WordPressをカスタマイズする場合の方法のひとつとして、サイドバーウィジェットを使ってWordPressサイトのサイドバーエリアをカスタマイズする方法についてお伝えします。
WordPressサイトがサイドバーあり2カラム以上のレイアウトだった場合、ほとんどのWordPressテーマにおいてサイドバーウィジェットの設定が可能です。
ヘッダーウィジェットをを用いたWordPressサイトのヘッダーカスタマイズと共通する部分がありますが、今回は、サイドバーウィジェットを用いたWordPressカスタマイズについてお伝えしていきます。
WordPressテーマにウィジェット機能がある場合、WordPress管理画面の「外観」→「ウィジェット」から、各エリアのウィジェットを設定、編集することができます。
WordPressサイトがサイドバーあり2カラム以上のレイアウト

もちろんサイドバーウィジェットを使用する場合は、WordPressサイトが2カラム以上のレイアウトで、右サイドバーもしくは左サイドバーの2列か、左右のサイドバーをもつ3列3カラムのレイアウトになっています。
WordPressテーマの固定ページのテンプレートが複数あり、フロントページ用などの全幅レイアウトテンプレートがある場合は、そうした1カラムレイアウト(全幅)の表示の際のみサイドバーは非表示になります。
こうしたテンプレートの選択によって、表示が異なる場合がありますが、おおむね2列以上のレイアウトWordPressサイトを表示している場合のサイドバー部分に表示する項目について、テーマにウィジェット機能が設置されている場合はこのウィジェットの設定・編集によって、サイドバーでの表示項目の設定などを行うことができます。
WordPressサイトのサイドバーウィジェット
WordPressサイトを構成するテーマ(テンプレート)の中にサイドバーウィジェットに関する機能が組み込まれている場合、ウィジェットエリアの表示において、「サイドバーウィジェットエリア」といった名称で設定可能な部分が存在しています。
サイドバーウィジェットの有無

このWordPressサイドバーウィジェットの有無は、WordPressサイトのレイアウトパターンなど、テーマの仕様に依存していますが、ほとんどのテーマにサイドバーウィジェットエリアが存在します。オリジナルテーマの場合は、サイドバーが存在しながらもサイドバーウィジェットが使用できないものもあります。
もしサイドバーウィジェットエリアが存在しない場合は、WordPressテーマのsidebar.phpなどを編集してサイドバーにウィジェットエリア追加するカスタマイズも可能です。
単一のファイル内でブロック要素を分割している場合のカスタマイズ

ただしWordPressテーマによっては、サイドバーウィジェットエリアを追加しただけではうまく機能せず、下手に設定をすると全体的なレイアウト崩れの原因にもなるため、新規設置には注意が必要です。
さらに、index.php、page.php、single.phpなど、各ページ種類の単一のファイル内でブロック要素を分割し、レイアウトを2カラムに分割している場合は、sidebar.phpの新規設置のみではカスタマイズを実装することはできません。
WordPressテーマを構成する様々なファイルを編集する必要がありますので、WordPressカスタマイズの料金が高額になるケースがあります。
それではWordPressにサイドバーウィジェット機能がある場合の設定編集方法に移りましょう。
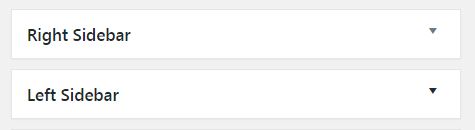
ウィジェットの設定画面で「サイドバーウィジェットエリア」を設定する
WordPressのサイドバーをカスタマイズするために、WordPressウィジェットを設定・編集する場合には、WordPress管理画面にログインした後、「外観」→「ウィジェット」を選択します。
ウィジェットの設定画面にヘッダーやサイドバー、サイドバーに関する各エリアのウィジェット設定項目がありますので、今回はサイドバーウィジェットエリアをクリックして、オープンし、使用可能ウィジェットのリストの中から、ヘッダーで使用するウィジェットを選びドラッグしてサイドバーウィジェットエリアへとドロップします。
サイドバーウィジェット未使用の状態からレスポンシブ化し、新たにウィジェットを使用した場合

サイドバーウィジェットを未使用の状態で、レスポンシブ未対応のWordPressテーマをレスポンシブ対応にカスタマイズした後に、改めてサイドバーウィジェットを使用すると、「サイドバーウィジェットエリア」がレスポンシブ未対応のままになっており、急にWordPressサイトのレイアウトが崩れたり、モバイルフレンドリーサイトではなくなってしまう場合もありますので注意が必要です。
WordPressウィジェットの追加・カスタマイズ

ホームページ制作 京都 ファンフェアファンファーレでは、WordPressテーマファイルの編集によるWordPressサイトのウィジェットの追加・カスタマイズをはじめ、お客さまのニーズに合わせたWordPressのカスタマイズを手がけております。
- 「WordPressテーマにウィジェット機能がないので新たに設置したい」
- 「サイドバーエリアにWordPressウィジェットを使える場所を追加したい」
- 「WordPressウィジェットで表示されるウィジェットパーツのデザインを変更したい」
といった場合に、WordPressテーマのカスタマイズによって、サイドバーウィジェットの追加やサイドバーウィジェットのカスタマイズに対応させていただいております。
WordPressの設定・カスタマイズ・修正・編集方法の参考例
WordPressサイトの「サイドバー」カスタマイズ

WordPressテーマファイルの編集によるWordPressサイトのサイドバーのカスタマイズをはじめ、サイドバーウィジェットに関する設定やウィジェットエリアの追加など、お客さまのニーズに合わせたWordPressのカスタマイズを手がけております。
- 「WordPressサイト(WordPressホームページ)にサイドバーが設置されているが、ウィジェット機能以上の機能を実装したい」
- 「サイドバーのデザインを変更したい」
- 「2カラムレイアウトだが、サイドバーがWordPressウィジェットに対応していないため、ウィジェット機能を追加したい」
といったケースにおいて、WordPressサイトのサイドバーを構成するWordPressテーマファイルの編集やサイドバーウィジェットに関する設定・調整することで、ご希望どおりのWordPressサイトにカスタマイズさせていただいております。
WordPressカスタマイズ・修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPressで制作されたウェブサイト・ホームページのカスタマイズサービスとして、WordPress(ワードプレス)のテーマ(テンプレート)やプラグインのカスタマイズサービスを提供しております。
WordPressカスタマイズの他、WordPressに関する様々な機能の実装や調整、編集はもちろん、各種エラーの修正・復旧に対応しております。
WordPressでのホームページ制作(WordPressサイト制作)
ホームページ制作 京都 ファンフェアファンファーレでは、ホームページ制作にあたり、WordPressでのホームページ制作(WordPressサイト制作)を推進させていただいております。
企業のWebマーケティングを加速するWordPressでのホームページ制作(WordPressサイト制作)ならお任せください!新規WordPressサイト制作はもちろん、htmlサイトからのホームページリニューアル、WordPressサイトのリニューアルにも対応しています。
WordPress(ワードプレス)でのホームページ制作・ウェブサイト制作