ホームページに設置した画像内の文字の修正についてお伝えしていきます。弊社ではホームページ修正サービスを提供しておりますが、「テキスト修正だと思ったら、【画像内に埋め込まれた文字の修正】であったため、費用が想定よりも高く、修正依頼を断念しそうになった」というケースがちらほらあります。そのような場合は、新規画像制作等の代替方法のご提案で対応させていただいています。
特に背景が単色である場合は修正がしやすいですが、背景画像が設置されている場合は修正が困難になり、修正費用が高額になる、もしくは代替画像を作成するしかなくなるというような場合があります。また、時折フォントの問題も発生します。
aiデータ(イラストレーターのデータ)等があるか、「文字が入った画像」の背景に使用されている元画像が手元にあるか、画像に埋め込まれた使用フォントが何かという点が修正の難易度に大きく影響します。
そこで今回は、ホームページ修正依頼のうち、稀に頭を抱える画像内の文字の修正についてお伝えしていきます。後半には、「ドット背景の文字をAI解析オブジェクト消去で消す場合の現状 実験と結果」の実例を掲載しています。
ホームページ内の画像内の文字の修正

画像内の文字の修正は、画像そのものを加工する必要があります。その画像を作成した際のaiデータ(イラストレーターのデータ)等があれば、修正は楽になりますが、そうしたデータがなく、サーバー上の画像データから「画像内の文字の修正」を行う場合は、画像内の文字を消すことから始める必要があり作業量が増えます。
背景画像の上に文字が載っている場合において、画像の背景が単色であれば修正はしやすく、逆に背景が複雑な画像になっている場合は、代替画像を作成している方が安価な場合がよくあります。
また、フォントの問題もあります。フォントの特定作業の煩雑さもさることながら、汎用的でない有料フォントを利用されている場合、代替フォントを利用するしかなくなるという場合もあります。また、周りの画像との整合性のため、周辺の画像をすべて再作成するという場合もあります。
文字入り画像の背景に使用されている画像があれば、再作成の際にも加工は楽になります。
画像の背景に使用されている元画像が手元にあるか、画像に埋め込まれた使用フォントが何かという点が修正の難易度に大きく影響します。
画像内の文字を消す際に背景画像も部分的に消えてしまうことがある

画像内の文字を消す際に、背景画像も部分的に消えてしまうことがあります。近年ではAI解析の「オブジェクト消去」よって画像内の文字だけをうまく消し、背景画像をある程度復元するという技術がありますが、背景画像の種類によってはこの仕組みもうまく機能しないことがあります。
このため、画像内の文字を消すと不自然な画像ができあがり、その上に文字を載せても、先の不自然な部分が残るということになります。背景が単色であればこの手の問題は起こりません。しかし、背景が複雑な模様をしていたり、人物等であった場合は、画像内の文字の修正は困難になります。
AI解析のオブジェクト消去が使えない場合

画像加工ソフトウェアの中には、AI解析によって特定のオブジェクトを消去し、背景画像をある程度復元できるような仕組みもあります。この機能により、画像内の文字だけを消すということが可能である場合があります。「写真の中の日付部分を消す」というような機能です。
しかしながら現段階ではその技術にも限界があり背景画像の種類によってはこの仕組みもうまく使うことができません(コンピュータやWebのあるあるとしての「期待させやがって現象」です)。
細かいドット背景の場合文字がうまく消えてくれない

例えば、細かいドット背景の場合、文字だけが消えずに、背景のドットも一部消去してしまい、背景画像に違和感が出ることがあります。背景の復元を意図してか、背景のドットが歪んだり、一部のドットの色が薄くなったりといった形になります。ドットの色が薄い場合はなぜか歪みが生じます。
原因としては、ドットと文字の線との区別がつかないというものなのかもしれません。
文字も拡大すると端の方、つまり境界線あたりが薄くなっていたりします。この色とドットとの区別がつかないというものなのかもしれません。
今後は改善されていくと思いますが、現段階では場合によって「使い物にならない」という場合があります。
ドット背景の文字をAI解析オブジェクト消去で消す場合の現状 実験と結果

