ホームページの雰囲気を変えるちょっとしたWebデザイン変更についてお伝えしていきます。長年ホームページを運営していると「少し雰囲気を変えたいな」と思ってくるときがあります。ただ、またホームページをリニューアルするとなると大掛かりな予算、そして手間がかかります。
そんな時には、現在のホームページの一部を変更して雰囲気を変える、マイナーチェンジを行うということをおすすめしています。
「少しだけホームページのデザインを変えたい」
「ホームページの雰囲気を変えたいけどあまり予算をかけられない」
という場合には、ホームページのカラーリングを調整したり、使用フォントを変更したり、大きめの画像を変更・追加したりすることで、雰囲気を変えることができます。
無機質に見えるホームページに少しボーダーを加えたり、フォントを標準の明朝体からWebフォントの丸ゴシック体に変更したりするだけでもイメージ、雰囲気は変化します。
あまり大掛かりなホームページリニューアルには抵抗があるという場合でも、多少なり「ちょっとしたWebデザイン変更」を心がければ、見る人も運営者も気分が明るくなります。
大掛かりなホームページリニューアルではなく「ちょっとしたWebデザイン変更」

弊社ではWeb集客改善のためのWebコンサルティングサービスを提供していますが、基本的な企画設計の他に、こうした少し気分が明るくなる「ちょっとしたWebデザイン変更」を推奨させていただいています(ご提案自体がサービスのため、一般のお問い合わせの際には原則ご提案しておりません)。
よほど古いタイプのホームページであれば、全面リニューアルを推奨させていただいていますが、企業のWeb集客やホームページ利用にとって重要であるのは情報の中身であるため、それほど変更が必要のないホームページである場合には、Webデザイン変更を提案することはありません。
少しの工夫でホームページの印象を変化させる
しかしながら、新しく歩んでいくにあたって少しばかりは自他ともに明るくなるように、ちょっとだけWebデザインを変更して、少し雰囲気を変えるというのは良いのではないかと考えています。
ホームページのレイアウト変更などを実施する場合、要素の幅の調整に加えて設置画像の大きさの調整などが必要になることもあり気軽なWebデザイン変更というわけにはいかない場合があります。
しかしながら、ボーターの形状やカラーの調整など細かな部分を調整したり、ホームページの基本フォントを変更したり、イメージ画像として大きめの画像を追加したりすることで、ホームページの印象を変化させることはできます。
ボーターの形状やカラーの調整

ホームページ内には様々なパーツが存在します。セクションとしてのブロックや文章の見出し、サイドバーの項目見出しなど、様々なパーツがあります。
全体のレイアウトを変更するとなると、「スマートフォン対応」などの問題もあるため、大掛かりなリニューアルとなってしまいますが、これらのパーツのボーダー形状やカラー、背景色などを調整すると、ホームページの印象が変化します。
ボーダーは「普通の線」や「破線」などで設定していきますが、該当箇所の背景に画像を加えると、オリジナルのボーダー(アンダーバー)のようなものを設置することが可能です(弊社はオリジナルにしています)。

オリジナルのボーダー(アンダーバー)
このボーダーについては、下線を引くというもの以外に、左端に少し加えたり、左と下にボーダーを設置するなど様々な表現方法があります。
シンプルな例としては次のような形です。
左端にボーダー
見出しボーダー例
左と下にボーダー
見出しボーダー例
見出しの先頭にアイコン画像
また、見出しの先頭にアイコン画像を設置するとさらに印象は変化します。
一般的にはFont Awesomeを利用することが多いですが、オリジナルの画像を見出しの先頭に加えることもできます。

