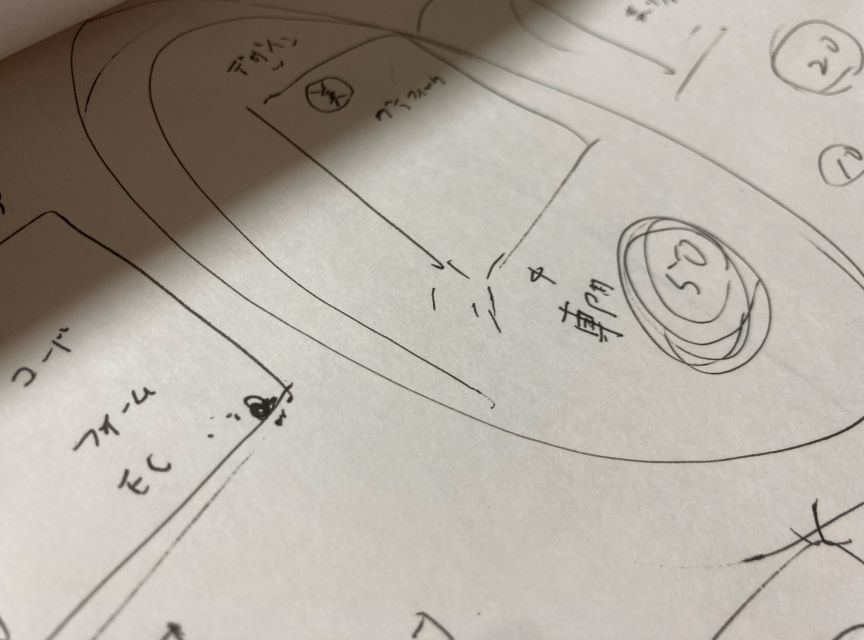
手書きのワイヤーフレームについて触れていきます。ワイヤーフレームとは、ホームページ(ウェブサイト)の設計図であり、どの部分に何をどのようにして配置するのかを描いたものになります。今回は、またウェブ制作の思い出話について書いていこうと思います。Web制作・Web関連カテゴリでも良いのですが、雑談程度に書いてみようと思ったため、こちらに投稿します。
私は、ホームページ制作(ウェブサイト制作)にあたり、メモ帳、サクラエディタ、Notepad++で育ちました。
さすがに今ではメモ帳は使いませんが、やはりエディタで作成することが一番落ち着きます。ワイヤーフレームの作成に関しても手書きのワイヤーフレームでさささっとイメージを伝えるほうが好きです。
ワイヤーフレームは、「ワイヤー=導線」と「フレーム=枠組み」を組み合わせた言葉です。ホームページの代替の骨組みを簡単に描き、全体像を視覚化するものです。端的には絵コンテのようなものになるでしょうか。
昔も今も、スピード感と無駄な工程を省くことを最重要視しています。
「あれがいいかこれがいいか」という迷いがあるとスピード感はガクッと落ちます。そして、コミュニケーションにおいて、綺麗にしっかり作ることはさほど重要ではないという考えを持っています。
ワイヤーフレーム 手書きのほうが早くないですか?

ホームページ制作(ウェブサイト制作)にあたり、一般的には「ワイヤーフレーム」が必要だと言われますが、ワイヤーフレームをわざわざソフトウェアで作ることは、今でもしていません。
ワイヤーフレームとは、ウェブサイトの設計図面のようなものですが、わざわざソフトウェアで作ってということをする工程が無駄だと思っています。
設計図面なら、手書きで十分だと思います。これはプレゼンテーションでも同様です。
絵コンテはコンテでササッと書くことに意義があります。

ワイヤーフレーム 手書き
ソフトを使う意味があるときは使いますが、ワイヤーフレームのようなサイトの概略的設計に関して、特にソフトを使うことはありません。
もともとエディタ育ちなので、コードが書かれた画面のほうが落ち着きます。
初めてホームページ・ビルダーを使用した時の使いにくさとソースの汚さから、ウェブサイト制作に関する制作ソフトの類は一生使わないことを決めました(十数年前の話ですが…)。
ワイヤーフレーム作成はコミュニケーションのため

もともと、制作サイドと依頼者の方、そして制作メンバー間のコミュニケーションのためにワイヤーフレームはあるはずです。
そういう意味でのワイヤーフレームは必要ですが、「ソフトウェアでキレイに作ったワイヤーフレーム」は無駄だと考えています。
むしろそういったものに逆に縛られることもあります。フォント解釈の違いなどで、文字の表現が数ピクセルずれたりした場合、「設計図と違う」という軋轢が生まれる可能性もあります。
設計図は目安です。建築ならば設計が耐震性などにも関わることと考えますが、ウェブサイトの場合は、そのような微差よりも、コンテンツの品質など、もっと大事な点がたくさんあります。
ソフトウェアで時間をかけてワイヤーフレームを作ること

手書きで3分でできるものをソフトウェアで制作して30分かけることに意義を感じないというところが本音です。手書きで3分で終わらせて、残りの27分をコンテンツの充実に充てるほうが賢明だと考えています。
双方の意志の伝達であるコミュニケーションにおいて、ワイヤーフレームをキレイに制作して制作現場のディレクターや依頼者の方に「イエスかノーか?」の判断をしてもらうよりも、現場で話し合いながら組み立てていくほうが、より良いコミュニケーションだと考えています。
制作に関わる全ての人が、より良いサイトを目指すこと、それが一番だと思います。
手書きワイヤーフレームの具体的な描き方
「手書きがいいのはわかるけど、実際にどう描けばいいの?」そう思われた方もいらっしゃるでしょう。大丈夫です、絵心なんて全く必要ありません。大切なのは、あなたの頭の中にあるアイデアを、さっと、そしてわかりやすく紙の上に書き出すことです。
準備するもの 描くことをもっとスムーズに
手書きワイヤーフレームを作るのに、特別な道具はいりません。身近なものばかりで、思い立ったらすぐに始められますよ。
