モバイルフレンドリー(スマートフォン最適化)とは、「お持ちのホームページ(ウェブサイト)がスマートフォン表示に最適化されている」ということを示します。
「モバイルフレンドリー」のポイントはスマートフォンなどのモバイル端末からの表示の際にストレスを感じずにホームページ(ウェブサイト)を閲覧できるかどうかという点ですが、このモバイルフレンドリーの要素は、「サイトのレイアウト」や「リンク同士の距離」など、ユーザーの閲覧性と操作性といった点が重要になります。
スマホ検索時の検索結果上位のための「モバイルSEO」として、そして、何よりスマートフォンからウェブサイト・ホームページへとアクセスするユーザーのために、モバイルユーザーへの配慮が必要になってきました。
スマートフォンが普及する前に制作されたウェブサイト・ホームページは、モバイルフレンドリーに対応していないケースがほとんどです。
株式会社ファンフェアファンファーレでは、モバイルフレンドリーに対応していないホームページ(ウェブサイト)をお持ちの方向けに、静的HTMLサイトやWordPressテーマなどをモバイルフレンドリーに対応させていただくサイトカスタマイズサービスを提供しております。
モバイルフレンドリー価格表 (モバイルフレンドリー化の料金表へ移動します)
モバイルフレンドリーの必要性

近年、スマートフォンの普及率が急増し、iPhoneやAndroid端末などのスマートフォンやiPadなどのタブレットからのホームページ(ウェブサイト)が閲覧される機会が増えてきました。
スマートフォンからのアクセスの際に、モバイルユーザーの閲覧性に配慮するスマホ最適化、「モバイルフレンドリー」の必要性は、サイトの閲覧性や操作性の向上によるホームページ(ウェブサイト)の離脱率を防ぐことがまず第一だと考えられます。
そして、そのスマホユーザーへの配慮そのものが、スマートフォンからのGoogle、Yahoo!検索において、検索結果に影響を及ぼすというSEO・モバイルSEOの視点からの必要性も同時に兼ね揃えています。
SEOのひとつの基準としての「サイトのスマホ最適化」

スマートフォンの普及と同時に検索エンジン利用者の数も、パソコンよりもスマートフォンからの利用が上回ったという事を受けて、Googleなどの検索エンジン側も、「ホームページ(ウェブサイト)がスマートフォン表示に最適化されているかどうか?」という点を検索結果の順位に影響を与えるという旨が発表されています。
すなわち、「モバイルフレンドリー」がSEOのひとつの基準となっています。特にスマートフォンからの検索の際には、「スマホ対応」がモバイルSEOとしての意味を持つようになりました。
スマートフォンの普及・スマートフォンからのウェブ検索の機会が増大し、ユーザーに選ばれるサイト、そして検索エンジンに選ばれるサイトの条件として、モバイルフレンドリー対応、モバイルフレンドリー対策の必要性が重要になってきました。
スマホに最適化されたモバイルフレンドリーサイトは、スマートフォンからの検索結果で「スマホ対応」と表示されます。
モバイルフレンドリーアップデートの特徴

