WordPressサイト(ホームページ)のレイアウトとして、「基本的なサイトレイアウト」は、上下にヘッダーエリア、フッターエリアを設置し、中央部は、1カラムレイアウト、2カラムレイアウト、3カラムレイアウトに分割されたレイアウトとなります。
WordPressで制作されたホームページだけでなく、一般的なHTMLのホームページでも概ねこうしたレイアウトパターンで構成されています。
一般的には、サイトロゴやメインメニュー(グローバルメニュー)が設置されたヘッダーエリアが最上部に設置され、次に本文部分にあたるコンテンツエリアが設置されます。このコンテンツエリアが分割され、サイドバーが設置されている仕様のものもあります。そして最下部にリンク群や問い合わせ先が掲載されたフッターエリアが設置されます。
ホームページのレイアウト

一般的にホームページのレイアウトの構造は、ヘッダーエリア、フッターエリアといった全ページ共通の部分のほか、中央部分に各ページ固有のコンテンツ部分が配置されています。
この中央部分にあたる部分に個別のコンテンツを掲載する部分を設置しますが、中央部レイアウト構造が左サイドバー、右サイドバーといったサイドバーを持っている場合、2分割されている場合は2カラムレイアウトとなり、左右のサイドバー、もしくは左に2つ、右に2つなど3分割されている場合は3カラムレイアウトとなります。
この中央部分のレイアウト構造におけるサイドバーが無い純粋なコンテンツ部分のみが設置されたレイアウトは1カラムレイアウトと呼ばれます。
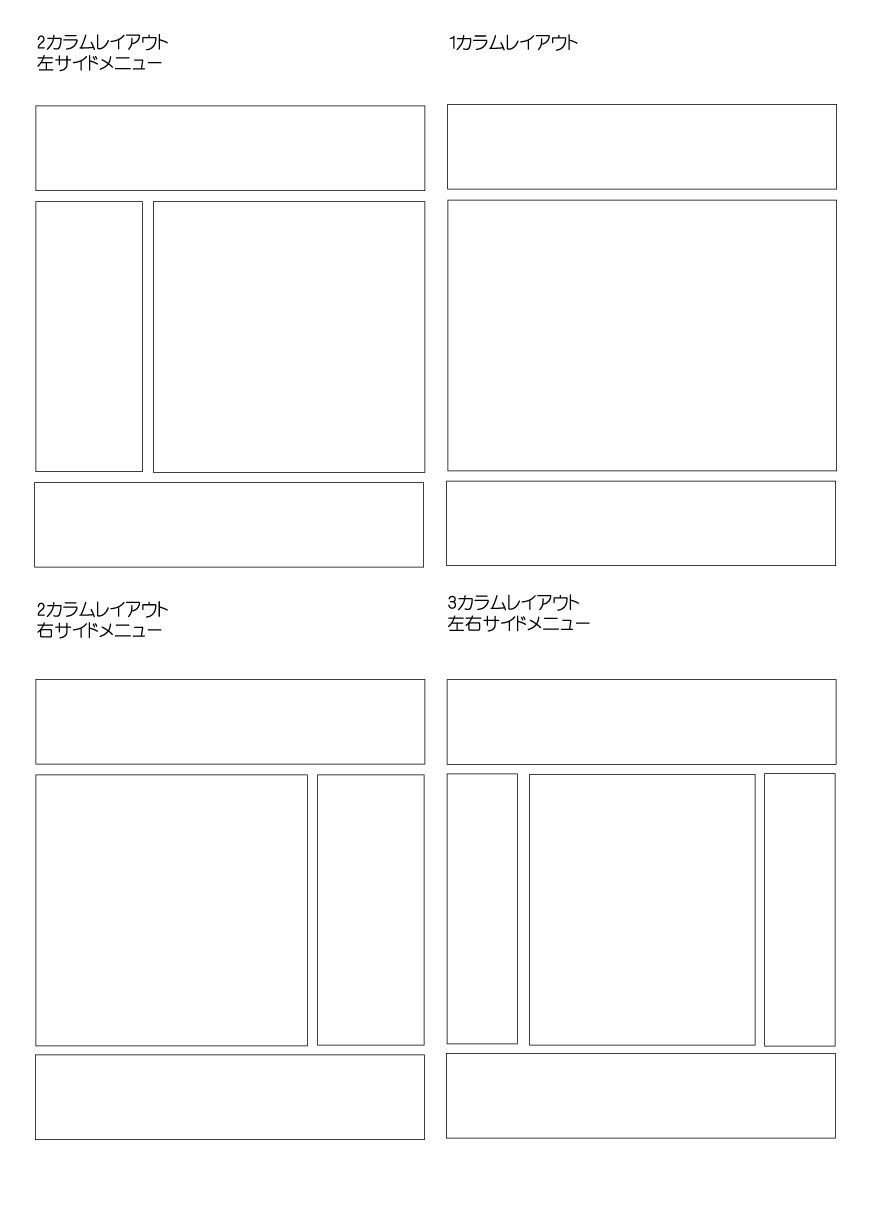
- 1カラムレイアウト 中央分割無し
- 2カラムレイアウト 中央2分割レイアウト 左サイドバーとメインカラム
- 2カラムレイアウト 中央2分割レイアウト メインカラムと右サイドバー
- 3カラムレイアウト 中央3分割レイアウト 左サイドバー、メインカラム、右サイドバー

ヘッダーエリア
一般的にホームページのヘッダー部には、サイトロゴや主要ページなどへのリンク群(グローバルメニュー)が設置されます。
このヘッダーエリアは、ホームページ全体のレイアウト構造の中では概ね最上部に設置されますが、特殊なホームページやWordPressテーマでは、ヘッダーエリアとしての機能を左端や右端、時にページ下部に設けてある場合があります。
基本的には「ヘッダー」の名の通り、ホームページの頭の方(上部)にあります。
固定的なHTMLホームページ制作でも概ねヘッダーエリアにメニューボタンが設置され、WordPressサイトでも「メニュー機能」などがテーマに組み込まれていることがほとんどです。
フッターエリア
一般的にホームページのフッター部には、主要ページなどへのリンク群(フッターメニュー)や、社名、住所、連絡先電話番号等が設置されます。
基本的には「フッター」の名の通り、ホームページの底の方にあります。
ホームページのヘッダーが下部にある場合は、下部の中でグローバルメニューなどが設置されたものをヘッダーとして扱い、ホームページクレジットや連絡先情報などが記載された部分をフッターと呼ぶ場合があります。
固定的なHTMLホームページ制作でも概ねフッターエリアにはメニューボタンに準ずる主要ページへのテキストリンクなどが設置され、WordPressサイトではフッターウィジェット機能によって、主要ページへのリンクやテキスト項目、クレジットなどを設定できるようになっていることがほとんどです。