- 紙: A4のコピー用紙や方眼紙、あるいは大きなアイデアを広げたいならホワイトボードもいいですね。罫線があるノートでも十分使えます。
- ペン: いつも使い慣れている、書きやすいペンを選びましょう。要素の種類や大事なポイントを分けるために、何色か用意しておくと、後で見返した時に「なるほど!」とわかりやすくなります。
- 付箋やマスキングテープ: これらは本当に頼りになります。描いた要素を一時的に動かしたり、入れ替えたりする時に、紙を破く心配なく、自由に配置を試せますから。
- 定規: 絶対に必要ではありませんが、もしきっちりとした線を引いて整理したいなら使ってもいいでしょう。でも、線の歪みを気にしすぎて手が止まるよりは、フリーハンドでどんどん描く方が、ずっと大事なことです。
- テンプレート: スマートフォンやパソコンの画面サイズに合わせて、あらかじめ枠だけ描いた紙を何枚か用意しておくと、バランスが取りやすくなります。ご自身で簡単な枠をいくつか描いておくだけで十分ですよ。
描く手順とコツ アイデアを形にしていく
さあ、いよいよ描いてみましょう。難しく考える必要はありません。頭に浮かんだことを、そのまま紙に出すような気持ちで始めてみてください。
- 情報の整理と大事な順に並べる まず、ホームページ(ウェブサイト)に載せたい情報を全部書き出してみましょう。箇条書きでも、マインドマップみたいに書いても構いません。次に、それらの情報をいくつかのグループに分け、サイトを訪れる人に「何を一番伝えたいか」「何をしてほしいか」という視点で、それぞれの情報に優先順位をつけていきます。これが、サイトの骨組みとなる一番大事な思考なんです。
- ざっくりしたレイアウトから詳しく いきなり細かい部分まで描こうとしなくて大丈夫です。まずは、ヘッダー(ロゴやメニュー)、メインコンテンツの部分、サイドバー、フッターといった大きなブロックの配置から考えます。その後に、それぞれのブロックの中に、写真や文章、ボタンなどを置いていくイメージです。大きな構成から少しずつ詳しくしていくと、全体像を見失わずに進められますよ。
- 使う人の動きを考える ホームページ(ウェブサイト)は、ユーザーに何か行動してもらうためのものです。サイトに来た人が、どこを見て、どこをクリックし、どこへ進んでほしいのか、その一連の流れを考えながら要素を配置してみましょう。「このバナーを見たら、次のページに行ってほしい」「ここで資料請求のボタンを押してほしい」といった具体的な行動を想像しながら描くのが、とても大切です。
- メモや補足も添える 「ここには動画を入れる」「このボタンは問い合わせページへ繋がる」「写真のイメージはこんな感じ」など、具体的な指示やアイデア、まだぼんやりしているイメージでも構いませんので、どんどん書き加えていきましょう。こうしておくと、後で見返した時や、他の人と共有する時に、あなたの考えがはっきりと伝わりやすくなります。
デバイスごとの違いも考える
最近のホームページ(ウェブサイト)は、パソコンだけでなくスマートフォンやタブレットなど、いろんな画面で見られますよね。手書きワイヤーフレームなら、主要なデバイスでの見え方を同時に考えていけるのがいいところです。
例えば、パソコン版で横に並べた要素を、スマートフォン版では縦に並べる、といった変化を手書きで描き分けてみてください。そうすることで、レスポンシブデザイン(いろんな画面サイズに合わせるデザイン)の最初の段階から、しっかりと考えることができます。
手書きワイヤーフレームでよくある疑問と解決のヒント
手書きワイヤーフレームに挑戦する時、「これってどうするんだろう?」と、ちょっと不安になるかもしれませんね。大丈夫です。多くの人が抱く疑問に、ここで一つずつお答えしていきます。
「絵心がなくても大丈夫?」
全く心配不要です。手書きワイヤーフレームは、絵の上手さを競うものではないんです。目指すのは、あなたの頭の中にあるウェブサイトの「骨格」や「情報の置き場所」を見えるようにすること。四角や丸、線、簡単な文字で十分表現できます。例えば、写真が入る場所は四角にバツ印、見出しは太い線、本文は波線といった記号を使えば、誰でも簡単に伝えたいことを描けますよ。きれいに描くことよりも、どれだけ素早く、考えを止めずにアイデアを表現できるかの方がずっと大切です。
「細かい調整はどうするの?」