Font Awesome 見出し先頭にアイコン画像
なお、弊社はFont Awesomeを利用しています。
Webフォントを利用したホームページのフォント変更

また、Webデザインの印象を変える要素の一つとして「フォント」が挙げられます。
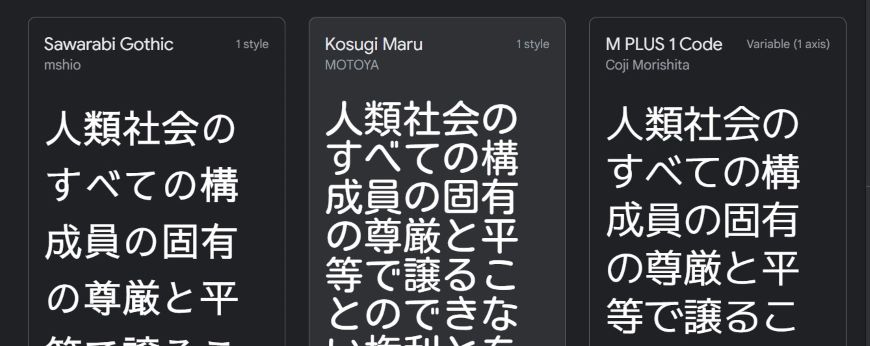
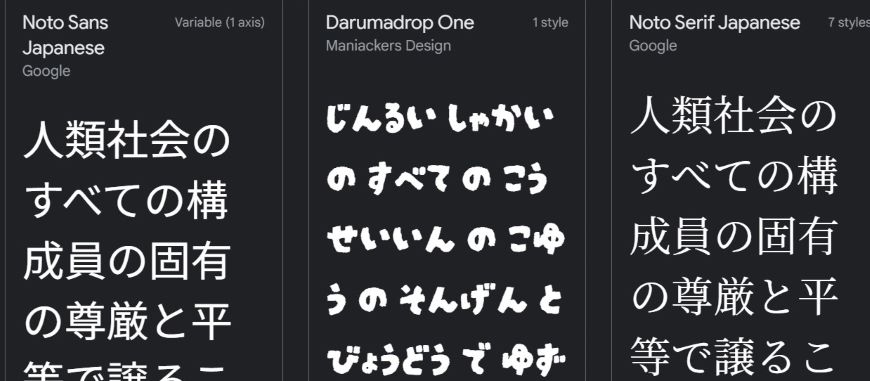
現在のホームページのフォントをGoogleフォントなどのWebフォントを利用して変更することで、ホームページの印象が大きく変化します。
ただ、すべての漢字に対応していなかったり、閲覧環境によっては反映されないこともあるので、標準のフォントを第2順位、第3順位に設定しておく必要があります。
参考(google font 日本語)

google font 日本語
https://fonts.google.com/?subset=japanese¬o.script=Jpan
ひらがな・カタカナ・英数字しか対応していないものもあります。

google font 日本語
フォント変更の注意点
フォント変更でホームページのイメージは変化しますが、このフォント変更には少しの注意点があります。
それはフォント変更によって、テキスト部分の横幅などが若干変化し、レイアウト崩れや文字の段落ちが起こる場合がある点です。
この問題を解消するためには、フォント変更後に表示を確認し、必要に応じてフォントサイズや要素の横幅などの微調整を加える必要があります。
ホームページの本文部分はフォントサイズがさほど大きくないため、それほど問題がないかもしれませんが、やや大きめのフォントサイズで設定する場合が多い「テキストベースで作成されたメニューやボタン」、「見出し」等は注意が必要です。フォント変更後に主要部分を一通り確認しましょう。
フォントサイズの変更の他、要素の横幅や余白を見直すことでレイアウト崩れ・文字の段落ちを調整することができます。
メイン画像を変更

さらに、スライドショー画像や、占有面積の多い大きめの画像を変更するだけでもホームページのイメージは変化します。
もし画像があまり設置されていないホームページなのであれば、画像をどんどん埋め込んでいくことで、大規模なホームページリニューアルのような変化をもたらすこともできます。
加工された画像の方がWebデザイン変更によるブランディングには良いですが、特に加工を必要としない「イメージ画像」でも雰囲気自体は大きく変えていくことができます。
各セクションの先頭に画像を挿入していくだけでも、ホームページの印象は変わってきます。
アイコンやイラストの他、企業のサービスの画像などをふんだんに加えていくと、企業イメージも伝わりやすくなります。
ただ、画像はファイルサイズが大きいため、適切なリサイズ、圧縮(可能であればWebpなどの次世代フォーマット)などの工夫をしておかないと、サイトの表示速度が著しく低下することがあります。
手書き素材の使用(画像)もおすすめです
ホームページ制作において画像に関しては手書き素材の使用もおすすめです。AI(人工知能)によって様々なもの最適化され整形されていきますが、手書きのもののほうが「人間によるもの」であるもの、さらに発信者が独自性を持って作ったものであるという情報が多く「何を伝えているか」という面ではより情報の多いものになります。
ホームページ制作においてそうした臨場感がある人間的な要素を増やした方が良いのではないかと考えています。
CSSボタンや画像ボタンを設置

さて、ホームページの雰囲気を少しだけ変えるWebデザイン変更として、ホームページ中のボタンの変更も良いのではないかと思います。
弊社へのホームページ修正・カスタマイズのご依頼で意外と多いのが、「少しでもホームページをわかりやすくしたい」というようなご相談、ご依頼です。この時にご案内するのが、リンク・ボタン・メニューをわかりやすくするホームページのWebデザイン修正です。
近年ではスマートフォンによってホームページが閲覧される機会も多いため、細かな「スマホ最適化」が問題になることがあります。例えば、特にリンク部分において、PC版の表示ではマウスカーソルを当てた時(つまりマウスホバー状態)に下線が表示される等によってリンクであることがわかりますが、スマートフォン版の表示においては、そうしたマウスホバー、マウスオーバー(マウスを当てた時に詳細内容がオープンになる等)のアクションがありません。
こうしたことから、ホームページが操作の面で「わかりにくい」ということになってしまうことがあります。
そうした時、テキストリンクで設置していた部分をCSSボタンや画像ボタンに変更して色がついている面積や画像設置率を上げるだけでも印象は変化します。
例えば、極端に言うと以下のようなテキストリンクがあったとします。
お問い合わせ
このテキストリンクを以下のような形式に変更するだけでイメージはガラッと変わります。