こうしたモバイルフレンドリーとSEO・検索順位の関係として、モバイルフレンドリーアップデートの特徴は次のようなものです。
- モバイルフレンドリーサイトかどうかがSEOの基準として適用される
- ホームページ全体ではなく、それぞれのページ単位が個別に対象となる
- すべてのWeb検索ではなく、スマートフォンでの検索順位のみ影響する
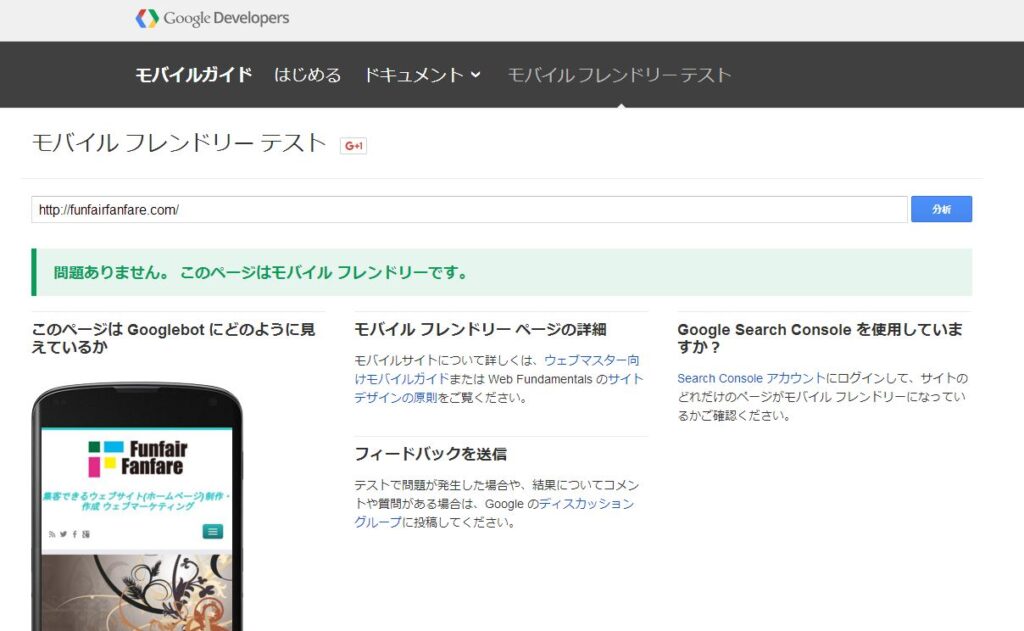
モバイルフレンドリーテスト
所有するホームページ(ウェブサイト)が検索エンジンから見て「スマホ対応」であるか否かについて、以前は、Google社のモバイルフレンドリーテストツールで「モバイルフレンドリーサイト」であるかどうかを解析することができましたが、2023年12月よりモバイルフレンドリーテストツールの提供は終了となりました。
(参考イメージ:モバイルフレンドリーテストに合格していた場合、次のような結果が表示されていました)
また、以前はモバイルフレンドリー対応(対策済)のウェブサイト・ホームページは、スマートフォンからの検索結果(SERPs)に「スマホ対応」という表示が出ていました(現在は表示されません)。
こうしたモバイルフレンドリーかどうかを確認するテストは、現在サーチコンソールやPageSpeed Insights、Google Lighthouseなどでも行うことができます。
「モバイルフレンドリーではありません」の表示
なお、ホームページのウェブマスターとしてのGoogleアカウントでログイン中にWeb検索を行った場合、自分の管理するホームページがモバイルフレンドリー未対応だった場合は、検索結果に「モバイルフレンドリーではありません」という警告文が表示されます。
ウェブユーザーの利便性と検索結果への影響
スマホ・モバイル(スマートフォンや携帯電話、タブレットPC)での表示に適したホームページ(ウェブサイト)の構造は、ウェブユーザーの利便性への影響だけでなく、特にスマートフォン・タブレットなどからの検索結果(SafariやChromeなどのブラウザアプリからの検索)に影響を与えます。
顧客層にモバイルユーザーが多いと推測される業種のウェブサイト・ホームページであれば、スマホ検索時の機会損失を防ぐために、モバイルフレンドリーの必要性は、さらに高まります。
モバイルフレンドリーの基準

モバイルフレンドリーの基準は、「レスポンシブデザイン(レスポンシブレイアウト)によって、スマートフォンなどからのアクセス時にウェブサイトのレイアウトを単純化して読みやすくする」ということをはじめ、リンク同士の距離が近すぎない、画面を引き伸ばさなくても画像の中の文字が読める程度に大きく表示されている、など様々なチェックポイントがあります。
サイトレイアウトが「スマートフォンの画面幅に適している」という点がまず第一ですが、合わせて、サイトユーザーの誤操作を防ぐためのリンク距離の配慮などが基本です。
さらに、レイアウトをスマートフォンに合わせても、サイト内に設置された画像内部の文字(画像に埋め込まれた文字)が小さくて読めないというケースも想定されます。
- レスポンシブデザイン(サイトレイアウトがスマートフォンに適合)
- 誤操作しにくいリンク設置(リンクの距離が適切)
- 文字が読みやすい
モバイルフレンドリーテストでの項目