手書きワイヤーフレームは、あくまでホームページ()ウェブサイト)全体の構成やコンテンツの配置を決めるための「たたき台」です。フォントの種類やサイズ、写真の色合い、ボタンの少しの位置調整といった、デザインの細かな部分は、その後のデジタルデザインツールを使う工程で進めていきます。手書きの段階では、「ここにこんな要素がほしいな」という大まかな枠がわかれば十分なんです。むしろ、細部にこだわりすぎないことが手書きワイヤーフレームの良さとも言えるでしょう。
「何人かで共有する場合ってどうするの?」
手書きのワイヤーフレームも、デジタルツールで作ったものと同じように共有できます。一番簡単なのは、スマートフォンで写真を撮って共有する方法です。
高画質でスキャンして、PDFとして送るのもいいですね。
さらに、みんなで一つのホワイトボードを囲んで、描きながら意見を出し合う「一緒に作り上げる」場としても活用できます。手書きだからこそ、その場で意見を取り入れたり、新しいアイデアをすぐに描き加えたりできる、そんな柔軟なやり取りができます。
「手書きのデメリットってあるの?」
あえてデメリットを挙げるとしたら、手書きのワイヤーフレームは直接ホームページ(ウェブサイト)のデータとして使えない、という点かもしれません。
でも、これはデジタルツールで作ったワイヤーフレームも同じで、ワイヤーフレームはあくまで設計図。
実際にホームページ(ウェブサイト)を作るには、専門の技術が必要です。写真やスキャンデータとして残せるので、記録として保管するのも簡単ですよ。
手書きのデメリットはほとんどなく、その圧倒的なメリットがはるかに上回ると私たちは考えています。
手書きワイヤーフレームがもたらす本当の価値
なぜこんなにも「手書きワイヤーフレームでいいじゃないか」と伝え続けるには理由があります。それは、単に制作が効率的になるだけではなく、あなたの事業そのものに、目には見えないけれど確かな価値をもたらしてくれるからです。
考える速さと柔軟さが事業を加速させる
デジタルツールを立ち上げて、操作方法を思い出して、複雑な機能を使いこなすのに時間を使っていませんか?手書きなら、アイデアがひらめいた瞬間に紙とペンを手に取り、すぐに形にできます。
この「考えを止めない」速さが、あなたの事業における意思決定を早くし、結果として市場の変化にも素早く対応できる力に繋がるんです。アイデアが生まれたらすぐに試作して、修正も消しゴム一つ、付箋を貼り直すだけでパッと終わります。
この手軽さが、何度も試したり考えたりして、もっと良いものへと作り上げていく「柔軟な思考」を育んでくれるでしょう。
コミュニケーションを円滑にし、みんなで同じ方向を見る
デジタルツールで完璧に作り込まれたワイヤーフレームは、一見するととても分かりやすいかもしれません。でも、それが逆に「これで決まり」という固定観念を生みやすく、自由に意見を出し合う場をなくしてしまうこともあります。
一方、手書きのワイヤーフレームは、線が少し歪んでいたり、メモ書きがたくさんあったりする「未完成な感じ」が特徴です。この未完成さこそが、「ここ、もっとこうしたら良くない?」「これってどういう意味なの?」といった、率直な意見交換を促します。
制作側と依頼主さん、そして制作メンバーみんなで活発に話し合うことで、ウェブサイトに対する「こうしたい!」という共通の認識が深まり、強い一体感が生まれます。
これは、ただデザインを決めるだけでなく、事業の進むべき道をみんなで作っていくプロセスそのものです。
大事なことに集中することが事業の成功を呼ぶ
デジタルツールを使っていると、ついフォントの種類や色、配置の細かいズレなど、見た目の美しさやツールの操作にばかり意識が向いてしまいがちです。
でも、ホームページ(ウェブサイト)にとって本当に大切なのは、使う人に何を伝え、何を感じてもらい、どんな行動を促すかという「コンテンツ」と「使い心地」ですよね。
手書きワイヤーフレームは、見た目の完璧さよりも、純粋にコンテンツの配置、情報の優先順位、ユーザーの動きといった「本当に大事なこと」に集中させてくれます。この本質への深い集中こそが、ホームページ(ウェブサイト)があなたの事業に本当の成果をもたらすためのしっかりとした土台となります。
ぜひ一度、手書きワイヤーフレームの奥深さを体験してみてください。
(初回投稿日 2016年3月17日)







