ホームページのCSS・スタイルシート編集方法について触れていきます。ホームページは基本的にHTMLで構成されています。しかしその外観・デザインを設定するのはCSS(Cascading Style Sheets)・スタイルシートです。
かつてはHTML単独でHTMLの文書スタイルを設定していましたが、現代ではページの基本構成はHTMLで、レイアウトやカラーの設定と言った外観面はCSSで設定されています。ホームページ修正の基本はこのHTMLとCSSの編集で行います。
なお、「CSS」は主にHTMLとは独立したCSSファイルを中心に、連続・連鎖的に記述されたスタイル定義・指定を指しますが、スタイルシートは、スタイルに関する定義・指定のすべてを指します。
ホームページのCSS・スタイルシートを編集する方法としては、テキストエディタによる編集、FTPソフトによるダウンロード・アップロードが一般的ですが、ホームページ編集ソフトを利用することもあります。また、WordPress等のCMSでは管理画面内のテーマファイルエディタでCSS編集を行います。
CSS・スタイルシート編集の手順

CSS・スタイルシート編集の基本的な手順は、FTP等で編集対象CSSファイルをダウンロードし、ローカル環境でテキストエディタを用いてCSSファイルを修正編集します。
HTMLのhead内に直接書かれたスタイルシートを編集する時は、該当HTMLやphpファイルを編集します。そして編集が完了した後は、対象CSSファイル等をサーバーにアップロードします。
- 編集対象CSSファイル等をダウンロード
- CSS・スタイルシート編集を実施
- 修正編集したCSSファイル等をアップロード
基本的にはこうした手順になりますが、WordPressなどのCMSではブラウザ上のテーマファイルエディタでCSSやheader.phpを編集したり、テーマカスタマイザーの追加CSSでCSSを追加したりすることができます。
また、ブラウザを用いてサーバーのファイルマネージャ上で直接CSS編集ができる場合もあります。
CSSとスタイルシートの違い

CSS(Cascading Style Sheets)はスタイルを実行するための言語やスタイルに関する連鎖的な記述を意味し、スタイルシートは、HTMLの外観・体裁(スタイル)を定義するものを意味します。
広義には両者にあまり差はありません。厳密には、スタイルシートは文書の体裁(スタイル)を定義するものすべてを指し、スタイルシートの具体的な仕様の一つがCSS(Cascading Style Sheets)であるということになります。
古いタイプのHTMLの記述の仕方では、HTMLタグに体裁を記述していました。それもスタイルシートになります。
CSSの「Cascading」の定義からみるCSSとスタイルシートの違い
一方、CSS(Cascading Style Sheets)のCascadingは連鎖を意味し、体裁(スタイル)に関する指定を連鎖的に記述するというような意味があります。CSSファイルと呼ばれるものは、拡張子が「.CSS」になるものを指します。
こう考えると、CSSとスタイルシートの違いとしては、「体裁(スタイル)を連鎖・連続的に記述するもの」と、体裁の設定にかかるすべての指定といった違いになります。
現実的な会話の文脈によっては、拡張子が「.CSS」になるCSSファイルをCSSと表現し、それ以外のスタイル定義(古いタイプのHTMLへの属性指定やスタイルの直接記述など)をスタイルシートと呼ぶ場合もあると考えられます。
以下、現代で一般的に利用されるCSSファイルの編集を中心にお伝えしていきます。
(古いタイプのHTMLへの属性指定やスタイルの直接記述については、ページ後半でご紹介します)
CSS・スタイルシート編集の基本はテキストエディタ

さて、ホームページのHTML編集方法と同様に、CSS・スタイルシート編集の基本はテキストエディタを使用した編集となります。テキストエディタを利用しない場合でも、それと同様の編集画面となります。
メモ帳でも編集可能ですが、一般的にはコードごとに色分けされるタイプのテキストエディタを使用します(サクラエディタ、TeraPad、Notepad++などが有名です)。
文字コードと文字化け
CSSを保存する文字コードによって、文字化けする場合もあります(特に日本語は文字化けします)。CSSにはあまり日本語を使うことがありませんが、一部フォントの指定などにおいて、日本語表現を使う場合もあります。
文字コードの指定と実際のCSSファイルの保存形式が異なると、ブラウザが文字を正しく解釈することができません。特に日本語などの2バイト文字が「???」や記号の羅列になって表示される文字化けが発生します。
ウェブブラウザはCSSファイルを読み込む時にそのファイルがどの文字コード(例:UTF-8、Shift_JIS、EUC-JPなど)で書かれているかを判断します。この時、文字化けが起こると正常な指定ができません。こうした点からも、ある程度の機能を備えたテキストエディタを用いるに越したことはありません。
@charsetによる指定
CSSファイル自体の最初に@charsetを使用し文字コードを明示的に宣言すると無難です。
例えば、CSSファイルをUTF-8で保存している場合、CSSファイルの先頭に
@charset "UTF-8";
と記述します。
編集対象CSSファイル等をダウンロードする