以下の項目は、モバイルフレンドリーテストにおいて、モバイルフレンドリーサイトとして不合格になる場合の代表的なエラー項目です。
- 「テキストが小さすぎて読めません」 → ホームページのフォントサイズが小さすぎるなど。
- 「リンク同士が近すぎます」 → 誤タップの原因になります。
- 「モバイル用viewportが設定されていません」 ビューポートが適切に設定されていない。
- 「コンテンツの幅が画面の幅を超えています」 スマートフォン表示ページがスマートフォンの画面幅サイズを超え、CSSでの適切なサイズ変更やビューポートに設定が適切対応ではないなど
機種のデバイスサイズ変更による未対応化
また近年、スマートフォンのデバイスサイズ(画面のサイズ)が変更されることがあり、「今まで使用していたレスポンシブテーマ・レスポンシブ用CSSがiPhone4やiPhone5には対応していたものの、iPhone6やiPhone6Plusには対応していない」といった場合にも、レスポンシブの調整(CSS編集)を承っております。
モバイルフレンドリー化(スマートフォン最適化)するためのカスタマイズ

モバイルフレンドリーテストに合格するためには、ホームページ(ウェブサイト)の構造がスマートフォンに最適化されている必要があります。
「スマホ最適」のポイントは「片手で操作していても使いやすいウェブサイトかどうか」という点です。
モバイルフレンドリー化のカスタマイズは、既存のホームページ(ウェブサイト)をスマホからのアクセスの際に、左右に分割されたレイアウトを上下分割にするなどのカスタマイズが一般的ですが、各所に配置されたリンク同士の距離や、「コンテンツ部分」の中の「テーブル(表)」などもレイアウト変更する必要がある場合があります。
画像で制作された横並びメニューの場合

例えば、横並びメニューがスマートフォンの小さい画面で表示されると、メニュー項目が画像だったとき縮小表示されるため、「文字が小さすぎて読めない」という事が起こります。
パソコンのブラウザサイズに合わせて制作された「テキストが埋め込まれた画像」が、横並びメニューのままスマートフォンの横幅まで縮小された時、引き伸ばさなければ読めないほどに縮小されてしまうケースがあります。
コンテンツ部分とサイドバー部分

また、ページ全体のレイアウトが本文の示された「コンテンツ部分」とサイドバーのメニューリストの構造になって場合、レイアウトがキチキチすぎて、サイドバーに何があるのかわからなかったり、画面を引き伸ばして見る必要が出てきます。
モバイルフレンドリー、スマホ最適化は、検索エンジンのためというよりも、それだけでなく何より「見る人のため」。
片手で操作していてもストレス無く情報を読むことができるウェブサイトの構造は、何よりもウェブサイトを閲覧しているユーザーの利便性確保になります。
スマホ表示時の理想的なレイアウト構造

理想的なウェブサイト・ホームページとしては「画面を引き延ばすためにもう片方の手でスマートフォンを支えなくても良いようにする」という構造が理想的です。
「では、わざわざスマートフォン用のサイトをもうひとつ作れば良いのか?」
いえいえ、ご心配なく。
スマートフォンからアクセスされた時にはパソコンで見るときと少し違ったレイアウトで表示する、などのちょっとしたカスタマイズで実装することができます。
スマホ表示用に少画像を新規制作する必要がある場合がありますが、大半のホームページ(ウェブサイト)は、少しのカスタマイズでモバイルフレンドリー化することができます。
ウェブサイトユーザーの利便性向上、そしてSEO(検索エンジン最適化)のため、「スマホ対応」のモバイルフレンドリー対策は、良いウェブサイトの必須条件になります。
ウェブサイトのスマートフォン表示最適化のポイント