CSSボタン 参考例
このCSSボタンはボタンの幅を設定し、背景を赤系のグラデーションに、文字色を白に設定して作成しています。また、ボタンの角を丸くしています。これらの工夫はCSSのみで実装可能です(画像作成の必要はありません)。
また、テキストリンクやCSSで作成されたシンプルなボタンを、画像ボタンに変更すると、印象はもっと変わります。
こうした様々な工夫によりホームページの雰囲気は変化します。
リンク部分をわかりやすくするという点については、メニューやお知らせ一覧等の各リストの
文字のサイズ、カラー、太さを調整したり、下線を引く等の調整で、ある程度わかりやすくなると考えます(マウスを当てると下線が出る仕様。常に下線を表示するという形でも良いと思います)。これらはCSS調整でご対応可能です。
横並びのメインメニューに収まりきらない「新項目」をCSSボタンや画像ボタンで作成して雰囲気を変える

例えば、新商品、新サービスのページをホームページに追加した際、どこかにその「新項目」へのリンクを設置していく必要があります。その際に、原稿のホームページの「横並びのメインメニュー(グローバルメニュー)」は、レイアウト上すでにきっちり埋まっていて、新項目を追加しようにも収まりきらない場合があります。
こうした時こそ、ホームページの雰囲気を変えるチャンスです。少し雰囲気の違うCSSボタンや画像ボタンを作成して、ヘッダー等に設置するとヘッダー周りの印象が変わります。
「新たな項目であり、目立たせたい情報」を目立たせるために、メインメニューとは異なった配色等でボタンを設置すると、そのページへのアクセスの可能性も高まります。
新商品、新サービスの追加時だけでなく、求人情報などを新規設置される時にもよくこうしたWebデザインの工夫をさせていただいています。
CTAボタンの設置
なお、CSSボタンや画像ボタンをホームページ最下部に常時固定表示させてCTAボタン(Call To Action、行動喚起ボタン)として機能させるというのも良いと思います。
ご依頼例としては、お問い合わせページへのボタンの他、ECサイトへのリンク、注目の新サービスへのリンク、求人情報へのリンクなどを設置することが多い印象があります。
少しのWebデザイン変更で雰囲気を変えるとユーザーの心にどう響くか

