今回は、ホームページのスマホ対応とその後のホームページ運用を考えたモバイルフレンドリー設計についてお伝えします。
弊社でもホームページのスマホ対応化である「モバイルフレンドリー化サービス」を提供していますが、先日、「スマホ対応料金の見積額に変動があるのはなぜですか?」と知人から質問をいただきました。
ホームページを新規制作するときはもちろん最初からレスポンシブデザインによるスマホ対応サイトを制作しますが、今現在使われているホームページをスマホ対応する場合(モバイルフレンドリー化)、どうしても仕様に応じてカスタマイズ範囲が変わっていくため、すべての事例で同一料金の設定をすることができません。
そこで、今回は「どうしてホームページのスマホ対応には画一的な料金設定ができないのか?」という点について、ホームページのスマホ対応の方法論の分類やそれぞれの特徴に触れながらお伝えしていこうと思います。
ホームページをスマホ対応する方法は大きく分けてレスポンシブウェブデザイン、動的配信によるページの振り分け、異なるURLでのページ運用という3つの方法があります。
ホームページのスマホ対応変換ツールなどもあるようですが、弊社としては「今あるホームページのスマホ版さえ作れればいい」という考えはありません。
ホームページはずっと改良を重ねていくものだと考えており、スマホ化以後の運用、つまり新規ページの生成などにも影響が出ないように設計するほうが望ましいと考えています。
モバイルフレンドリー(別タブで開きます)
ホームページをスマホ対応する方法

ホームページをスマホ対応する方法は大きく分けて3つあります。
レスポンシブウェブデザイン、動的配信によるページの振り分け、異なるURLでのページ運用の3つです。
これらスマホ対応化の方法論の中にもさらに方法論は細かく分類していくことができます。
以下はGoogle公式ページの中のモバイルSEOの概要です。モバイルサイトを実装する方法として公開されています。
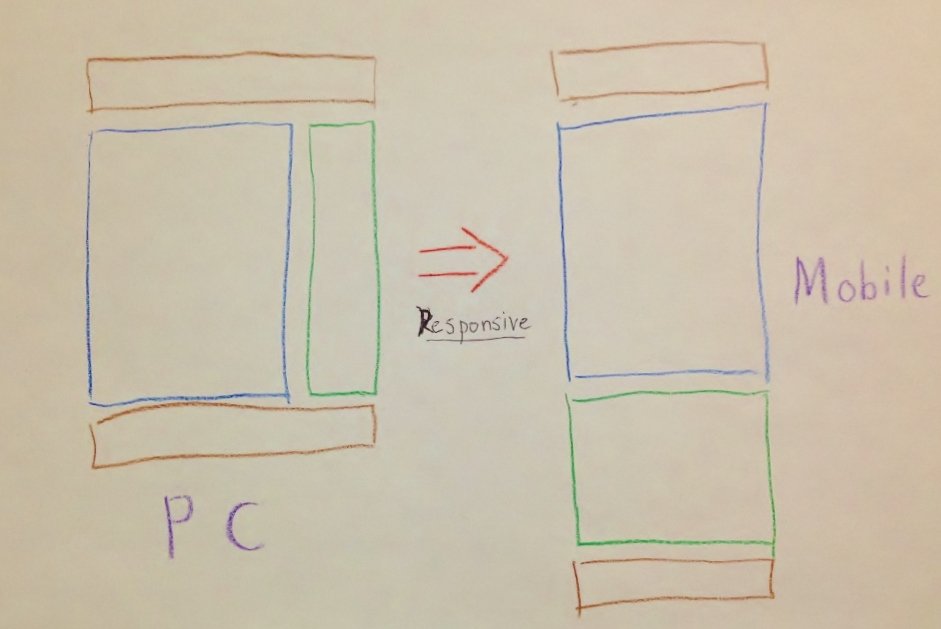
レスポンシブ ウェブ デザイン: ユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)に関係なく、同じ URL で同じ HTML コードを配信しますが、画面サイズに応じて(つまり「レスポンシブ」に)レンダリングを変えることができます。Google では、デザイン パターンとしてレスポンシブ デザインをおすすめします。
動的な配信: デバイスに関係なく同じ URL を使用しますが、ユーザーのブラウザに関してサーバーが把握した情報に基づき、デバイスタイプごとに異なる HTML を生成します。
別々の URL: デバイスごとに別々のコードを配信します。この設定方法では、ユーザーのデバイスの検出を試み、HTTP リダイレクトと Vary HTTP ヘッダーを使用して適切なページにリダイレクトします。
モバイル SEO の概要(Google)
- レスポンシブウェブデザインは、「同じURLの同じページ」であるものの、ホームページを閲覧するユーザーのデバイス(パソコン、タブレット、モバイル、非視覚的ブラウザ)の画面サイズに応じて要素(ブロック)レイアウトを切り替えたりすることで、読みやすくするデザインです。同じ内容のページを複数作る必要がないため運用がしやすく、もっとも一般的なスマホ対応の仕様と言えるでしょう。
- 動的な配信も、閲覧ユーザーのデバイスに関係なく同一URL を使用しますが、デバイスサイズ等に基づき異なるページを動的に生成する仕組みです。
- 別々のURLによるスマホ対応は、デバイスごとに別々のページを作り、アクセスデバイスに応じてページをリダイレクト(転送)によって振り分ける方法です。
ホームページを全く新規で制作する場合でもなるべくその後の運用のしやすい設計で、PC版サイト、スマホ版サイトの表示を考える方が良いでしょう(同一内容のページを2つ作成しなければならない仕様よりも、1つの作成で済むような仕様の方がホームページの運営は楽になります)。
大分類としてはこの3つの方法がありますが、どの方法をとっても、結果としてもスマートフォン表示の際のホームページの見え方はそれほど変わりません。
それでは、このホームページのスマホ対応の方法について、それぞれ詳しく見ていきましょう。
レスポンシブ ウェブ デザイン