ドット背景
例えば、上のようなドット背景があったとします。
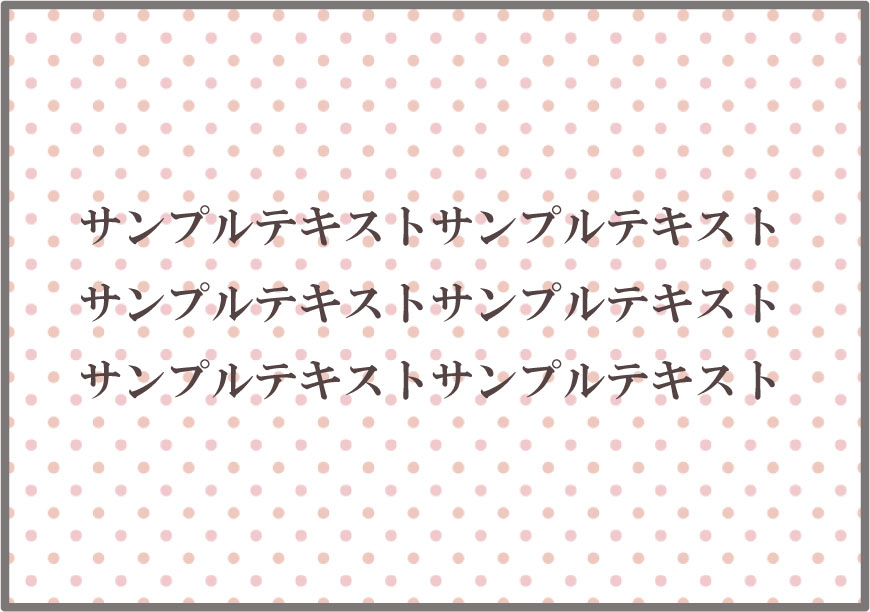
この背景の上にテキスト(文字列)を配置してみます。

画像内の文字 サンプルテキスト
AI解析のオブジェクト消去を使用し、このサンプルテキストを載せたサンプル画像内の文字を消すことを試してみました(ソフトウェアの名称は伏せておきます)。
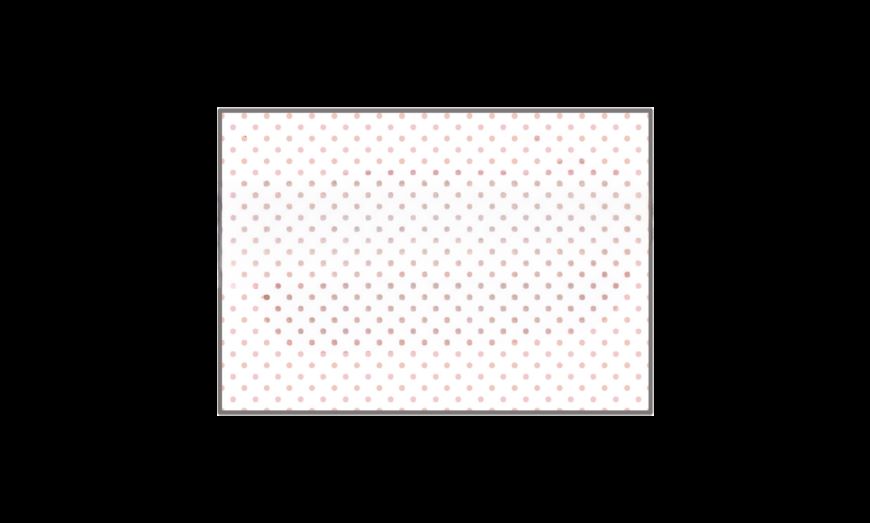
結果① 写真加工ソフトウェアA