人は、何かを知りたくてホームページを開いたとき、最初の数秒で「居心地が良いか」「信頼できそうか」「自分の求めている情報があるか」ということを直感的に感じ取っています。
この「なんとなく」が、実はホームページの「雰囲気」が作り出すものです。
たとえば、こんな風に、雰囲気はユーザーさんの次の行動に深く関わってきます。
- 安心感のある雰囲気 初めて訪れた方でも「ここなら安心して情報を得られそうだ」と感じ、読み進めてもらいやすくなります。
- 専門性を感じる雰囲気 扱っている内容に対して「知識が豊富で信頼できる」という印象を与え、より深く情報を探そうという気持ちにつながります。
- 親しみやすい雰囲気 サービスや商品について「気軽に質問してみようかな」「利用してみようかな」と、ユーザーさんの心のハードルを下げてくれます。
このように、ホームページの雰囲気は、単なる見た目だけではなく、ユーザーさんの感情に語りかけ、行動をそっと後押しする力を持っています。
色やフォントやレイアウトによる雰囲気の変更
色やフォント、レイアウトが雰囲気を形作ることについてお話ししましたが、それぞれの要素がユーザーさんにどんな心理的な作用をもたらすのか、もう少し掘り下げてみましょう。
色が語りかけるメッセージ
ホームページに使われる「色」は、言葉以上に雄弁にメッセージを伝えます。それぞれの色が持つ一般的な印象を知ることで、あなたのホームページがユーザーさんにどう見られたいかを意識して色選びができるはずです。
| 色 | 心理的効果・印象 |
| 青 | 信頼感、誠実さ、落ち着き。ビジネスや医療のサイトに。 |
| 緑 | 安らぎ、自然、健康、成長。環境や健康関連のサイトに。 |
| 赤 | 情熱、活力、行動。セールや緊急性を伝える際に。 |
| 黄 | 明るさ、楽しさ、希望。ポジティブな印象を与えたい時に。 |
これらの色の持つ力を理解し、あなたのホームページが伝えたいメッセージに合わせて選ぶことが、ユーザーさんの心に響く雰囲気を作る第一歩です。
フォントが伝える個性
フォントは、ただ文字を読ませるだけでなく、あなたのホームページがどんな「声」で語りかけているのかを表現します。
明朝体とゴシック体
明朝体は、流れるような線の美しさが特徴で、上品さや信頼感を伝えたいときに適しています。文章をじっくり読んでもらいたい場合に、落ち着いた雰囲気で情報を届けることができます。
一方、ゴシック体は、力強く均一な線が特徴で、現代的で視認性が高いため、見出しや特に伝えたいメッセージに使うと効果的です。ユーザーさんの目に留まりやすく、情報をはっきりと伝えたい場面で活躍します。
手書き風フォントの温かみ
そして、手書き風のフォントは、まるで誰かが手書きで書いたかのような温かみや親しみやすさを演出します。個人の想いを伝えたいブログや、手作りの商品を紹介するページなどでは、ユーザーさんとの心の距離をぐっと縮めることができます。
フォントを選ぶ際には、それぞれの持つ「表情」を理解し、伝えたい内容やホームページ全体の雰囲気に合わせて選び分けることが大切です。文字のサイズや行間、文字間隔なども調整することで、同じフォントでも読みやすさや印象は大きく変わります。
レイアウトが導く視線
ユーザーさんは、ホームページを開いたとき、情報を探すために無意識のうちに特定の方向に視線を動かす傾向があります。この視線の動きを意識したレイアウトは、ユーザーさんに迷わせることなく、届けたい情報へとスムーズに誘導するためにとても重要です。
Zの法則とFの法則
一般的に、人はページを「Z」の字を描くように視線を動かすと言われています。
また、文章が多いページでは、左端から右へ、そしてまた左端へという「F」の字のような動きで情報を読み進める傾向があります。
これらの視線の動きを踏まえると、
- 最も伝えたい大切な情報は、ユーザーさんが最初に目にするページの左上や右上に配置すると効果的です。
- 「詳しくはこちら」のような、ユーザーさんに行動を促すボタン(CTA)は、視線が最後にたどり着く右下に置くと、気づかれやすくなります。
- 情報を区切るための「余白」もとても大切です。余白を適切に使うことで、情報が整理されて見え、ユーザーさんはどこに注目すべきかを直感的に理解しやすくなります。
レイアウトを工夫することは、ユーザーさんがストレスなく、楽しく情報を探し、あなたのホームページでの体験をより良いものにするための大切な仕掛けなのです。
漠然と「ホームページの雰囲気を変えたいけど…」というお悩みをお持ちの場合へのご回答
「ホームページの雰囲気を変えたいけれど、どこから手をつけていいか分からない…」そんな風に感じている方もいらっしゃるかもしれません。ここでは、よくあるお悩みとその解決策について触れてみましょう。
「なんとなく硬い印象に見える」と感じたら
もし、あなたのホームページが「なんだか硬い雰囲気に見える」と感じているなら、色使いやフォントを見直してみるのがおすすめです。
例えば、全体的に彩度を少し落とした柔らかい色合いを取り入れたり、丸みのある優しい印象のフォントを選んだりすることで、ホームページ全体の雰囲気をぐっと親しみやすいものに変えることができます。
アイコンやイラストに、手書き風の温かいものを使ってみるのも良いでしょう。
「情報が多すぎてごちゃごちゃしている」と感じたら
「情報量が多すぎて、どこを見てほしいのか伝わりにくい」と感じているなら、それはレイアウトと余白の使い方を見直す良い機会かもしれません。
大切な情報や見出しをより大きく目立つ色にするだけで、ユーザーは情報の優先順位を理解しやすくなります。
また、それぞれの情報の間に十分な余白を設けることで視覚的に情報が整理されすっきりと見やすい印象になります。
箇条書きを効果的に使ったり関連する情報をグループ化してまとめるのもごちゃつきを解消する手立てになります。
「ちょっとしたWebデザイン変更」はホームページ修正でご対応可能です

「大規模なホームページリニューアルは敷居が高い」という場合、このような「ちょっとしたWebデザイン変更」によってホームページの印象を変えるというのも良いのではないかと考えています。
もちろんWeb集客、Webマーケティングに大きな変化、大きな成果をもたらすためには全面リニューアルを実施するに越したことはありません。
ただ、
「まずは手始めに少しホームページの印象を変えてみよう」
「ちょっとリフレッシュしてからホームページ運営を再開しよう」
「ホームページを自社制作してみたものの、あまりにシンプルすぎるような気がする…」
というような時には、部分的なWebデザイン変更でホームページの雰囲気を変えてみると良いかもしれません。
弊社ではホームページ修正でご対応可能です。
(初回投稿日 2023年5月11日)