ホームページのスマホ対応の方法のひとつとしての「レスポンシブ ウェブ デザイン」は弊社も採用しているスマホ対応(モバイルフレンドリー)の方法で、「ひとつのページを作って公開するだけで、見る端末によってレイアウトなどが変わる」というホームページの仕様です。
ホームページのスマホ対応において、レスポンシブを採用する最大のメリットは新規ページを作っても、1ページしか作らなくて良いことです。
単一のページのみの作成で済むレスポンシブ ウェブ デザイン
他の2つの方法は、PC表示用、スマートフォン表示用それぞれ1つずつ、計2つのページを作成し、振り分ける必要がありますが、レスポンシブデザインの場合は、一度レイアウトを設計しておけば、それ以降は単一のページのみの作成で済みます。
WordPressサイトであれば、普通に投稿するだけで、PCとスマートフォンで、それぞれに適したレイアウトで表示されます。こうした仕組みは、根本的なテンプレートにレスポンシブ用の工夫を施すことで実装することができます。
それほど更新がなく固定的で、少数のページのみで構成されたホームページ(ウェブサイト)であれば、他の2つの方法でもそれほど手間ではありませんが、WordPressなどを利用し常時更新し、新規投稿を配信するようなホームページ運用を行うのであれば、レスポンシブデザインを利用するに越したことはありません。
なお、先のページにおいて、Googleでは「デザインパターンとしてレスポンシブデザインをおすすめします」と意見が表明されています。
すぐにレスポンシブ化できる場合とできない場合
レスポンシブウェブデザインは、PC用、スマホ用といったように表示デバイスに応じたページを作成せず、一つのページの作成だけでホームページのスマホ対応を完結することができるので、新規ホームページ制作のときにはおすすめのデザインパターンです。
しかしながら、既にホームページを公開されている場合で、かつまだスマホ未対応のホームページである場合は、既存ホームページをスマホ対応化していく必要があります。
その中でも、今後のホームページ運営の簡単さを考えればレスポンシブデザインへと変更するのが最も理想的です。
しかしながら、こうしたレスポンシブデザインへの変更が弊社のモバイルフレンドリー化サービス(既存ホームページをスマホ対応にするカスタマイズ)ですが、既存ホームページのカスタマイズは一筋縄にはいかない場合があります。
その理由は、元々のホームページの作りがレスポンシブ化しやすいものと、しにくいものがあるからです。
それでは、スマホ対応しにくいホームページの仕様の例を少しだけご紹介します。
スマホ対応しにくいホームページの仕様