中央部のカラム分割
ホームページのレイアウトとして、上下にヘッダー部、フッター部が設置され、それを挟む形で中央部に本文カラムやサイドバーカラムが設置されます。本文カラムには各ページ固有の情報が掲載されます。
本文カラムが分割されないものを「1カラムレイアウト」、2つに分割されたものを「2カラムレイアウト」、左右にサイドバーを持つなど3つに分割されたものを「3カラムレイアウト」と表現します。
- メインカラム分割無しのホームページレイアウト 1カラムレイアウト
- メインカラム2分割のホームページレイアウト 2カラムレイアウト
- メインカラム3分割のホームページレイアウト 3カラムレイアウト
またホームページ制作においたこうしたレイアウトパターンの他に、複雑なレイアウト構造を持つものがありますが、ここではこうした中央部(本文カラム)においてカラム分割されたホームページレイアウトについてご紹介します。
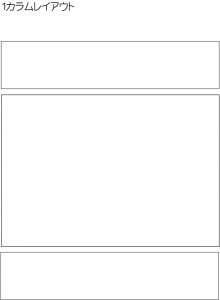
1カラムレイアウト
1カラムレイアウトは、サイドバーの無いシンプルなレイアウトです。メインカラムの分割がなく横幅いっぱいにコンテンツを表示するタイプのホームページレイアウトです。
ホームページの中の各ページのコンテンツ部分が際立つため、本文を強調して表示したい場合に適しているホームページレイアウトです。
カラム分割がされていないため、スマートフォン表示の際のレイアウトに関するレスポンシブ対応の必要がないといったメリットもあります。
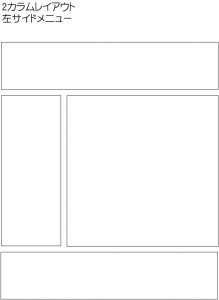
2カラムレイアウト
2カラムレイアウト(画像は右サイドバータイプ)は、本文カラムの横に他ページヘのリンクや紹介文を設置するタイプのレイアウトです。
本文部分に当たるコンテンツ部分の幅を取ってしまいますが、他のページへの移動が楽になるため、ユーザーのページ移動、操作性を高めたり、複数ページをくまなく見てもらいたい場合にはメリットのあるホームページレイアウトです。
この2分割タイプのホームページレイアウトは、ホームページ制作において古くから一般的なレイアウトであり、WordPressサイトでもこの2カラムレイアウトのテーマが多く存在します。
特殊な2分割レイアウト
通常の2分割レイアウトである2カラムレイアウトは、ヘッダーやフッターといった上下の部分は別に存在し、合計で4つのセクションでレイアウトを構成している形になりますが、特殊な2分割レイアウトとして、上下のヘッダーやフッターが存在せず完全に左右に2分割したレイアウトなどもあります。
WordPressテーマであれば、WordPress純正テーマのひとつである、「Twenty Fifteen」などが代表例でしょう。
Twenty Fifteenテーマは、左サイドバーがヘッダーとしての役割を兼任し、フッターはコンテンツ部分のフッターエリアに配置されているという特殊な構造を持っています。
こうしたヘッダーやフッターを統合したような左右2分割レイアウトなど面白い構造の2カラムレイアウトも存在します。
3カラムレイアウト
3カラムレイアウトは左右と中央に3つにカラム分割されたホームページレイアウトです。
「左サイドバー、本文、右サイドバー」といったレイアウトや、「本文、右サイドバー1、右サイドバー2」といったレイアウトで実装されます。
- 3分割レイアウト 左サイドバー、メインカラム、右サイドバー
