ホームページ修正のご依頼方法と直接的な修正ができない場合の代替案のご案内例についてお伝えしていきます。
メールによるホームページ修正のご依頼方法や修正内容のご連絡方法など、ご依頼にかかる具体的な内容に触れた後、ご希望のホームページ修正が難しい場合の代替案のご案内例を掲載させていただきます。
「ホームページの修正を依頼するにしても、メールでどうやって伝えたらいいかわからない」
「電話連絡するにしても、修正を依頼するページの『あの部分』の名前がわからないから、どうやって伝えたらいいのか困ってしまうなぁ」
という場合の解決策についてもご紹介しています。
また、弊社のホームページ修正サービスの強みである代替案、代替策のご案内についてもご紹介しています。
ホームページ修正の依頼をしてみたものの他社では断られた修正内容であっても「力技で半ば無理やり修正する」ということも可能ですし、「そのやり方に固執する必要はないですよ」と、「同じ結果ながら別の方法を取る」ということも可能です。
ホームページ修正にまつわる困惑やモヤモヤ、イライラを解消していきましょう。
(なお、ホームページ修正料金・価格については「ホームページの更新・修正料金 価格表」をご参照ください)
ホームページ修正のご依頼方法(メール)

まず手前味噌になりますが、ホームページ修正・ホームページ更新のご依頼方法のご案内です。
最初に、お問い合わせフォームにて「 ホームページカスタマイズ・修正お見積り」をご選択の上、ご連絡ください。
その際に、①更新・修正するホームページのURL(修正対象ページのURL)と、②更新・修正にかかるご要望(修正内容)をお伝え下さい。
修正対象ホームページならびに修正対象となる具体的なページを確認させていただき、ご希望の修正内容を把握させていただきます。
ホームページ修正のご依頼をいただいた際の弊社からのご連絡(初回)

折り返しホームページ更新・修正にかかる概算のお見積を添えてご連絡させていただきます。
サーバー内部を確認しなくてもサイト表示のみでお見積りできる場合は、そのままお見積額のご案内をさせていただきます。
WordPress等の修正でお見積りのために現状把握が必要な場合は「WordPress管理画面の確認」をさせていただく場合があります。詳しいをお見積もりをご希望の場合は、この時に管理画面ログイン情報をご連絡ください。
(実際のホームページ修正作業の際には、現在ご利用のホームページを修正するためのサーバーコントロールパネルログイン情報、FTP接続情報等の「サーバー接続情報」もしくは、WordPressログイン情報などが必要となります)
お問い合わせ・お申込み(ご依頼)から、更新・修正完了までの全体の流れにつきましては
をご参照ください。
ご依頼時の修正内容のご連絡方法につきまして
ご依頼時の修正内容のご連絡方法は、原則メール内文章でご連絡いただいております。
以下の内容をご連絡ください。
- 更新・修正するページのURL
- 更新・修正の内容
差し替える文章や画像、細かなご要望などをご送付ください。
伝えにくい具体的な修正内容のご連絡方法

ホームページ修正ご依頼時の修正内容のご連絡方法は、原則メール内文章でご連絡いただいておりますが、メール文章での表現が難しい場合は、画像を送付いただく形など様々な形でご対応しております。
例えば、修正対象ページをスクリーンショット(キャプチャ)で保存いただき、修正箇所に印を入れていただく方法があります。
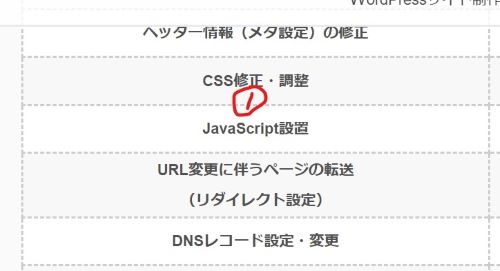
ホームページ修正依頼内容をキャプチャ画像でご連絡いただく場合の例

例:赤丸①のところにもう一行項目を追加したい
「切り取り&スケッチ」
例えばWindows10以降であれば「切り取り&スケッチ」を利用することで、画面の切り取りが可能です。
切り取りたい画面を表示させておきます。
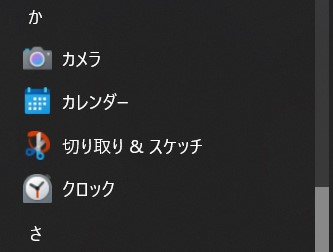
その状態から、画面左下(タスクバー設定を変更している場合は異なる場合もあります)の「スタートボタン」をクリックし、「すべてのアプリ」から「切り取り&スケッチ」をクリックして起動します。
スタートボタン