ホームページ(ウェブサイト)のモバイルフレンドリー化(スマートフォン表示最適化)のポイントはレイアウト調整だけではありません。
「モバイルフレンドリー」は、「サイトのレスポンシブ化」といった、レイアウト調整が大枠にはなりますが、リンク距離やテーブルレイアウトなど、細かいポイントまで配慮すると、さらにスマホユーザーのユーザビリティを向上させることができます。
ウェブサイトのレスポンシブ化

「レスポンシブ」とは、「反応がよいさま」という意味があり、ウェブサイトのレスポンシブデザイン、レスポンシブウェブデザインとは、ホームページ(ウェブサイト)を構築するにあたり、単一のファイルでページを生成しながら、CSSなどによってウェブページのレイアウトを変更するというウェブサイトデザインの手法です。
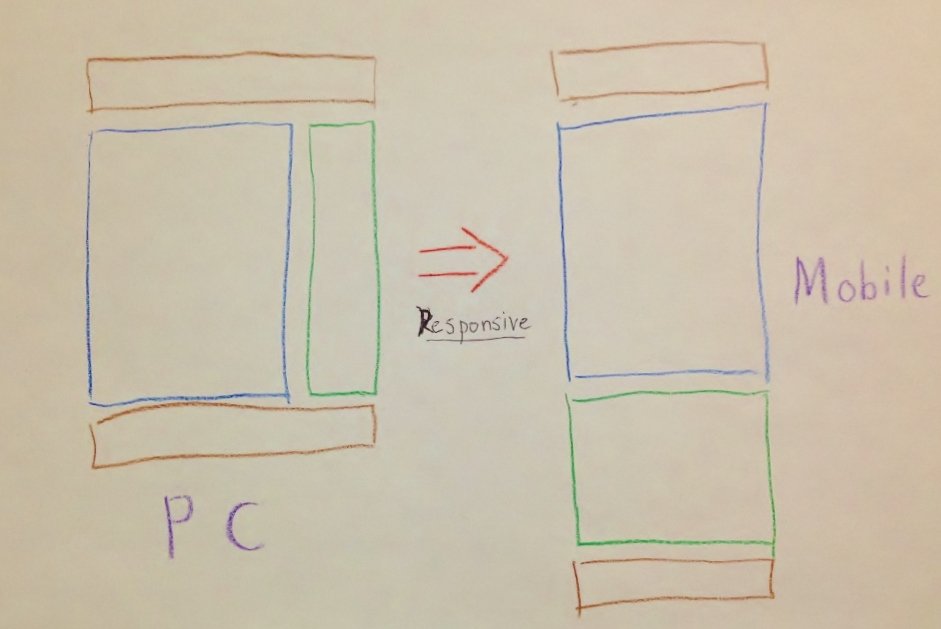
本文が表示されるコンテンツ部分とサイドバーなど、左右2つに分割されたレイアウトの場合、スマートフォンでサイトが表示された場合は、画面の横幅の関係で窮屈なサイトに見えてしまいます。
レスポンシブデザインは、こういった仕様の場合に、新たにスマートフォン用サイト(スマートフォン用ページ)を作ることなく、タブレットPCやスマートフォンなど、サイトにアクセスするデバイスによって、最初に横幅いっぱいの「コンテンツ部分」そしてその下に横幅いっぱいの「サイドバー部分」といったように、表示するレイアウトを異なるものにするというウェブデザインの方法です。
コンテンツ部分・サイドバー部分として、左右に分割されたブロックを、スマートフォン表示の際には「上下に分割」することによって、サイトの中身を見やすくするという配慮です。
テキスト・テーブル・リンク等の整形

