
ホームページ制作 京都のWeb制作会社(ホームページ制作会社)株式会社ファンフェアファンファーレでは、モバイルフレンドリーに対応していないホームページ(ウェブサイト)をお持ちの方向けに、静的HTMLサイトやモバイルフレンドリー未対応のWordPressテーマなどを「モバイルフレンドリー対応サイトへ」と変更させていただくサイトカスタマイズサービスを提供しております。このサービスは、ホームページ(ウェブサイト)のレスポンシブ化が基本となります。
「ホームページ(ウェブサイト)のレスポンシブ化ってどういうこと?」
「レスポンシブウェブデザインは通常のウェブデザインとどう違うの?」
「今のホームページをレスポンシブウェブデザインに変更できるの?」
そんな疑問をお持ちの方も多いと思います。
このページでは、モバイルフレンドリーの一つの要素である「ホームページ(ウェブサイト)のレスポンシブ化」をお伝えさせていただきます。
ホームページ(ウェブサイト)のレスポンシブデザイン
「レスポンシブ」には、「反応がよいさま」という意味があります。
ホームページ(ウェブサイト)のレスポンシブデザイン・レスポンシブウェブデザインとは、ホームページ(ウェブサイト)を構築するにあたり、単一のファイルでページを生成しながら、CSSなどによってウェブページのレイアウトを変更するというウェブサイトデザインの手法です。
窮屈なレイアウトから幅広く読みやすいレイアウトへ

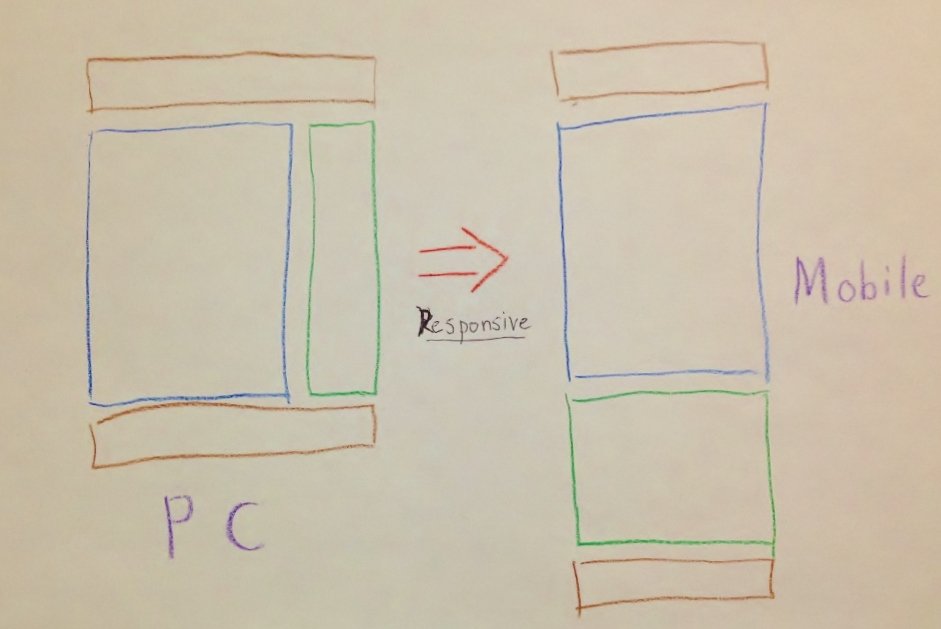
レスポンシブデザインは、パソコンからホームページにアクセスした場合は、「本文カラムとサイドバー」といったように、左右に分割された2カラムレイアウトで表示され、一方スマートフォンなどからアクセスした場合は、「1カラムレイアウト」として、本文カラムを横幅いっぱい表示した後に、その下にサイドバー部分を横幅いっぱいに表示するといった、「デバイスごとのレイアウト変更」を実装しているウェブデザインです。
本文が表示されるコンテンツ部分とサイドバーなど、左右2つに分割されたレイアウトの場合、スマートフォンでサイトが表示された場合は、画面の横幅の関係で窮屈なサイトに見えてしまいます。
レスポンシブデザインは、こういった仕様の場合に、新たにスマートフォン用サイト(スマートフォン用ページ)を作ることなく、タブレットPCやスマートフォンなど、サイトにアクセスするデバイスによって、最初に横幅いっぱいの「コンテンツ部分」そしてその下に横幅いっぱいの「サイドバー部分」といったように、表示するレイアウトを異なるものにするというウェブデザインの方法です。
コンテンツ部分・サイドバー部分として、左右に分割されたブロックを、スマートフォン表示の際には「上下に分割」することによって、サイトの中身を見やすくするという配慮です。
「レスポンシブ非対応」からホームページをレスポンシブ化する
ホームページの構造上、スマートフォンからのアクセスの際に、ホームページのパーツのサイズを変更する仕様に設計している必要があります。
モバイルフレンドリーサイトへの第一歩は、このホームページのレスポンシブ対応です。
レスポンシブ非対応のサイトデザインの場合、該当ファイルを操作することにより、レスポンシブ対応のウェブデザインへの変更することができます。
ホームページの構造が、各ページごとに異なるような複雑な設計の場合、それぞれのファイルを操作する必要が生じますが、一般的には、幾つかのファイルの操作でレスポンシブ化することができます。
ホームページのレスポンシブ化は、現状のサイト設計によって、修正を加えるファイル数が異なります。
静的HTMLサイトの場合は、全てのHTMLを操作する必要がある場合がありますが、WordPressなどのCMSの場合は、テーマファイルの操作で、全ページ一括で変更できる場合があります。