Windows スタートボタン

Windows すべてのアプリ 「か」切り取り&スケッチ
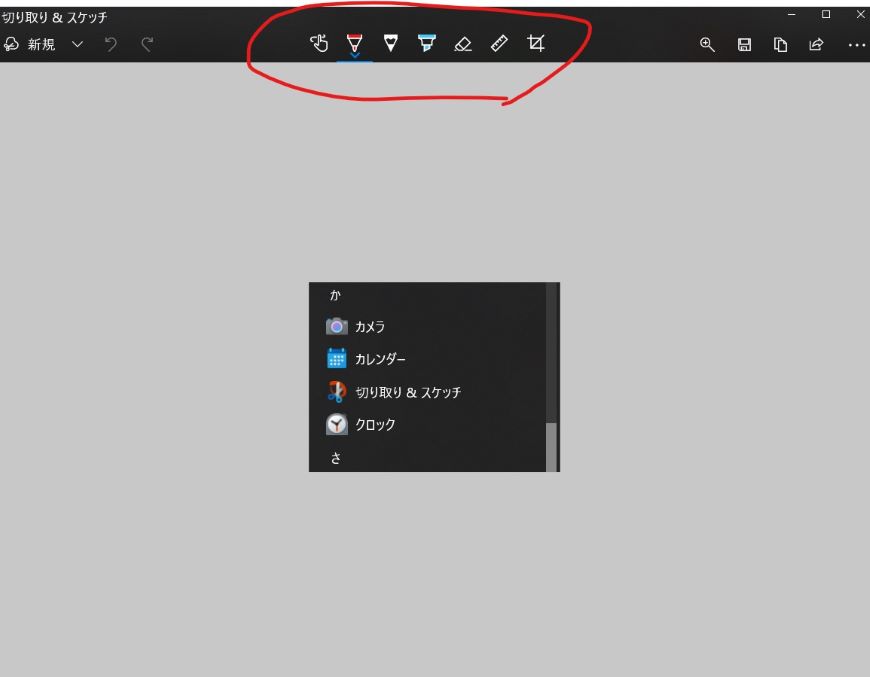
切り取った画面に線を描く

切り取り&スケッチ 線を描く
上記赤丸のところのアイコンでボールペン、鉛筆、蛍光ペンなどの線の種類を選択することができます。クリックすると、線の色や太さを選ぶことができます。
この機能を利用すれば、切り取った画像に線を描くことができます。

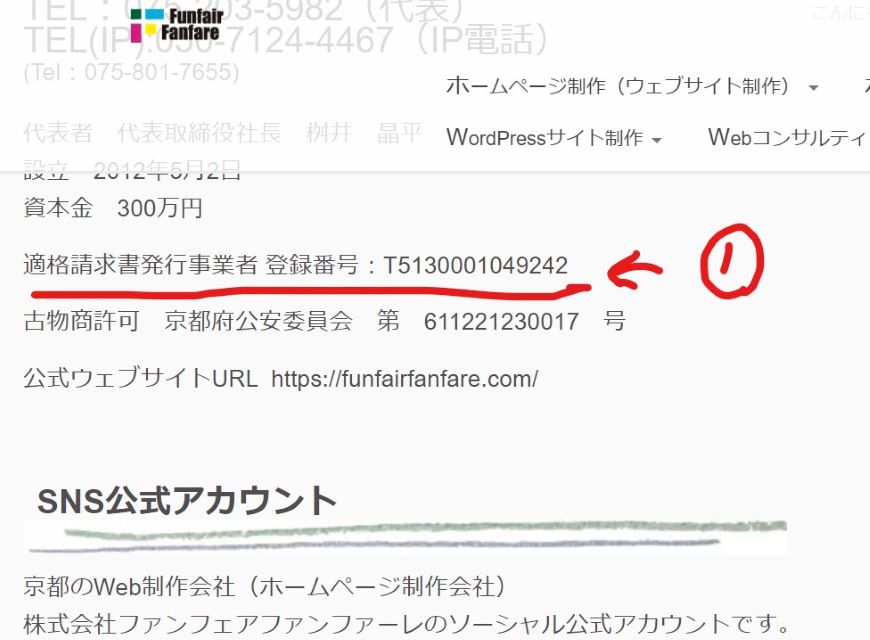
例:①に「国税庁インボイス制度適格請求書発行事業者公表サイト」への外部リンクを設置して欲しい
「メール内の文章では伝えにくい」という場合は、こうした機能を利用してみてください。
Snipping Tool
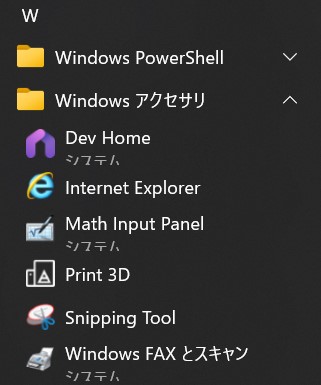
なお、それ以前のWindowsであれば「Snipping Tool」という名称のアプリケーションがあります(一般的にはWindows10にも入っています)。
Windowsアクセサリの中にあります。

