今回は、WordPressサイトのトップページをブログタイプから固定ページに設定するカスタマイズ方法をお伝えします。
WordPressはブログCMSのため、WordPress サイト(WordPressベースのホームページ)の大半のテーマ(テンプレート)は、基本的にブログ投稿がリスト表示されるWebデザインになっています。
WordPressテーマによっては、固定ページをトップページに反映する「フロントページ機能」が存在するものがあり、こうした機能を用いることで、ブログ仕様のWordPressサイトを一般的なホームページ(ウェブサイト)の形式で表示することができます。
最新投稿のリスト表示機能を残しながら、トップページに固定的なコンテンツを掲載したい場合は、テーマのindex.phpを直接編集してトップページを直接編集するということもできますが、phpファイルのため操作にはリスクがあり、初心者には敷居が高くなっています。
こうしたフロントページ機能を利用することで、任意の固定ページをトップページとして機能させることができますので、WordPressの内部サーバーエラーなどのリスクを回避しながら、一般的なホームページらしいページに仕上げていくことができます。
WordPressの固定ページでトップページを制作する

まず、WordPressサイトのトップページとして表示させる「フロントページ」を固定ページで作成します。
WordPressテーマにもよりますが、固定ページには幾つかのテンプレート選択ができるものもあり、サイドバーなしの1カラムレイアウトのページ(全幅ページ)を作成できる場合もあります。
トップページをどのような表示形式にするか(サイドバーあり、なし)によって異なりますが、こうしたページのレイアウトパターンを選択できる場合は、お好みのレイアウトパターンを選択してください。
もしお好みのレイアウトパターンがない場合は、WordPressテーマをカスタマイズする必要があります。
トップページを自由に設定するためには、トップページを構成するファイルをカスタマイズするか、もしくはフロントページに使用する「固定ページ」のテンプレートを新規制作する必要があります。
WordPressサイトの「投稿ページ」・「固定ページ」カスタマイズ
こうして、最初にフロントページを用意しましょう。
フロントページを作るにはフロントページ固定ページの作成と、フロントページのウィジェットの設定で行うことができます。そしてWordPressサイトのフロントページの表示を固定ページに設定することで、トップページをブログタイプから固定ページに変更可能になります。
フロントページ用の固定ページを作成