- 3分割レイアウト 左サイドバー①、左サイドバー②、メインカラム
- 3分割レイアウト メインカラム、右サイドバー①、右サイドバー②
カテゴリー分類や新着記事表示など、サイドバーに表示したい項目の多いホームページではこうした3カラムレイアウトが利用されます。
なお、一般的な企業ホームページよりも、ブログテンプレートなどでよく用いられる傾向にあります。この3分割タイプのホームページレイアウトは、通常のホームページ制作よりも、記事の配信を行うことが多くなったブログの登場以後に多くなったレイアウトと言えるでしょう。
ホームページ制作にあたり、こうした左右と中央に分割された3カラムレイアウトも対応可能です。
以上の標準的なサイトレイアウトの場合は、別途費用はかかりませんが、特殊な構造のサイトレイアウトの場合は、別途お見積りさせていただいております。
なお、本文カラム内で要素を分割するタイプの場合は、仕様により別途費用を申し受ける場合がありますことを予めご了承ください。
「F型」と「Z型」の視線誘導ロジックを実装する
Webマーケティングにおいて、ユーザーの視線移動には法則があります。テキスト主体のコンテンツでは「F型(左上→右上→左下→右下)」、画像主体のコンテンツでは「Z型」に視線が動くとされています。
私たちは、この認知科学に基づき、WordPressのレイアウトを設計します。例えば、ブログ記事(2カラムレイアウト)の場合、メインコンテンツを左側に配置し、ユーザーが文章を読み進めるリズムに合わせて、右サイドバーに関連記事やCTA(行動喚起)バナーを配置します。視線が自然と右側に流れるタイミングで、次のアクションを促すためです。
一方、ランディングページ的な役割を持つトップページ(1カラムレイアウト)では、Z型の視線移動を意識し、左上のロゴから右上のメニュー、そして中央のキャッチコピー、最後に右下のCTAボタンへと、対角線上に重要な要素を配置します。単にカラムを選ぶのではなく、ユーザーの「目の動き」を計算に入れたレイアウト選択を行います。
CSS GridとFlexboxによる「流動的」なレスポンシブデザイン
かつてのWeb制作では、float プロパティを使ってカラムを作っていましたが、現在はCSS Grid Layout(グリッドレイアウト)とFlexbox(フレックスボックス)が主流です。トップエンジニアは、これらを駆使して、デバイスの幅に合わせて有機的に変化するレイアウトを構築します。
特にCSS Gridは強力です。画面を碁盤の目(グリッド)のように分割し、どのマス目にどのコンテンツを配置するかを座標で指定できます。これにより、「PCでは3カラム、タブレットでは変則的な2カラム、スマホでは1カラム」といった複雑なレスポンシブ対応を、HTMLの構造を変えることなく、CSSだけで美しく実現できます。
また、gap プロパティを使用して要素間の余白を均一に保ち、デザインのリズムを整えます。ソースコードがシンプルになるため、ファイルの軽量化にも繋がり、SEOの評価指標であるCore Web Vitalsの改善にも寄与します。
Core Web Vitalsの「CLS」をゼロにするコンテナ設計
Googleが重視する「CLS(Cumulative Layout Shift:累積レイアウトシフト)」は、ページ読み込み中にレイアウトがガクッとずれる現象を指します。これはユーザー体験を損なうだけでなく、SEO順位を下げる要因となります。