すべてのアプリ Snipping Tool
また、該当ページをプリントアウトした上で手書きで修正内容を記載いただいたき、そのプリントを画像としてお送りいただく形でも結構です。
(文字入力作業が増える場合はお見積額が変動する場合があります)
なお、ホームページの修正に関する各種ログイン情報、WebサーバーのFTP情報やWordPress等のログイン情報が不明な場合はお取り扱いできない場合がございますが、調査方法等につきましてご案内させていただくことも可能です。
直接修正が難しい場合の代替案のご案内

弊社では、直接修正が難しい場合には代替案、代替手段をご案内させていただき、なるべくご希望の結果に添えるように心がけています。
該当箇所の直接的な修正が難しい場合でも、「その部分を非表示にして、新しいものを強制的に挿入する」というような方法もありますし、「求める機能」から考えて、一旦その部分を廃止、停止して、別の方法を取ることをご提案させていただく場合もあります。
他社でホームページ修正依頼を断られるような修正内容への対応

他社でホームページ修正依頼を断られるような修正内容のパターンはいくつかありますが、その原因は大きく分けると次のようなものになります。
- 複雑な構造で設計されているため、修正箇所を発見することが難しい
- 該当箇所の文章や数値を表面的なphpで設定しているわけではなくデータベースで設定しており、パスワード不明等でデータベースにアクセスすることができないため修正することができない
- 加工前素材がないため画像加工が困難
- 現行の各種バージョンと開発時の設計が噛み合わず不具合が発生している
- 独自開発のホームページ管理システムを利用しており、該当箇所の修正には制限がかかっている
他社でホームページ修正依頼を断られるような修正内容への対応として、大きく分けると次のような方法があります。
- 力技で半ば無理やり修正する
- 現状の機能を一旦廃止し、再度構築する
- 求める結果から逆算して全く新しい方法を導入する(サイト移転やサイトの再構築を含む)
ケース① 「力技で半ば無理やり修正」表示変更が難しい場所を非表示にして、新規情報を強制挿入

こちらは「力技で半ば無理やり修正する」という対応策の事例です。表示変更が難しい場所を非表示にして、新規情報を強制挿入することで、表示を書き換える修正を行いました。
具体的な内容としては、ECサイトにおいて各商品ページの最下部に表示されている「送料一覧」を変更する必要がありましたが、この部分が画像で表示されており、かつ、ECサイトの管理画面やFTP接続だけでは修正できないような仕様になっていました。
技術的な内容としては、該当部分の画像呼び出しURLパスがデータベース内で設定されており、その部分の操作はECサイト管理画面上では実施できず、かつ、データベースへのアクセス情報(ログイン情報)が不明であり、さらに「制作者と連絡が取れない」という状態でした。
該当部分を強制非表示の上「新送料一覧の画像」を強制挿入
そこで、該当部分(旧「送料一覧」)を強制非表示にし、該当部分に新送料一覧の画像を強制挿入するという対応を取りました(費用は一般的な「画像の差し替え」費用よりは高額となります)。
本来は、新送料一覧画像をアップロードした上で「該当部分のURLパスを書き換える修正」となりますが、そうしたサイト修正作業を行うことが実質的に困難であったため、このような修正対応となりました。
ソースコード上は旧送料一覧画像も残る状態となり、SEO(検索エンジン最適化)の面などを考えるとスマートではありませんが、ひとまず表示変更を行うことが必須であったため、対応させていただきました。
ケース②「現状の機能を一旦廃止し、再度構築する」メールフォームの内容修正ができないため、新規メールフォームを設置