スマホ対応しにくいホームページの仕様として、例えば、今ではほとんど見られないと思いますが、ホームページのレイアウト構造を記述するにあたり、横幅や縦幅の指定をブロック要素に直書きしてあるケースがあります。
ホームページをレスポンシブ化する場合は、通常こうした要素のid、classに応じてメディアクエリで修正パッチのようにスマホ表示用の横幅などを指定していきます。
しかしながら、要素にid、classがなく、HTMLに直書きされている場合は、HTML側の記述を変更する必要があります。
静的HTMLサイトの場合全てのHTMLの該当部分を編集する必要がある
この場合、ホームページをphpで制作されていた場合は、一括の編集ができますが、全て静的HTMLで作成されていた場合は、その全てのHTMLの該当部分を編集する必要が生じます。
WordPressなどであれば、比較的早く修正が可能ですが、静的HTMLで、さらに異なるテンプレートがたくさんある場合、その種類やページ数に応じて、修正費用の見積額が高くなっていきます。
また、ページ内の画像の埋め込みに関しても<img>タグの使用であればスマホ対応はしやすいですが、バックグラウンドイメージとして要素に埋め込んである場合は、修正作業に手間がかかるケースがありますので、費用が高額になるケースもあります。
ホームページのスマホ対応にかかるモバイルフレンドリー化サービス料金に変動があるのはこうしたケースがあるからです。詳しくはお問い合わせください。
(既存ホームページで、スマホ対応化へのカスタマイズがしにくいホームページの仕様の詳細を追加しました)
動的配信によるページの振り分け

昨年の記事、サイトの「スマホ対応」とスマホ用サイトでは、スマホ対応には2つの方法があるとお伝えしましたが、非常に大きく分けた場合は①レスポンシブウェブデザインによる「ひとつのページ」での運用と②PC用とスマホ用、それぞれ別にページを作るの二種類に分類されます。
この「動的配信によるページの振り分け」は、②の「PC用とスマホ用、それぞれ別にページを作る」のうち、そのスマホ用の別ページをどのように表示させるか、という面での種類の一つになります。
イメージとしては、「②-1」です(続く「異なるURLでのページ運用」が②-2です)。
同じURLながらも別ページに振り分ける「動的配信」
このページの動的配信は、あくまでスマホ対応のためにスマホ用ページをPC用とは別に作りながら、同じURLながらも別ページに振り分けるというアクセスに関する技術的な方法論です。
各ページのURLは同一ですが、ホームページにアクセスした端末の種類、ユーザー エージェントを識別して、その端末種類に応じて表示するページを異なるものにするという方法です。
PCならPC用ページ、スマートフォンならスマホ用ページ、タブレットならタブレット用ページに振り分けるというものです。
異なるURLでのページ運用

この「異なるURLでのページ運用」は、もしかすると一番わかりやすいホームページのスマホ対応方法かもしれません。
単純にPC用とは別にスマートフォン表示用ページを作成しておいて、スマホ用サイトとして運用する方法です。
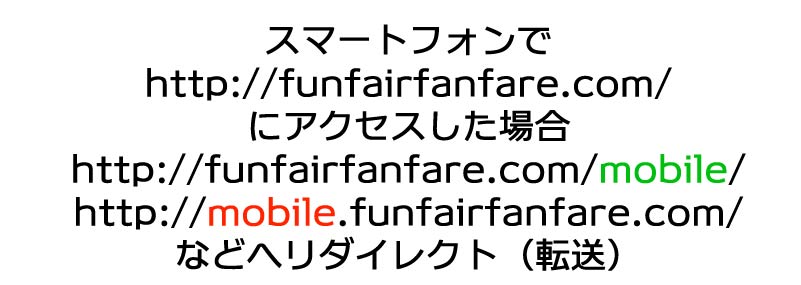
細かく分類すれば、もちろん根本的にPC用ホームページはhttps://funfairfanfare.com/で、スマホ用ホームページは「https://funfairfanfare.com/mobile/」や「http://mobile.funfairfanfare.com/」で運用し、トップページの中にそうしたモバイル版のページへのリンクを設置するのも「異なるURLでのページ運用」にあたります。
iモード、EZwebが普及したころは、こうした工夫が多かったように思います。
シンプルなトップページに「PC版」、「モバイル版」というリンクだけがあり、それぞれ別にページが作ってあるという仕様が多かったような記憶があります。
スマホ用ページにリダイレクト