まず編集対象であるCSSファイル等をダウンロードすることから始めます(テンポラリファイルやブラウザのソースコード表示等を操作しても、実際のCSSファイルを編集することはできません)。
ホームページ(ウェブサイト)によっては、CSSが複数設置されている場合があります。その中から編集対象CSSを選んでダウンロードします(HTMLにスタイルシートが記述されている場合で、その記述を変更する場合は該当HTMLをダウンロードしてください)。
基本的にはFTP(FTPS)で対象CSSファイルをダウンロードします。
場合によっては、サーバコントロールパネル経由でファイルマネージャに移動し、ファイルマネージャ上で対象CSSファイルをダウンロードします。
- FTPで対象CSSファイル等をダウンロード
- ファイルマネージャ上で対象CSSファイルをダウンロード
FTPで対象CSSファイル等をダウンロード

FTP接続は、ブラウザ上でも可能ですが、一般的にはFTPソフトを使用します。
FTPソフトにてホストの設定を行い、対象サーバーに接続します。
ホストの設定項目は概ね、ホスト名(アドレス)、ユーザー名、パスワードです。
ダウンロード時の文字コード(漢字コード)を指定することができる場合があります。基本的には未指定(文字コード・漢字コードの変換なし)で良いのですが、何かの文字コード設定されている状態でダウンロードすると、文字コードが変換されるため、文字化けの原因になります。
文字コード
日本語サイトの文字コードは概ね次のとおりです。
- UTF-8
- Shift_JIS
- EUC
- JIS
サイト上の文字コード指定と合わせる必要があります。
ファイルマネージャ上で対象CSSファイルをダウンロード

また、FTP接続を行わなくても、一般的なレンタルサーバにおいては、ファイルマネージャ上で対象CSSファイル等をダウンロードすることも可能です。
「チェックボックスによる一括ダウンロードはできてもアップロードは個別に」という場合が多いので、編集対象ファイル数が少ない時は、ファイルマネージャを利用する形でも良いですが、ファイル数が多い場合は、操作がしにくい場合があります。
なお、ファイルマネージャ上でCSSファイルを直接編集できる場合もあります。ただ、その場合は先にバックアップを保存しておくに越したことはありません。
編集前にバックアップを保存しておく

ホームページのCSS・スタイルシートを編集する方法は様々ですが、どの編集方法によるかに問わず、必ず編集前のCSSファイル等をバックアップ保存しておきます。
ローカル環境にバックアップフォルダを設置して、そちらにもダウンロードファイルを置いておくといったものですが、この手間を省くと万一のデータ消失の時に復旧が困難になってしまうことがあります。
なお、ダウンロードの環境によっては文字コードが変換されることがありますので注意が必要です。
CSS編集を実施

編集対象CSSファイル等のダウンロードが完了した後は、いよいよCSS・スタイルシートの編集に入ります。
テキストエディタ等でダウンロード済みのCSSファイル等をローカル環境で開き、編集して上書き保存します(ファイルマネージャ上で編集操作ができる場合もあります)。編集内容によっては、HTML側にidやclassを付与する必要があります。
CSS・スタイルシート編集が失敗した時のために、CSSやHTMLをバックアップをしておいたほうが無難です。
ファイルマネージャ上で編集する場合は、そのままブラウザ上で編集作業を行います。
なお、保存時の文字コード等に注意する必要がある他、改行コード等が異なる場合は、統一しておく必要があります。
CSSの役割や基本構造とプロパティ

CSSは、ホームページ(ウェブサイト)のデザイン面の指定に用いられます。HTMLファイルとは別のファイルとして作成し、HTML内において適用するCSSを設定します。
幅やレイアウト、カラーなどの指定の他、デバイスごとに適用する設定を変更するメディアクエリの設定などを行います(これによりホームページのレスポンシブ化、モバイルフレンドリー化が可能になります)。
CSSの基本構造としては、適用対象のHTMLタグやid、classを記述し(セレクタ)、プロパティ指定(プロパティとプロパティ値の設定「幅は何px」等)を行います。
- セレクタ
- プロパティ
- プロパティ値
(こうした基本構造とプロパティについては後述します)
CSS編集は、対象タグやid、classへのプロパティの追加・削除などによって行います。
対象部分のCSS編集