「現状の機能を一旦廃止し、再度構築する」というケースの事例として、メールフォームの内容修正ができないため、新規メールフォームを設置するというケースがよくあります。
(「ホームページ修正事例 メールフォームの内容修正が困難なため新規設置」で、ホームページ修正事例としてメールフォームの内容修正が困難であったため代替手段としてメールフォームを新規設置させていただいた事例をご紹介しております)
メールフォームの内容修正が困難だった理由
そのケースの具体的内容としては、次のようなものとなります。
phpとデータベースを利用したメールフォームで、ある事業者のオリジナルCMS内の機能の一つであるものの、そのCMS管理ツールにログインできず、編集することが難しい状況でした。
この場合、管理ツールにログインできず、さらにそれがphpとデータベースを組み合わせたものである場合、データベース内に入って無理やり編集するしかありません。しかし、データベース内に入れたとしても、その構成を把握し修正を行うことには高額な費用が必要になります。
新規メールフォーム設置の方が、早く、安く、今後の修正も楽
高額な調査費用、修正費用が必要になるのであれば、新しいメールフォームを設置した方が、早く、安く、今後の修正も楽というメリットだらけであったため、新規メールフォームを設置させていただきました。
また、サーバー会社によってはセキュリティやサーバー負荷軽減のために、サイト運営者が知らぬ間にバージョンを上げるという場合があり、このため今設定されているphpバージョンと開発時のメールシステムに不一致が起こっている場合、メールフォームは動作を停止することがあります。
このため、先日まで何の問題もなかったメールフォーム(さらにホームページ全体)が、500エラー(内部サーバーエラー)等で急に動作を停止してしまうということが稀に起こります。古い関数や構文が非推奨となり、新しいバージョンでは正しく動作しない場合があります。
サーバーのphpバージョンアップの影響によるWordPressやメールフォームのエラー
こうした場合は、新しいphpバージョンに合わせたシステムを再構築、再設置する必要があります。
ケース③「求める結果から逆算して全く新しい方法を導入する」サイトの高速化とphpバージョン変更によって動作を停止したプラグイン代替措置を設定

さて、より一歩進んだSEOのご依頼として、サイトの高速化のご依頼をいただくことがよくあります。Google検索アルゴリズムにおいて、コアウェブバイタルという「サイトの応答速度」に関する指標が登場してから、サイトの高速化、応答速度は重要な課題の一つとなりました。
WordPressを利用している場合であれば、phpバージョンによって大きくサイトの応答速度は変化します。
サーバー会社が知らぬうちにphpバージョンを変更している場合もありますが、サイトの高速化のためにはphpバージョンを上げるに越したことはありません。
細かい技術的なことも重要ではあるものの、サイト表示速度、特にサイト表示速度でサーバーにまつわるもののうち、応答速度に大きく関係しているのがphpバージョンであるからです。
しかしながら、WordPress本体は定期的に更新されているため問題が生じにくいものの、テーマやプラグインが新しいphpバージョンに対応していないことはよくあります。
原因不明かのような「突然のプラグインの動作停止」はよくあります。
phpバージョンの関係上、プラグインが動作を停止してしまった場合は、今後の運営も考え、代替プラグインを再設定するか、同様の機能をWordPressテーマをカスタマイズすることで疾走していくしかありません。
SNSシェアボタンの設置「WP Social Bookmarking Light」の代替
例えば、SNSシェアボタンを設置することのできる「WP Social Bookmarking Light」というプラグインは、「Version 2.0.7」から更新されておらず最終更新は7年前(2024年現在)となります。このため現行のphp8以上には対応していません(8以上のphpバージョン変更時には動作を停止します)。