またさらに進んだ方法として、Google公式ページの中でも解説されていますが、「HTTP リダイレクトと Vary HTTP ヘッダーを使用して適切なページにリダイレクトする」という方法が今では一般的です。
あまり技術的なことには触れませんが、イメージとしては、ホームページのトップページであるhttps://funfairfanfare.com/にスマートフォンからアクセスされた場合、「スマートフォンからのアクセスだ」と識別して、スマホ用トップページ「https://funfairfanfare.com/mobile/」へと転送するという方法です。
こうした工夫によって、旧来からの方法であるトップページに「PC版」、「モバイル版」というリンクがあってそれをたどるという手間が省くことができます。
「スマホ対応」という結果は同じでもスマホ化の仕様でその後の運用に影響

さて、今まで、Google公式ページのモバイルSEOの概要に掲載されているホームページのスマホ対応に関する方法論の分類についてお伝えしてきましたが、次にそれぞれのホームページのスマホ対応方法論の特徴とレスポンシブデザインの強みについてお伝えしていきます。
ホームページのスマホ対応にあたり、方法によってはスマホ表示自体はうまくいっても、モバイルSEOやページの作成の手間など、また別の問題が生じるケースもよくあります。
企業や店舗のホームページに限らず全てのタイプのホームページにおいて、ページの管理に関わるホームページの運営が楽であるほうが時間の面でもコストの面でも理に適っていることは言うまでもありません。
費用や方法が違っても、表向きほとんど同じ

はっきり言ってしまえば、スマートフォン表示に最適なページを作ることに関しては、上記の3つの分類自体に差はほとんどありません。
スマホ対応ページとしての表向きの表示は特に変わりませんし、実際にページを操作するユーザーの使い勝手も特に変わりはないでしょう。
モバイルフレンドリーテストに合格したり、表向きのホームページの表示自体にはどの方法論でも問題はなく、むしろ、1ページずつスマホ用ページを作る仕様のほうが、ページ作成の自由度は高いと考えることもできます。
ただ、幾つかのページのみ特別仕様にするといった場合は、基本形はレスポンシブレイアウトでページ運用をしながら、スマホ用特別ページは特別ページで独自に作って、レスポンシブページからリダイレクトするといった事もできます。
ですから結果的にはほとんど変わりません。
費用の面で考えると、少ないページ数であればホームページレイアウトのレスポンシブ化というカスタマイズより、スマホ用ページの作成の方が安くなることもあると思いますが、ページ追加の度にまたスマホ用ページを作り、ページの振り分け・転送などの技術的な設定をしなくてはならないとすれば、あまり合理的ではありません。
でも結果は異なる「スマホ対応の恩恵」

ページの表示自体にはそれほど特徴に違いのないスマホ対応、モバイルフレンドリー方法の分類ですが、注目すべきは「今後の運用のしやすさ」です。
新規でページを配信したり、既存ページを修正したりする際に、どれくらい手間や費用が必要になるか、という点に関してレスポンシブデザインは単一のページのみの作成・編集で済みますが、他の2つの方法はPC用、SP用、2つページ作成し、さらに振り分け等の別の作業も実施する必要が出てきます。
- レスポンシブデザインは単一のページのみの作成・編集で済む
- 「動的配信によるページの振り分け」、「異なるURLでのページ運用」は、はPC用、SP用、2つページ作成し、さらに振り分け等の別の作業が必要
どのような仕事でも同じですが、「結果が同じなら手間や必須条件は少ない方がいい」と考えることができます(Webの勉強など、制作プロセスを大事にする人はそうしてください)。
静的HTMLの固定的なホームページであれば一度のスマホ対応変換で十分であると考えることができますが、常時投稿を配信したり、既存コンテンツを改良するのであれば、スマホ対応ホームページの型を作っておくことに越したことはありません。
さらに、ページの複数作成(PC用、スマホ用)、作成後のアップロードやリダイレクトなどの手間を考えると、レスポンシブデザインが最も効率的です。
SEOを考えると重複コンテンツ対策などが必要になる