例えば、エクセルのようなテーブル(表)が4列に分かれていた場合、スマートフォンで4列となると、相当幅が小さいものになります。
このような場合に、パソコンブラウザでのサイト表示の際は4列、スマートフォンで表示した場合は2列ごとや1列ごとにして、左右分割されたものを上下に回りこませることによって、表を読みやすくする配慮が必要になる場合があります。
しかしながら、テーブルにおいては、列数の調整だけでは、わかりにくい場合があるため、スマートフォン表示用に別の表を生成する必要があるケースもあります。
リンクの距離
また、リンクの距離が近すぎると、スマホユーザーの誤操作を招くため、スマホ表示用にリンク同士の距離を調整したほうが良いケースがあります。
これらテキスト・テーブル・リンク等の整形については、サイトボリューム(ページ数やページごとの要素の数など)によって異なるため、現状のウェブサイトを確認しながら、別途お見積りさせていただいております。
画像の適正化

画像内に埋め込まれた文字が、スマホ最適化によって表示される横幅が広がり、画像自体が大きく表示されたとしても、スマートフォンなどのデバイスの幅の関係で、埋め込まれた文字が読みにくい場合があります。
この場合は、表示する画像をパソコン版とスマートフォン版の2つを用意し、スマートフォンからのアクセスの場合は後者を表示させる、といった配慮が必要になる場合があります。
画像の適正化については、埋め込まれたフォントの種類や加工前の素材の有無などによって対応できない場合があるため、スマートフォン用素材の新規のご制作などで対応させていただく他、弊社では取り扱えない可能性がありますことを予めご了承ください。
モバイルフレンドリー価格表

お持ちのホームページ(ウェブサイト)をモバイルフレンドリーに対応させていただくサイトカスタマイズサービスの価格表になります。
静的HTMLサイトやWordPressテーマなど、CMSテーマのモバイルフレンドリー化(レスポンシブ化)にも対応しております。
ご訪問不要
基本料金
86,900円(税別 79,000円)~
※レイアウトの変更(レスポンシブ化)などのみ、画像の再加工が不要で、特段複雑な構造になっていない場合
テキスト・テーブル・リンク等の整形は、サイトボリューム(ページ数やページごとの要素の数など)によって異なるため、別途お見積りさせていただきます。
モバイルフレンドリー化(ウェブサイトのレスポンシブ化など)の流れ
まずは、弊社お問い合わせフォームよりお問い合わせください。
その際に現状のホームページ(ウェブサイト)の構造を把握するため、合わせてウェブサイトのURLをご送信ください。
簡単なご質問と、サイト分析完了後、お見積額を提示させていただきます。
お見積額がご予算に合えば、制作(カスタマイズ)を開始させていただきます。
その際にFTP情報やCMSのログイン情報など、ウェブサイトのカスタマイズに必要な情報をお知らせいただくか、ウェブサイト全体の構成ファイルを弊社までご送信ください。
カスタマイズ完了後、FTPで直接カスタマイズさせていただいた場合はメールなどでご連絡を、ファイルを送信いただいた場合は、修正ファイルを圧縮ファイルでお送りいたします。
納期
概ね 3営業日
(制作開始からの最短日数)
※ウェブサイトの構造により、納品までの日数が延びることがあります。その際は、予めご連絡させていただきます。
詳しくはお問い合わせフォームより、お問い合わせください。
(記載価格は税込表記となっております)
価格が大幅に変動するケース

「ホームページのモバイルフレンドリー化を検討しているが、基本料金の範囲内でカスタマイズ可能だろうか?」
「メインのホームページとは別にスタッフブログと新着情報機能を設置しているが、価格はどれくらい変わるのだろうか?」
ホームページのモバイルフレンドリー化は、現状のホームページの仕様により価格が大幅に変わる場合があります。制作された仕様により方法や作業範囲が大きく異なるためです。
ホームページのモバイルフレンドリー化サービスのご利用にあたり、サービス価格が大幅に変動するケースをお伝えさせていただきます。
モバイルフレンドリー化サービスの基本料金の範囲
モバイルフレンドリー化サービスの基本料金は、レイアウトの変更(レスポンシブ化)などのみで、画像の再加工が不要で、特段複雑な構造になっていない場合の価格です。
ホームページのテキスト・テーブル・リンク等の整形は、サイトボリューム(ページ数やページごとの要素の数など)によって異なるため、別途お見積りさせていただきます。
その他、次のようなホームページ構造の場合は、基本料金に加えて別途料金が必要となります。
- メインサイト+サブサイト
- ホームページ+特設ページ
また、メインカラム内などに複数のブロックに分かれた要素がたくさん配置されている場合、別途費用を申し受ける場合があります。
メインサイト+サブサイト