WP Social Bookmarking Light
コアウェブバイタルを意識したサイトの高速化ならびにサイトセキュリティ向上のためにはphpバージョンを更新する必要があります。しかし、こうしたプラグインの機能の維持を意図すると、時代・技術の変化に対応していくことができません。
停止したプラグインではなく「SNSシェアボタンの設置」に意識を向ける
こうした場合には、「SNSシェアボタンの設置」という「求める結果」から考えてだいたいプラグインの設置などを検討していく必要があります。
この場合は、「サイトの高速化」と「SNSシェアボタンの維持」が求める結果です。
こうした場合、取る方法は簡単です。
「phpバージョンを上げたうえで、動作を停止した機能については代替措置を講じる」というだけになりますからね。端的には停止したプラグインではなく「SNSシェアボタンの設置」に意識を向けるというものになります。
もちろん、弊社ではより高度なケースにも対応しています。
ホームページ利用の目的から修正内容を再検討

「一部分だけ文章を直して欲しい」というようなものから、大幅なホームページリニューアルまで、ホームページ修正のご依頼内容は様々なです。ただ、どのようなものであっても、ホームページ利用の目的から修正内容を再検討すると、もしかするとご希望のご依頼内容以上により良い方法が見つかるかもしれません。
面白いもので言えば、ホームページ修正のご依頼時にたくさんご相談させていただく中で、手書き画像をふんだんに設置したホームページに大幅変更させていただいたケースもあります。
依頼時のご相談により手書き料金表画像を設置
例えば一般的には料金表というものはHTMLのテーブル(<table>)タグを使って表の形式にします。
ホームページ修正のご依頼時には、「現状ただの文を記載しているだけのものを料金表らしくして欲しい」というものでしたが、あれやこれやとご相談しているうちに、「手書き料金表画像を設置」に変更となりました。
つまりこれは、修正のご依頼時にはただ文が貼り付けられただけの料金案内をHTMLテーブルに変更するというものでしたが、お店の雰囲気をより伝えるために、お店にある料金表を写真に撮って少し加工し、ホームページに設置したというようなものです。
例として、以前の投稿のアレルギー情報を例にしましょう。

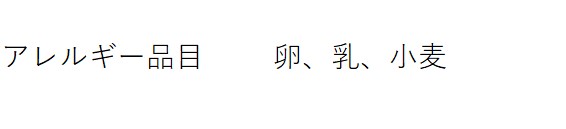
アレルギー情報(プレーンテキスト)
このような状態の掲載表示を

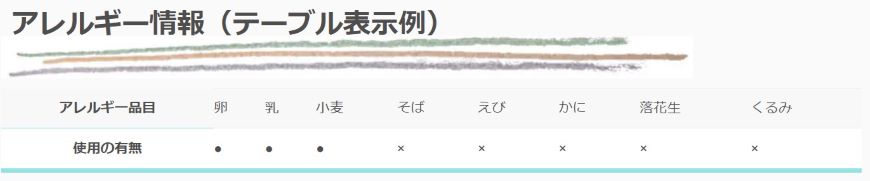
このような形式に変更するというようなご依頼内容です。
最初はそのようなご依頼でした。
それを手書き画像に変更したというような事例です。

手書き画像 アレルギー表示 とっさに描いたので汚くてすいません ダーマトグラフで描きました
考えようによっては、その方が新しい料金に変更になったときも、「画像の差し替え」というホームページ修正作業だけで済みます。後の修正を考えると、一箇所だけの修正ならHTMLテーブルにしておいた方が楽ですが、全体の修正の場合は画像の差し替えの方が楽な場合も考えられます。
弊社としては、その企業や店舗の色がどんどん出るほうが良いと考えています。
デジタルの強みを活かすというのもいいですが、アナログにはアナログの強みがあります。
検索エンジンに情報を伝えるという意味ではHTMLを使った方が良いものの、見る人に臨場感を与えるという意味では手書き画像の方が良い場合もあります。
どんどんモヤモヤを解消していきましょう。
ホームページ修正ご依頼時にご相談ください
ホームページ修正における「気になる点」をホームページ修正のご依頼時にご相談ください。
(恐縮ながらサービスの特性上無償のご相談には対応していません。ご相談のみの場合はサポートサービスやコンサルティングサービスでご対応しています)
ホームページ修正料金・価格については「ホームページの更新・修正料金 価格表」をご参照ください。
(初回投稿日 2024年10月8日)