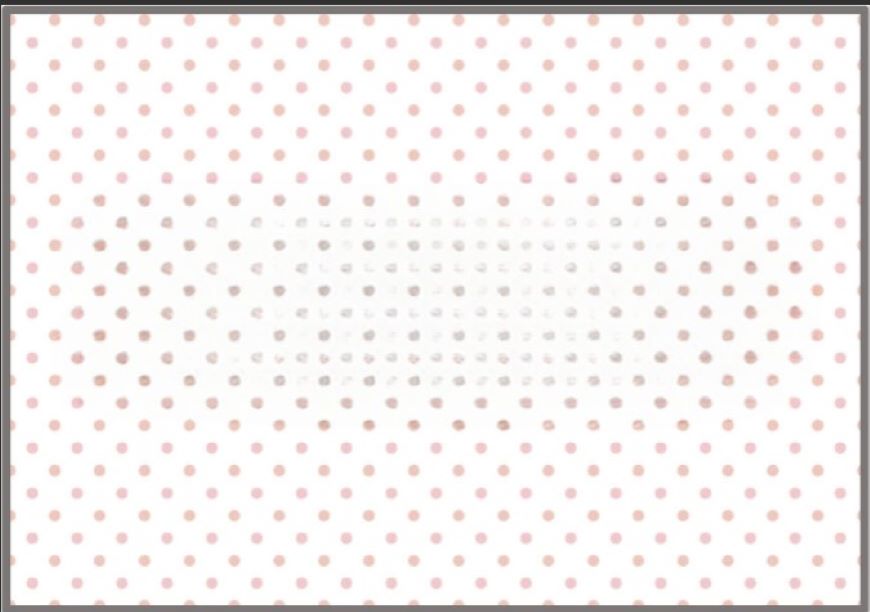
画像加工ソフトで文字を消した結果1
ドット背景の文字を画像加工ソフトの「AI解析オブジェクト消去」で文字を消した結果です。背景のドットがきれいに復元されているかと言うと…
テキストの文字色と混じっていたり、形が変形していたりします。
結果② 写真加工ソフトウェアB

画像加工ソフトで文字を消した結果2
こちらも別の画像加工ソフトのAI解析オブジェクト消去で文字を消した結果です。
同様にドット部分がテキスト色と混じったり変形していたりします。
より細かいドットの場合やテキスト色とドットの色が近い場合、文字列の中に濁点、半濁点がある場合などは、さらに復元は難しくなると考えられます。
AI(人工知能)といっても現状ではこの程度です。
元のドット背景のようには戻らないため、再作成する必要が生じてきます。
画像内の文字の修正の依頼時の見積額が高額の場合

ホームページ修正において画像内の文字の変更が必要な場合、その背景のあり方で難易度が大きく異なります。画像の変更が必要な場合、元の背景画像があれば、代替フォント等で画像を再作成するという方法が容易に取れますが、そうしたものがない場合、修正の際には手間がかかります。
「ホームページ内の画像の加工、画像内の文字の修正の依頼をしようとした時に、思っていたより高額の見積額だった」という場合は、こうしたことが原因になっていることがあります。
「画像内の文字を少し修正するだけじゃないか」という印象とは裏腹に、その作業は大掛かりなものとなってしまいます。
「画像内の文字」の修正の代替策

「画像内の文字」の修正が高額になってしまう場合の代替策としては、次のようなものがあります。
- 文字入り画像の新規作成
- 該当部分のテキスト化、テーブル化
共に「今ある文字入り画像にこだわらず、別の方法で修正する」というものになります。
文字入り画像の新規作成
既存の文字入り画像にこだわらず、全く新しい背景画像を使用して、文字入り画像を新規作成する場合、「画像内の文字を消す」という作業が無くなる分、修正費用は安価になります。
該当部分のテキスト化、テーブル化
また、料金表を画像化して掲載している場合、その料金表画像を修正するのではなく、該当部分をテキスト表示したり、Web上の「テーブル(表)」に変更してしまうというのも一つの方法です。
テキスト化、テーブル化した場合は、その後に料金変更があった場合に修正が楽になり、以後の修正費用も抑えることができます。中長期で考えた場合は、その方が合理的です。