ダウンロードしたCSSファイルを開き、編集対象部分のCSSを編集していきます。

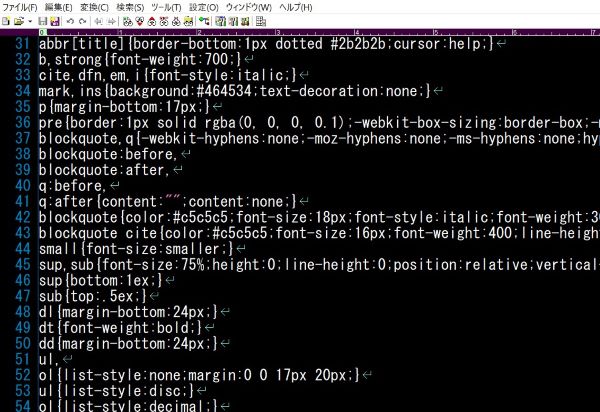
サクラエディタでホームページのCSSを編集するイメージ
編集が終わった後は、テキストエディタ上でファイルを上書き保存します。
通常はそのまま上書き保存すれば問題がありませんが、稀に文字コードが変換されそうになったり、複数種類の改行コードが混在していて、軽微なエラーが出る場合があります。そのため保存時に文字コードや改行コードに注意します。
CSSセレクタ HTMLタグとid・class

CSSの編集において、「セレクタ」の指定は、 HTMLタグもしくはid・classとなります。CSSの適用について、一般的なHTMLタグそのものへの指定は、そのままHTMLタグをセレクタとしてプロパティ、プロパティ値を記述すれば適用することができます。
HTMLタグへの指定
HTMLタグへの指定の場合は、セレクタとしてHTMLタグを記述します。
例)
h2{font-size:120%;}
コンマ区切りで複数のタグを一括指定することもできます。
h1,h2,h3 {font-weight:bold;}
id、classを付けてスタイルを適用
HTMLタグへの指定ではなく、独自の指定をしていく場合は、HTML側にidやclassを付与して指定していきます。
例)
.funfair {width:90%; margin:0 auto;}
<div class=”funfair”>ここに内容</div>
HTML側にid、classをつける

CSS編集において、新しいセレクタとしてidやclassを設置した場合は、HTML側においてその「CSS指定を適用する部分」を指定する必要があります。
idは「 # 」で、classは「 . 」で設置します。
例)CSS側 id、class
#funfair id
.fanfare class
例)class付与
CSS
.funfair {text-align:center;}
HTML
<div class="funfair">テキストコンテンツ</div>
idとclassの違い
このid、classの違いについてですが、idは原則一回、一箇所限りの使用となり、classは汎用性があり何度も使用することができます。その理由としては、idについては、、内部リンクで該当箇所へのジャンプが可能になるという点があります(「固有性を持たせる」というあまりカタい説明は省いておきます。それを聞いても「固有性があるから何だ?だから何だ?」となりそうなものです)。
例えば次のようなid指定があるとします。
<h2 id="funfair">ページ中の見出し</h2>
その場合、ページ中に以下のような内部リンクを設置すると、クリックで該当見出しに移動することができるようになります。
<a href="#funfair">見出しid「funfair」への内部リンク</a>
そのページが「/sonopage/」だった場合、他のページで
<a href="https://funfairfanfare.com/sonopage/#funfair">sonopage 見出しid「funfair」リンク</a>
と記述すると、そのリンクをクリックした際にページ中の該当部分を表示することができます。
厳密には、ジャンプした際の上下マージンなどを多少工夫する必要がある場合がありますが(主に上部固定ヘッダーがある場合など)、ここでは割愛させていただきます。
重複するスタイル指定の優先順位