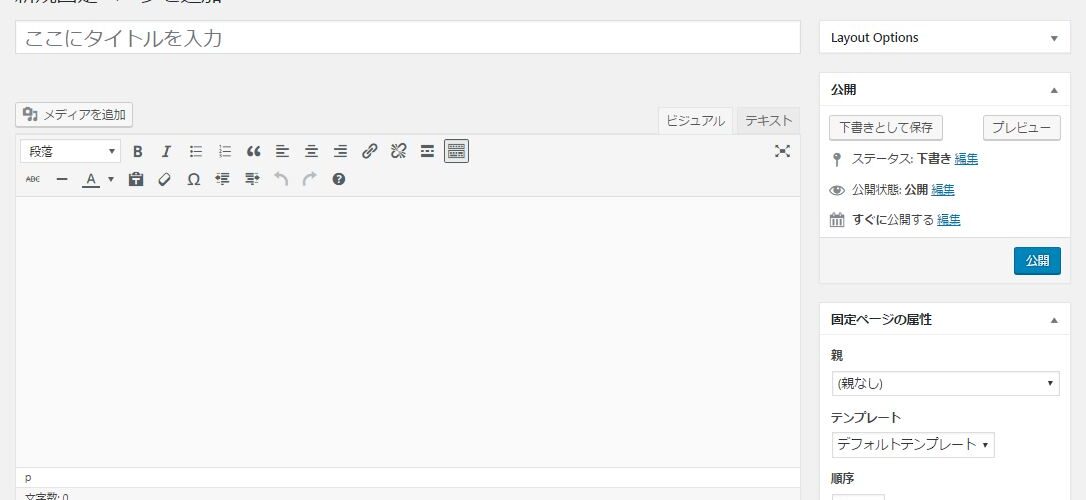
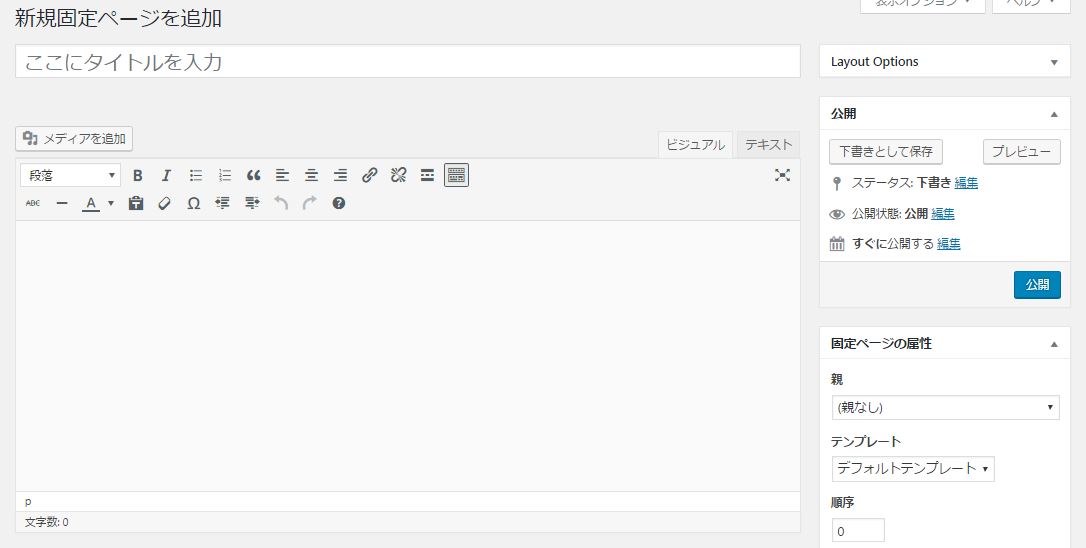
フロントページ用の固定ページを作成する手順としては、まず WordPress の管理画面のメニューから「固定ページ」 を選択して「新規追加」をクリックします。
ここでWordPressサイトのトップページ(フロントページ)用の固定ページを作成することができます。
基本的には通常の固定ページと同様の作成方法になりますが、ほとんどのテーマにおいて固定ページをフロントページに設定する場合、該当固定ページのタイトル設定などは無効になります(トップページ用の設定に上書きされます)。
トップページ用の固定ページを作成する際、レイアウト変更などをする場合は、固定ページのテンプレート(複数存在する場合)の中からテンプレートを選択しておきます。なお、WordPressテーマによっては、フロントページ用に固定ページのテンプレートが用意されていることがあります。
固定ページのテンプレート

もしフロントページ作成の際、固定ページ編集画面で右側の「固定ページの属性」にテンプレート選択があった場合は、この選択で固定ページのレイアウトタイプを選んでください。
サイドバーのない全幅テンプレートやテーマ内「フロントページテンプレート」などがあった場合は、希望するレイアウトパターンを選択してください。
ページのタイトルと本文

この固定ページをフロントページに使用する場合は、ここで設定したタイトルは反映されませんが、わかりやすく「トップページ」などのタイトルを入力しましょう。テーマによっては見出しとして、固定ページタイトルが本文中に表示されてしまうケースもあります。
固定ページテンプレートが1つしかない場合は、トップページの見出し表示を非表示にするべく下手に固定ページ用のphpを編集し見出し部分のソースを変更してしまうと、他の固定ページの表示にも影響を与えますので、こうした場合は、フロントページ用に固定ページテンプレートを作成する必要があるでしょう。
あとは、WordPressエディタの本文に「フロントページに反映する内容」を記述します。
WordPressテーマにフロントページ機能があり、ウィジェット機能がある場合