メインとなるホームページのサブディレクトリやサブドメインに、メインとなるホームページとは異なるレイアウトのサブサイトが設置されている場合は、モバイルフレンドリー基本料金に加えて、サブサイトの修正分の追加費用が必要となります。
- 例 ① メインとなるホームページ+サブディレクトリ「blog」にWordPressなどのCMSが設置され、メインとなるホームページとは別レイアウトで稼働しているケース
- 例 ② メインとなるホームページの他に、サブドメインで他のホームページを稼働しているケース
ホームページ+特設ページ
メインとなるホームページとは異なるレイアウトで、一部ディレクトリやサブドメイン、他ドメインに「リクルートページ」や「キャンペーンページ」、プログラムで動的生成されるページなどの特設ページが設けられている場合、モバイルフレンドリー基本料金に加えて、特設ページの修正分の追加費用が必要となります。
- 例 ① メインとなるホームページのサブディレクトリに「リクルートページ」や「キャンペーンページ」などが設置されており、メインとなるホームページとは別レイアウトで稼働しているケース
- 例 ② メインとなるホームページのサブディレクトリに、新着情報や掲示板など、phpやcgiなどでプログラムが設置され、ページが動的生成されているケース
ページ内の要素を複数に分割しているケース
また、メインカラム内などに複数のブロックに分かれた要素がたくさん配置されている場合、別途費用を申し受ける場合があります。
- 例 ① 本文カラム内に、横幅が3分割などに分割された要素が配置され、アーカイブページなどでリスト化されているケース
- 例 ② トップページやコンテンツページなど、固定的なページの本文カラム内に、横幅が3分割された要素や2分割された要素が入り混じって配置されているケース
その他、特殊なホームページの構造の場合は、モバイルフレンドリー化サービスの基本料金の他に、別途修正費用が発生する場合がありますので、対象となるホームページをご確認後にお見積りをさせていただいております。
ホームページのモバイルフレンドリー化サービスをご利用の際は、対象ホームページのURLを添えてお問い合わせフォームよりお申込ください。
モバイルフレンドリー(スマートフォン最適化)以外のカスタマイズについて

弊社のモバイルフレンドリー(スマートフォン最適化)サービスは、ワードプレスなどのCMSテーマのモバイルフレンドリー化(レスポンシブ化)にも対応しております。
一般的な静的HTMLサイト(スタティックHTMLサイト)だけでなく、ワードプレスなどのCMSで制作されたホームページ(ウェブサイト)のモバイルフレンドリー対策のカスタマイズに対応しております。
リンク距離の修正や画像の適正化、カラーの調整などにつきましては、通常のホームページ修正サービスをご利用ください。
ワードプレステーマなどのモバイルフレンドリー化・レスポンシブ化以外の機能追加・カスタマイズについては、WordPress(ワードプレス)のカスタマイズ、CMSカスタマイズをご参照ください。
モバイルフレンドリー化(レスポンシブ化)に合わせて、ウェブサイトをCMS化されるご予定の場合は、既存ウェブサイトのWordPress化(CMS化)をご参照ください。
弊社制作のホームページ(ウェブサイト)は全てレスポンシブ対応、モバイルフレンドリーサイトです。
既存ウェブサイトをCMS化される場合は、自動的にモバイルフレンドリーサイトになります。本カスタマイズは必要ありません。