ホームページ制作においてサイトの「スマホ対応」とスマホ用サイト制作など、スマートフォンユーザーがホームページを見る場合に適したホームページの仕様にはパターンがあります。スマホサイトを制作する必要性は業種によって異なりますが、とりわけ外出先でスマホ検索を行うモバイルユーザーが多いと想定される業種ではスマホサイト制作やスマホ対応の必要性は高いといえるでしょう。
ウェブサイト・ホームページがスマートフォン表示に最適化されているかどうかはモバイル フレンドリー テスト(google)で確認することができます。
新バージョンのモバイルフレンドリーテストツールが公開されました。(2016年5月)
京都のWeb制作会社・ホームページ制作会社、株式会社ファンフェアファンファーレでもサイトの「スマホ対応」について、サイトのモバイルフレンドリー化(スマートフォン最適化)サービスを提供しています。
サイトのモバイルフレンドリー化(スマートフォン最適化)サービス
なお、弊社制作のホームページ(ウェブサイト)はすべてモバイルフレンドリーサイトです。基本的に特段スマホサイトを別に制作する必要はありませんが、もちろんスマホサイトの制作にも対応しています。
ホームページ制作時には、原則的に以下に掲げるレスポンシブ・ウェブデザイン(デバイスサイズに応じてレイアウトが変化するデザイン)を採用しています。
ホームページのスマホ対応って何だろう?

スマートフォンの急激な普及によって、ホームページの運営にもスマホサイトの必要性が高まってきました。スマホサイトの必要性はモバイル検索時における検索順位にも影響するため、モバイルSEOとしての必要性も高まってきています。
しかしながら、既にホームページ(ウェブサイト)を運営している状態で、新たに「スマホサイト」を制作するとなると、コストの問題が出てきます。
「ホームページのスマホ対応って何だろう?」
「スマートフォン用のサイトを新たに運営する必要はあるのだろうか?」
そんな疑問をお持ちの方もいらっしゃるかと存じます。
少なくともよりウェブユーザー、とりわけモバイルユーザーへとアプローチするためには、モバイルフレンドリー、サイトのスマホ対応がプラスに働きます。外出先においてスマートフォン検索を行うユーザーが多い店舗等ではその必要性は顕著です。
さて、このサイトの「スマホ対応」には二通りの方法があります。
この二通りのパターンは、それぞれメリットがあり、シーンに合わせて使い分けることによって、サイト運営の手軽さとサイト表現の自由度を確保することができます。
サイトのスマホ対応・スマートフォン最適化への2通りの方法

「モバイルフレンドリーサイト」、つまりサイトのスマホ対応・スマートフォン最適化については、2通りの方法があり、一つは、既にPC版として稼働しているウェブサイトを編集して、レスポンシブ化(デバイスサイズに応じてレイアウトが変化する仕様への変更)することにより、スマートフォンからのアクセス時にレイアウトを変えてしまうというもの。もうひとつは、スマホ用サイトを別で制作し、スマートフォンからのアクセスの場合はそちらを表示するという方法です。
- レスポンシブウェブデザイン
- スマートフォン用サイト・スマートフォン用ページ
それぞれ、場面によってメリットがあります。
どちらの方法で制作したとしても、検索エンジンからはモバイルフレンドリーサイトとして認識されます。
レスポンシブウェブデザインによるスマホ対応

「レスポンシブ」とは、「反応がよいさま」という意味があります。
レスポンシブデザイン、レスポンシブウェブデザインとは、ウェブサイト・ホームページを構築するにあたり、単一のファイルでページを生成しながら、CSSなどによってウェブページのレイアウトを変更するというウェブサイトデザインの手法です。
例えば、横並びの表示のレイアウトのサイトは、スマートフォン表示では表示幅が極端に狭くなったり、レイアウトが段落ちしたりしてしまうことがあります。こうしたものをスマートフォン専用のレイアウトに切り替え、見やすく、読みやすくする方法がレスポンシブデザインです。
ホームページをレスポンシブにする場合は、CSSのメディアクエリという技法が使用されます。
サイトにアクセスするデバイスによってレイアウトを変更

ホームページ制作の方法としてのレスポンシブウェブデザインは、単一ファイル、同一URLながら、タブレットPCやスマートフォンなど、サイトにアクセスするデバイスによって、レイアウトを異なるものにするという方法で、スマートフォンなどからのアクセス時にユーザーにとって「使いやすく見やすい」サイトに仕上げます。
レスポンシブデザインで制作されたホームページ(ウェブサイト)は、スマートフォンでのアクセスの際には、アクセスデバイスに最適化されたレイアウトでページが表示されるため、スマートフォン用のサイト・ページを別に生成する必要はありません。
レスポンシブウェブデザインのメリット