もしいま使用しているWordPressテーマにフロントページ機能がある場合で、フロントページ用のウィジェット機能がついている場合は、WordPress管理画面の「外観」から「ウィジェット」をクリックして、該当ウィジェットを設定することができます。
基本的にはWordPressサイトのウィジェット機能をそのまま使うことになりますので、サイドバーやフッターでのウィジェット使用と同じ感覚でトップページ専用のウィジェットを設定することができます。
高度な設定はHTMLを利用したり、ウィジェットエリアでphpを利用できるプラグインを使用して、phpを記述する必要があります。
なお、phpの利用にはWordPressのカスタマイズが必要です。
WordPressサイトのフロントページの表示を固定ページに設定

WordPressサイトのトップページ(フロントページ)用の固定ページの制作が完了した後は、この固定ページをWordPressのトップに表示する設定が必要になります。
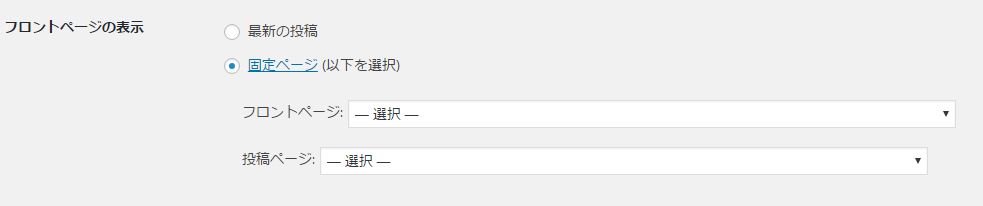
WordPressの管理画面のメニュー「設定」から「表示設定」をクリックすると「フロントページの表示」に関する設定項目が出てきます。
この画面で、WordPressサイトのフロントページに表示される「固定ページ」を選択し、「変更を保存」をクリックします。
設定が完了したら、実際にWordPressサイトのトップページを開いて、固定ページがトップページとして反映されているか確認しましょう。
フロントページ変更後の注意点

フロントページに変更するとWordPressサイトのトップページが固定ページになります。そうするとブログ形式のときは表示されていた、新着記事などのリストがトップページから無くなってしまいます。
コンテンツ配信をよく行うWordPressサイトなのであれば、新規投稿への窓口が無くなってしまった分、何かしらの対策を講じる必要が出てきます。トップページの中に簡略的な新着記事リストを設置するなどして、内部リンクに関する工夫をする必要があります。
WordPressの設定・カスタマイズ・修正・編集方法の参考例
(初回投稿日 2015年10月19日)
WordPressカスタマイズ・修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPressで制作されたウェブサイト・ホームページのカスタマイズサービスとして、WordPress(ワードプレス)のテーマ(テンプレート)やプラグインのカスタマイズサービスを提供しております。
WordPressカスタマイズの他、WordPressに関する様々な機能の実装や調整、編集はもちろん、各種エラーの修正・復旧に対応しております。
復旧・復元・エラー修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPress(ワードプレス)で制作されたウェブサイト・ホームページの復旧(復元)、エラー修正サービスを提供しております。弊社制作のWordPress(ワードプレス)サイトの復旧、エラー修正も承っておりますが、自社制作・運営、他社制作・管理のWordPressサイトのエラー復旧(復元)・修正にも対応可能です。
WordPressの保守・セキュリティ・バックアップと復元
WordPressの保守やセキュリティについては、基本的にはバックアップによる保守管理で十分だと考えています。トラブル時のWordPressの復旧のためのWordPressの保守やセキュリティ、バックアップと復元について。
WordPressでのホームページ制作(WordPressサイト制作)
ホームページ制作 京都 ファンフェアファンファーレでは、ホームページ制作にあたり、WordPressでのホームページ制作(WordPressサイト制作)を推進させていただいております。
企業のWebマーケティングを加速するWordPressでのホームページ制作(WordPressサイト制作)ならお任せください!新規WordPressサイト制作はもちろん、htmlサイトからのホームページリニューアル、WordPressサイトのリニューアルにも対応しています。