CSSファイルを利用したスタイル指定は、一般的に<head>内のlinkタグで呼び出す形で実装します。
重複するスタイル指定の優先度は、linkタグの記述において後述されたものが優先されます。
また、同一CSSファイル内においても、後述されたものが優先されます(その他、「!important」による優先指定もできますがここでは割愛します)。
先に呼び出されたCSSによって該当部分のスタイルが一度指定され、その後に呼び出されたCSSに同じ指定があった場合「上書きされる」といったイメージです。
linkタグ指定
例)HTMLの<head>内
<link rel='stylesheet' href='https://funfairfanfare.com/stylesample.css' type='text/css'/>
<link rel="stylesheet" id="funfairfanfarecss" href="https://funfairfanfare.com/stylesample.css" type="text/css" media="all" />
linkタグ指定記述時の「クォーテーション」は統一する必要があります。
‘内容’ もしくは”内容”
クォーテーション、ダブルクォーテーションを統一します。
media属性
media属性のmedia=”all”は、初期設定値となります。すべてのメディアタイプに適用するという指定です。このmedia属性は、「ページ印刷時にのみ適用する」といったように特定のメディアタイプに適用することを指定することができます。
例)印刷用
<link href=”funfairfanfare.css” rel=”stylesheet” type=”text/css” media=”print”>
インラインスタイルや要素へのスタイルの直書きの編集

CSSファイルとしてではなく、HTMLファイル内においてスタイルシート・スタイル指定が組み込まれている場合があります。head内にインラインスタイルが記述されている場合がある他、要素にスタイルが直書きされている場合があります。
- head内にインラインスタイルが記述されている場合
- 要素にスタイルが直書きされている場合
こうした場合は、対象HTMLファイルをダウンロードの上、インラインスタイル等を編集します。
head内のインラインスタイル

CSSファイルとしてではなく、<head>内に<style>が挿入され、インラインスタイルとして、スタイルが指定されている場合があります。この場合は、HTML内の該当箇所を編集します。
インラインスタイル例
<style id="234" type="text/css">
.cols figure {
max-height:225px;
}
</style>
要素へのスタイルの直書き

こちらもCSSファイルとしてではなく、HTMLタグに「style=””」が挿入され、スタイルが要素に直書きされている場合があります。この場合は、HTML内の該当箇所を編集します。
この要素へのスタイルの直書きのメリットは「この部分だけ少しフォントを大きくしよう」というような場合に、作業を簡略化できることです。html側に記述するだけなので、「htmlにclassをつけ、CSSを編集するのが面倒な時」に楽に設定できます。ただ、デメリットもあります。それはメディアクエリ(PC版、SP版等の閲覧環境によるCSSの振り分け)が基本的にはできないことです。
なお、古いタイプのHTMLタグの記述においては、幅などの指定において、style=””ではなく、指定可能な属性が記述されている場合があります。
スタイルの直書き例
<p style="font-size:120%;color:red;">
古いタイプのHTMLタグの記述例(スタイルの直書き)
<table width="500">
<tr valign="top">
修正編集したCSSファイルをアップロード

修正編集が完了したCSSファイル等をFTP等でアップロードし、サーバー上のCSSファイルを上書きします。
アップロード時に文字コードの変換があると、文字化けの原因になるため注意が必要です。
きちんと上書きされていれば、サーバー側のCSSファイルの日付がファイルをアップロードした日時に更新されています。
ブラウザ上での修正編集の反映確認

CSSファイル等のアップロードが完了した後は、実際に編集内容が反映されているかをブラウザ上で確認します。
ブラウザ上で正常にCSS編集内容が反映されていれば問題がありませんが、ふとしたミスなどがある場合もあります。実際に見て確認するまでは安心はできません。
ブラウザを強制更新(スーパーリロード)

通信負荷軽減のため、ブラウザは一般的にデータを一時保存します。つまり一度接続済みのページは、編集前のデータがブラウザ内に残存している場合があります。。
こうしたブラウザの一時保存機能により修正前データ、つまり修正前のCSSファイル等を読み込むことがありますので、確認の際には、ページを強制更新(スーパーリロード)して確認します。
Windowsの場合は、ブラウザ上で Ctrl+F5、Macintoshの場合は command+r (Safari以外は、command+shift+r)でページを強制更新することができます(ブラウザによって異なる場合があります)。
(ブラウザによっては何度かしつこく更新しないと反映されない場合もあります)
CSS編集が反映されていない場合