レイアウト設計において、私たちは画像の読み込み前でも高さを確保する aspect-ratio プロパティの活用や、Webフォント読み込み時のチラつき(FOUT)を防ぐCSS調整を行います。
特に、広告枠や動的に読み込まれるウィジェットエリアについては、あらかじめプレースホルダー(枠)を表示させておくことで、後からコンテンツが表示されてもレイアウトがずれないように制御します。岩のように安定したレイアウトを提供することが、プロフェッショナルの品質基準です。
モバイルファーストにおける「親指ゾーン」を意識したUI
スマートフォンの普及により、レイアウトの主戦場はモバイル画面に移りました。ここで重要なのが「親指ゾーン(Thumb Zone)」です。片手でスマホを持った時、親指が自然に届く範囲は画面の下半分に限られます。
従来のPCサイトのように、重要なメニュー(ハンバーガーメニュー)を画面右上に配置するのは、スマホでは使いにくい場合があります。私たちは、スマホ表示時のみ、重要なナビゲーションやコンバージョンボタンを画面下部に固定する「ボトムナビゲーション」レイアウトを採用することがあります。
WordPressの wp_is_mobile() 関数やCSSメディアクエリを使用して、PCとスマホで全く異なるナビゲーション配置を出力し、それぞれのデバイスで最も操作しやすいUIを提供します。
2カラムレイアウトにおける「追従サイドバー」の戦略的配置
ブログやメディアサイトでよく見られる2カラムレイアウト(メイン+サイドバー)ですが、記事が長くなるとサイドバーの下に空白ができてしまい、スペースが無駄になります。
私たちは、ここに「追従サイドバー(Sticky Sidebar)」を実装します。CSSの position: sticky; プロパティを使用し、ユーザーがスクロールしても「目次」や「人気記事ランキング」、「メルマガ登録フォーム」が画面端に固定されて付いてくるようにします。
これにより、長い記事を読んでいる途中でも、常に次のアクションへの導線を確保でき、回遊率やコンバージョン率を大幅に向上させることができます。ただし、フッターに被らないようにJavaScriptで停止位置を制御するなど、細部への配慮も忘れません。
1カラムレイアウト(フル幅)による「没入感」の演出
商品紹介ページや、企業のブランドストーリーを伝えるページでは、あえてサイドバーを排除した1カラムレイアウト(フル幅)を採用します。
サイドバーという「逃げ道」をなくすことで、ユーザーの視線を中央のコンテンツだけに集中させ、没入感を高める効果があります。私たちは、WordPressの投稿タイプやテンプレート判定を用いて、ページの種類ごとに自動的にカラム数を切り替えるシステムを構築します。
さらに、vw(ビューポート幅)単位や calc() 関数を用いて、画面幅いっぱいに広がる画像(フルブリード)と、読みやすい幅に収まったテキストエリアを組み合わせ、メリハリのあるレイアウトデザインを実現します。
ホワイトスペース(余白)の設計と情報の優先順位
プロのデザインと素人のデザインの決定的な違いは、「余白(マージン・パディング)」の使い方にあります。情報は詰め込めば良いというものではありません。
適切な余白があって初めて、情報のグループ分け(チャンキング)が認識され、何が重要かが伝わります。私たちは、8px や 10px を基準とした「ベースユニット」を設定し、すべての余白をその倍数で設計します。