ホームページのスマホ対応は、もちろんSEOとしての要素よりも、ユーザーの操作性向上、ホームページの見やすさを高めるためのものですので、モバイルSEOよりスマホユーザーのユーザビリティが最優先されるべきです。
しかしながら、スマホ検索時のモバイルSEOにも配慮する場合、こうしたホームページのスマホ対応における表向きの表示自体はどの方法でもそれほど変わらないものの、PC用ページ、スマホ用ページの「独自のコンテンツ部分(ページの本文)」は重複しているため、こうした重複コンテンツに対するSEO対策が必要になります。
リダイレクトやcanonicalタグでURLの正規化を設定する
極端なペナルティなどは無いと考えられますが、異なるURLでホームページのスマホ対応を実装する場合は、下層ページのリダイレクトもしっかりと設定したり、もしくはcanonicalタグなどでURLの正規化などを行うことが望ましいと考えることができます。
別のURLでスマホ対応を行う場合はこうした配慮も必要になるでしょう。
ホームページのスマホ対応の需要の中で、モバイルユーザービリティ向上も去ることながら、モバイル検索における検索順位への影響を考えてスマホ対応化することを検討されている場合も多いのが実情です。
しかし、ホームページのモバイルフレンドリー化によってモバイルSEOは実現できたという裏側で、根本的なSEOの方に不備が生まれてPC版、スマホ版ともに検索順位が下落してしまうという本末転倒な結果が待っている可能性もゼロではありません。
スマホ化以後に運用しやすいのはレスポンシブデザイン

以上の点を考えると初期からレスポンシブデザインを採用したり、ホームページをスマホ対応する場合もレスポンシブ化するのが最も良いと考えられます。
「スマホ対応」という結果は同じでも、その間の手間が最も省けるのですから、ホームページのスマホ化以後に最も運用しやすい方法になります。
さらに、ページ作成においてもWordPressなどを利用することで、ホームページの基本テンプレートが揃いつつ、ブラウザ環境でページの作成ができるため、さらに手間を省くことができます。
レスポンシブデザインであれば、スマホ用ページを別に作る必要も、リダイレクトの設定も必要ありません。
ホームページ制作における結果が同じでも、ホームページ作成ツールが必要で外部業者へ委託の必要があったり、ページ作成に手間と時間がかかるといった場合に、その中でパスしても問題がない部分があればどんどん省いていくべきだと考えています。
弊社ではこうした仕様の選択において、効率を最優先しています。
その理由は、同じだけのエネルギー消費で最大の結果を出すテンプレートを作り上げることが、Web制作業務に関しての私たちの仕事の本質であると考えているからです(Webマーケティングのプランニングなどは別件ですが…)。
最終的な結果は同じでも、その間のプロセスにおいて、時間と労力がかかれば、その分がコストになって利益を圧迫します。
こうした面を疎かにすることは経営を圧迫することになると考えているからです。
企業向けのサービスにおいて、経営効率を高めることを考えることは当然たと考えています。それはWeb制作プロセスでも同じです。
このような理由からホームページのスマホ対応においても、スマホ化以後に運用しやすい「レスポンシブデザイン」を採用しています。
単純なモバイルフレンドリー化よりもWordPress化の方がお安いケースもあります

弊社ではホームページのモバイルフレンドリー化サービスによってホームページのスマホ対応のサービスを提供しておりますが、本サービスはもちろん静的HTMLホームページでもモバイルフレンドリー未対応のWordPressサイトのスマホ対応もご対応が可能です。
テーマのモバイルフレンドリー化 WordPressカスタマイズ事例・実績
また、静的HTMLホームページのスマホ対応において、既存ページの仕様やテンプレート数、ページ数に応じて費用が高額になるケースもあります。
こうした場合は、ホームページをWordPress化させていただいたほうが、単純なモバイルフレンドリー化よりも料金がお安くなるケースがあります(弊社のWordPress化サービスや新規制作によるホームページは、全てレスポンシブデザインです)。
WordPress化のサービスの中で、ページ数が多くページ費用が高くなるケースにおいても、基本フォーマットの設定だけさせていただき、ご自身でページ移管していただくことで費用を抑えていただくという方法もあります。
ホームページのWordPress化サービスは、標準でレスポンシブデザインを採用しているため、自動的に新サイトはモバイルフレンドリーサイト(スマホ対応済みホームページ)になります。
ホームページのスマホ対応でお困りの際は、ぜひお問い合わせください。
ご要望に応じて、「モバイルフレンドリー化」、「ホームページのWordPress化」、いっそのこと「新規ホームページ制作」など、最適なプランをご提案させていただきます。
弊社サービスの詳細は以下のページをご参照ください。
モバイルフレンドリー (ホームページをスマホ対応させていただくサービスのご案内)
既存ウェブサイトのWordPress化(CMS化) (ホームページをWordPress化させていただくサービスのご案内)
(初回投稿日 2017年3月7日)