もしブラウザ上の確認においてページを強制更新(スーパーリロード)したにもかかわらずCSS・スタイルシート編集が反映されていない場合、以下の要因が考えられます。
- CSS等を上書き保存できていなかった
- HTMLにidやclassをつけていなかった
- アップロードが失敗
- プロパティ指定等CSS編集にミスがあった
- スタイル指定の重複と優先順位による劣後
CSS等を上書き保存できていなかった
CSS編集が反映されていない場合において、「CSSや該当HTMLを上書き保存できていなかった」という場合があります。
これはローカル環境での編集時の保存において、上書き保存を忘れたまま、サーバーにアップロードしてしまったという場合や、バックアップファイルの方をアップロードしてしまったというような場合が該当します。
HTMLにidやclassをつけていなかった
CSS側で新しいidやclassを設置し、プロパティ指定できていても、その対象となるidやclassがHTML側に設定されていない場合は、CSSの編集内容は反映されません。
アップロードが失敗
FTPやファイルマネージャ上でのCSSファイル等のアップロードにおいて、アップロード自体が失敗したという場合もあります(通信状況、サーバー状況によって、ファイルが上書きされない場合があります)。
たいていは、FTPソフトでアップロードができなかった旨の通知がなされます。
プロパティ指定等CSS編集にミスがあった
また、正常に上書き保存し、アップロードが成功していても、CSS編集自体にミスがあったという場合もあります。プロパティの閉じ忘れをはじめ、セレクタ・プロパティの記述のミスや消失など、様々なパターンがあります。
スタイル指定の重複と優先順位による劣後
さらに、スタイル指定が重複しており、追加編集等を実施した内容が、複数CSS、複数指定において、優先順位による劣後となっているという場合です。
換言すれば、スタイル指定を行ったものの、旧来からある指定の方が優先され、描画時に上書きされているというような状態です。
ホームページ作成ソフト

CSS編集にはテキストエディタやFTPを使用する他にホームページ作成ソフト(オーサリングソフト)を利用する方法もあります。
ソフトさえ使いこなせれば、通常の編集は楽に行うことができます。
しかしながら、そのソフト独自の記述の仕方があったり、意図せぬところがそのソフトに上書きされたりと言う場合もあります。
専用のホームページ作成ソフトでなくても、CSSやHTMLなどを一括編集するようなソフトウェアもあります。こうしたソフトウェアを利用すると、ホームページ上の共通部分の編集において、一括編集することができるので便利です。
一括編集

静的HTMLで作成されたホームページの場合、それぞれのHTMLが独立しています。逆にWordPressなどのCMSやphpで作成されたホームページの場合は共通部分の設定において、共通ファイルを利用することがほとんどです。これは、WordPress等の強みであり静的HTMLの弱みの一つになります。
CSS編集は、たいてい一つのファイルの編集であるため、関係がなさそうですが、各ページの共通要素に新しいidやclassをつけたい場合は、少し難点が出てきます。
共通メニューやヘッダー、フッターなどの部分の修正編集において、HTMLだけで構成されたホームページは、各々のページが独立しているため、全てのHTMLファイルを開いて要素にidやclassをつけていく必要があります。
そうなるとページ数に応じて数多くのファイルをダウンロードし、開いて編集し、再度アップロードするという手間が必要になります。
そこで、一括編集が可能なホームページ作成ソフト・HTML編集ソフトを利用すると、こうした手間を省略することができます。文字列の検索を利用して、共通で記述されている部分を抽出し、一括で書き換えることができます。
WordPressを代表とするCMS上でのCSS編集

さて、次にWordPressを代表とするCMS上でのCSS編集について少しだけ触れておきます。基本的な編集のあり方は他のCSS編集と変わりありませんが、CSSファイル等のダウンロードやアップロードを要さず、ブラウザ上で編集することができます。
ここではWordPressを例としてCSS・スタイルシート編集について触れていきます。
テーマファイル内のCSSを編集

WordPressテーマファイルのCSSを編集する場合は、テーマエディタで編集します。概ねファイル名はstyle.cssです。
WordPressテーマによっては、複数のCSSが組み込まれており、オリジナルテーマの場合は、WordPress管理画面のテーマエディタでは編集できない場所にCSSファイルが存在している場合もあります。
テーマエディタで編集できないCSSの編集

テーマエディタで編集できないCSSの編集を行う場合は通常のCSS編集と同様にFTP接続等でCSSファイルをダウンロードし、修正編集後にアップロードする形で編集します。
それでもCSS読み込み順序等の関係上修正が難しい場合は、別途上書き優先されるCSSに記述するか、インラインスタイルなどで上書き適用されるように記述します。
<head>内のインラインスタイル