これにより、サイト全体に数学的な調和が生まれ、ユーザーは無意識のうちに「整っている」「信頼できる」と感じます。また、重要なCTAボタンの周りには意図的に広い余白(ネガティブスペース)を設け、視線を集めるテクニックも駆使します。
フッターエリアの「ファットフッター」化と内部リンク強化
フッターは、ページの最下部ですが、SEOとユーザビリティにおいて重要な役割を果たします。近年は、サイト内の主要なリンクを網羅的に配置する「ファットフッター」が主流です。
私たちは、WordPressのウィジェットエリア機能をフッターに拡張し、3カラムや4カラムのグリッドレイアウトを作成します。そこに「カテゴリー一覧」「タグクラウド」「会社情報」「ソーシャルリンク」などを整然と配置します。
これにより、フッターが「第二のサイトマップ」として機能し、ユーザーが迷った時の助けになると同時に、全ページから内部リンクを供給するSEOハブとしての役割も担います。
body_class フックによる動的レイアウト制御
WordPressには、<body> タグに自動的にクラス名を付与する body_class という便利な関数があります。トップエンジニアは、これを活用してページごとにレイアウトを制御します。
例えば、特定のカテゴリーの記事だけ背景色を変えたい、あるいは特定のタグが付いている記事だけ1カラムにしたいといった場合、条件分岐のプログラムを書いて独自のクラス名を <body> に追加します。
CSS側で .category-news .main-content { width: 100%; } のように記述しておけば、管理画面での操作だけで、動的にレイアウトを変化させることができます。運用者がコードを触ることなく、ページごとに最適な見せ方を選択できる柔軟性を提供します。
ブロックエディタ(Gutenberg)とフルサイト編集(FSE)への対応
WordPressの標準エディタであるGutenberg(ブロックエディタ)は、記事本文だけでなく、サイト全体のレイアウトをブロックの組み合わせで作る「フルサイト編集(FSE)」へと進化しています。
私たちは、独自のブロックパターンや theme.json ファイルを設計し、クライアント様が管理画面から直感的にレイアウトを調整できる環境を整えます。「カラムブロック」や「グループブロック」にあらかじめ推奨されるスタイル(余白や配色)を定義しておくことで、誰が編集してもデザイン崩れが起きない、堅牢なガイドラインをシステムに組み込みます。
これにより、開発時はプロのコードで細部まで作り込みつつ、納品後はクライアント様の手で自由にランディングページのような複雑なレイアウトを作成・複製できるようになります。
WordPressサイトのレイアウトカスタマイズは、単なる「配置換え」ではありません。それは、ユーザーの行動心理に基づいた「導線設計」であり、事業の成果を最大化するための「戦略的建築」です。
テンプレート通りのレイアウトに満足していませんか? あなたの事業の独自性や、ターゲット顧客の行動パターンに合わせた、オーダーメイドのレイアウトが必要です。
もし、サイトの使い勝手が悪い、スマホでの表示が見にくい、もっと回遊率を上げたいといったお悩みがあれば、ぜひ私たちファンフェアファンファーレにご相談ください。人間工学とWeb技術を融合させた、勝てるレイアウトをご提案いたします。
WordPress(ワードプレス)でのホームページ制作・ウェブサイト制作