レスポンシブウェブデザインの最大のメリットは、最初にレスポンシブ・ウェブデザインを採用すれば、新たにスマートフォン用サイト・ページを別に生成する必要がない点です。
レスポンシブのテンプレートを作ってしまえば、その後同じ型を使用する限り、改めてスマホ用ページを作成する手間を省くことができます。
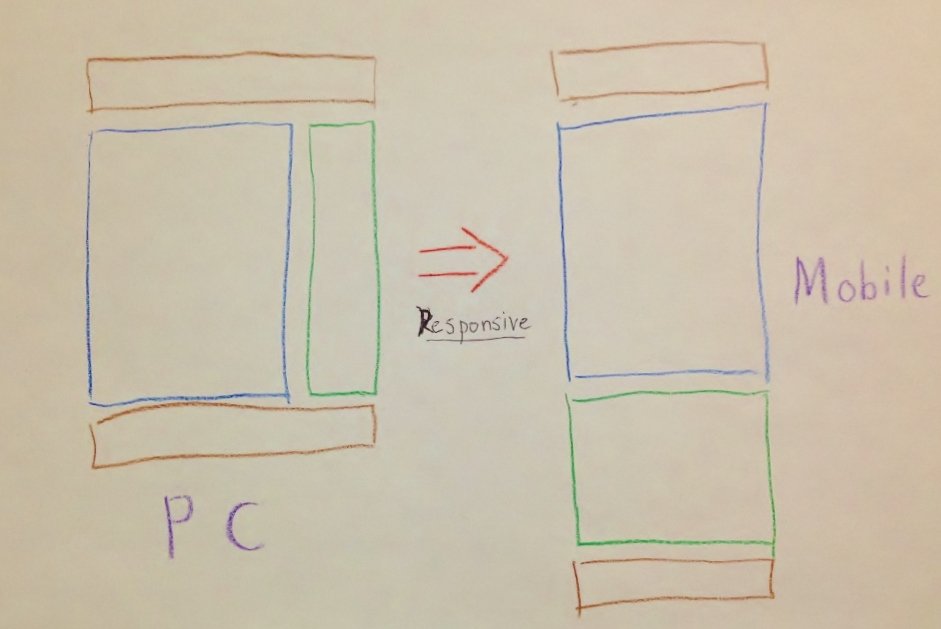
レスポンシブの基本形

レスポンシブウェブデザインの基本形は、例えばパソコンからの閲覧の場合には、コンテンツが掲載された「本文にあたる部分」と、ナビゲーションとしての役割のある「サイドバー」が左右に分割されたレイアウトになっている場合、スマートフォン表示の際には「左右分割」から「上下分割」するといった方法で、各部分の横幅を確保します。
各部分の横幅を広げることによって、読みやすく、操作しやすいレイアウトになります。
スマートフォン用のウェブサイト

また、旧来からの方法として、スマートフォンなどからのサイトアクセス時に「.htaccessファイル」などで、スマートフォン用に制作したホームページ(ウェブサイト)に振り分ける方法があります。
しかしながらこの場合は、スマートフォンからのアクセス時にページを振り分けるため、スマートフォン用に別にサイトを制作する必要があり、また、同一コンテンツでも異なるURLでページ生成する必要があります。
- スマートフォン用に別サイトを制作
- 同一コンテンツでも異なるURLでページを生成
スマートフォン用サイトの利点

スマートフォン用サイトの利点としては、スマートフォン用にウェブサイトを自由に構築することができることです。
レスポンシブデザインでは、レイアウトの調整などは簡単に行うことができるものの、細かなところまではスマートフォンに合わせたサイトの構築が難しい場合があります。
スマートフォン用サイトの構築は、パソコン用サイトとは別件でサイトを制作するため、サイト自体の表現の自由度は高いといえます。
スマホサイトのメリット

スマホサイトの最大のメリットは、スマートフォン用に別でホームページ(ウェブサイト)を作成するため、サイトの表現の自由度が高い点です。
レスポンシブデザインでも技法によっては可能ですが、スマホ用ページを別で生成すると全体的なレイアウトやコンツ部分のレイアウトも自由自在で、スマホ表示用に長文を短文表示に変えたり、折りたたみ式のページ(該当箇所をクリックで内容をオープンにする形式)などを設置するのが簡単です。
スマートフォン用サイトの注意点

しかし、レスポンシブデザインでのスマホ対応の場合は、各ページが単一ファイルで済みますが、スマートフォン用サイトの場合は、ファイルをパソコン用・スマホ用に2つ制作する必要があります。
スマートフォン用のウェブサイトを別に作ることは、制作の自由度は高いものの、スマホ版ページの更新漏れの危険性がかかり、ホームページ内のコンテンツ重複と、何よりファイルの制作、アップロードなど、手間がかかります。
- スマホページ更新漏れリスク
- コンテンツの重複リスク
- 制作・アップロードなどの二度手間
Web制作・更新の労力を避けるならレスポンシブウェブデザイン
自由度の高い設計なら「スマホ用サイトを別に制作」

Web制作やサイト運営にあたり、制作時間・コスト・労力をなるべく抑えるためにはレスポンシブウェブデザインを採用したほうが良いと考えます。
レスポンシブウェブデザインの場合でも、サイトレイアウトだけでなく、表示する画像をパソコン用・スマホ用に振り分けることも可能なため、よほどの表現を求めないかぎり、十分にスマートフォンなどのモバイル端末に配慮する事ができます。
弊社制作のホームページ(ウェブサイト)は、原則的にレスポンシブ・ウェブデザインを採用しています。
自由設計のスマホサイトを別に作るということももちろん可能ですが、ウェブサイト・ホームページの本質をビジネスツールと捉える場合は、費用や労力に対してのリターンが小さいと考えます。
スマホ専用ページを制作するシーン

しかしながら、「スマホ専用サイト」はリターンが小さいものの、スマートフォン用特設ページや、広告用ランディングページの制作の場合は、スマホ専用ページを制作する価値と必要性があります。
サイト全体の構造をスマホ対応にする場合、サイトのレスポンシブ化によるモバイルフレンドリー化で、比較的カスタマイズ価格を抑えるケースが多くあります。
ただホームページ制作において、デザインを重視した、スマホ用ページの生成の必要性がある場合や、画像を多用しデザイン性を高くした広告用ランディングページの場合は、レスポンシブに頼ること無く、スマートフォン用にページを生成したほうが良いケースがあります。
ホームページのスマホ対応とその後の運用を考えた設計について記事を追加しました。
ホームページのスマホ対応にはいろいろな方法がありますが、その後のホームページ運営がしやすい方法はレスポンシブウェブデザインです。弊社ではこのレスポンシブデザインでのホームページ制作を推奨しています。