WordPressテーマによっては、<head>内にインラインスタイルとして、CSS・スタイルシートが記述されている場合があります。
この場合は<head>内の記述に関するテーマのphpファイルを編集します。
WordPressテーマカスタマイザー内に「追加CSS」などの項目がある場合
phpに直接記述されている場合は、phpを編集しますが、WordPressのテーマカスタマイザーの中に「追加CSS」などの項目がある場合、その場所で記述したものが、テーマのシステムを通して最終的に<head>内のインラインスタイルとして吐き出される場合があります。
その場合は、テーマのカスタマイザー(カスタマイズ機能)の中の「追加CSS」「独自CSS」「オリジナルCSS」などの項目を編集します。
プラグインによって挿入されるCSSファイル

また、WordPressプラグインによっては、<head>内にインラインスタイルとして、CSS・スタイルシートが挿入される場合があります。
プラグイン編集を行うことでスタイルを編集することができますが、プラグイン更新のたびにまた元に戻る可能性があります。
テーマのfunctions.php編集して指定を上書きするか、一度プラグインによるCSS挿入を無効化して、必要な指定は、style.cssに追記するといった方法で対処します。その他、同一セレクタをCSSに追加して、プロパティ指定の上書きを行い、そのファイルを優先させるという方法もあります。
なお、要素にスタイルを直に挿入する場合もあるので、CSS編集が困難になる場合もあります。
CSSの基本構造とプロパティ指定

CSS(Cascading Style Sheets)は、ホームページ制作で使用する外観部分の装飾プロパティ指定です。HTMLによってページの論理構造を指定しますが、このCSSによってサイトレイアウトや各要素の幅、フォントサイズ、背景色、文字色などを指定します。
CSSの基本構造として、「セレクタ、プロパティ、プロパティ値(バリュー)」です。適用対象となるHTMLタグやid、classをセレクタとして記述し、プロパティとプロパティ値の設定していきます。
- セレクタ(selector スタイル適用の対象)
- プロパティ(property スタイル属性)
- プロパティ値(バリュー value 値)
セレクタ {
プロパティ:プロパティ値(バリュー);
}
CSS設定例
.class1 {
width:90%;
}
「クラスであるclass1は、幅が90%」
セレクタ(selector スタイル適用の対象)

CSSにおけるセレクタ(selector)とは、スタイルの適用対象となるHTMLタグやid、classを記述する部分です。
HTML側でID(アイディー)は「id=””」、class(クラス)は「class=””」で指定しますが、CSS側のセレクタの記述においては、IDは「#」、classは「.」で指定します。
例
IDが「123」の場合
HTML <div id="123">
CSS #123{color:#000000;}
classが「class1」の場合
HTML <div class="class1">
CSS .class1{color:#000000;}
プロパティ(property スタイル属性)

CSSにおけるプロパティ(property)とは、対象であるセレクタのどの属性に対して指定をするのかという部分です。
対象セレクタの「幅」を指定する場合は、widthというプロパティを、文字色であればcolorというプロパティを記述します。
#123{color:#000000;} という記述の場合は、colorがプロパティです。
プロパティ値(バリュー)

CSSにおけるプロパティ値(value、バリュー)とは、対象セレクタのプロパティに対する具体的な設定値です。
#123{color:#000000;} という記述の場合は、#000がプロパティ値です。
プロパティ「文字色(color)」に対して、16進法のHEX値は、#000000(真っ黒)であるという設定値になります。
(初回投稿日 2023年7月28日)
CSSプロパティ

CSS(Cascading Style Sheets)プロパティのアルファベット順インデックスです。CSSは、 ホームページ制作で使用する外観部分の装飾プロパティ指定です。
CSS3 property reference index ホームページ制作の装飾プロパティ
ホームページのHTML編集方法
ホームページのHTML編集方法について。ホームページ(ウェブサイト)は基本的にHTMLで構成されています。かつてはHTML単独でHTMLの文書スタイルを設定していましたが、現代ではページの基本構成はHTMLで、外観はスタイルシート・CSSで設定されています。ホームページ修正の基本はこのHTMLとCSSの編集で行います。
ホームページ修正・CSS編集
京都のWeb制作会社(ホームページ制作会社)株式会社ファンフェアファンファーレが提供させていただいております、ホームページ(ウェブサイト)の更新・修正にかかる料金の価格表です。CSS編集・CSS調整にも対応しています。
弊社で制作させていただいたホームページの更新や修正も承っておりますが、ご自身で制作・運営されているホームページや、他社管理のホームページの更新作業、構成ファイルの修正も対応可能です。
直接的な修正が難しい場合は代替案を提示させていただいております。







