ホームページの雰囲気を変えるちょっとしたWebデザイン変更についてお伝えしていきます。長年ホームページを運営していると「少し雰囲気を変えたいな」と思ってくるときがあります。ただ、またホームページをリニューアルするとなると大掛かりな予算、そして手間がかかります。
そんな時には、現在のホームページの一部を変更して雰囲気を変える、マイナーチェンジを行うということをおすすめしています。
「少しだけホームページのデザインを変えたい」
「ホームページの雰囲気を変えたいけどあまり予算をかけられない」
という場合には、ホームページのカラーリングを調整したり、使用フォントを変更したり、大きめの画像を変更・追加したりすることで、雰囲気を変えることができます。
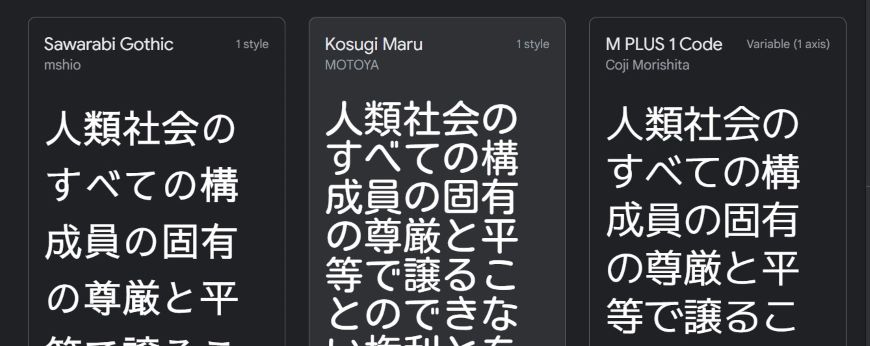
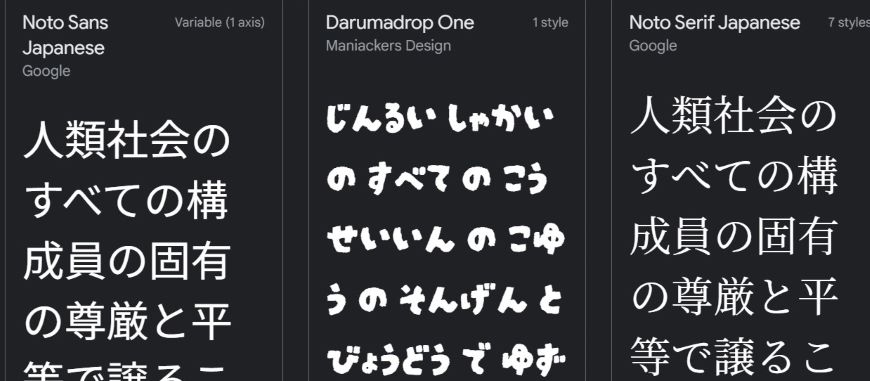
無機質に見えるホームページに少しボーダーを加えたり、フォントを標準の明朝体からWebフォントの丸ゴシック体に変更したりするだけでもイメージ、雰囲気は変化します。
あまり大掛かりなホームページリニューアルには抵抗があるという場合でも、多少なり「ちょっとしたWebデザイン変更」を心がければ、見る人も運営者も気分が明るくなります。
大掛かりなホームページリニューアルではなく「ちょっとしたWebデザイン変更」

弊社ではWeb集客改善のためのWebコンサルティングサービスを提供していますが、基本的な企画設計の他に、こうした少し気分が明るくなる「ちょっとしたWebデザイン変更」を推奨させていただいています(ご提案自体がサービスのため、一般のお問い合わせの際には原則ご提案しておりません)。
よほど古いタイプのホームページであれば、全面リニューアルを推奨させていただいていますが、企業のWeb集客やホームページ利用にとって重要であるのは情報の中身であるため、それほど変更が必要のないホームページである場合には、Webデザイン変更を提案することはありません。
少しの工夫でホームページの印象を変化させる
しかしながら、新しく歩んでいくにあたって少しばかりは自他ともに明るくなるように、ちょっとだけWebデザインを変更して、少し雰囲気を変えるというのは良いのではないかと考えています。
ホームページのレイアウト変更などを実施する場合、要素の幅の調整に加えて設置画像の大きさの調整などが必要になることもあり気軽なWebデザイン変更というわけにはいかない場合があります。
しかしながら、ボーターの形状やカラーの調整など細かな部分を調整したり、ホームページの基本フォントを変更したり、イメージ画像として大きめの画像を追加したりすることで、ホームページの印象を変化させることはできます。
ボーターの形状やカラーの調整

ホームページ内には様々なパーツが存在します。セクションとしてのブロックや文章の見出し、サイドバーの項目見出しなど、様々なパーツがあります。
全体のレイアウトを変更するとなると、「スマートフォン対応」などの問題もあるため、大掛かりなリニューアルとなってしまいますが、これらのパーツのボーダー形状やカラー、背景色などを調整すると、ホームページの印象が変化します。
ボーダーは「普通の線」や「破線」などで設定していきますが、該当箇所の背景に画像を加えると、オリジナルのボーダー(アンダーバー)のようなものを設置することが可能です(弊社はオリジナルにしています)。

オリジナルのボーダー(アンダーバー)
このボーダーについては、下線を引くというもの以外に、左端に少し加えたり、左と下にボーダーを設置するなど様々な表現方法があります。
シンプルな例としては次のような形です。
左端にボーダー
見出しボーダー例
左と下にボーダー
見出しボーダー例
見出しの先頭にアイコン画像
また、見出しの先頭にアイコン画像を設置するとさらに印象は変化します。
一般的にはFont Awesomeを利用することが多いですが、オリジナルの画像を見出しの先頭に加えることもできます。

Font Awesome 見出し先頭にアイコン画像
なお、弊社はFont Awesomeを利用しています。
Webフォントを利用したホームページのフォント変更

また、Webデザインの印象を変える要素の一つとして「フォント」が挙げられます。
現在のホームページのフォントをGoogleフォントなどのWebフォントを利用して変更することで、ホームページの印象が大きく変化します。
ただ、すべての漢字に対応していなかったり、閲覧環境によっては反映されないこともあるので、標準のフォントを第2順位、第3順位に設定しておく必要があります。
参考(google font 日本語)

google font 日本語
https://fonts.google.com/?subset=japanese¬o.script=Jpan
ひらがな・カタカナ・英数字しか対応していないものもあります。

google font 日本語
フォント変更の注意点
フォント変更でホームページのイメージは変化しますが、このフォント変更には少しの注意点があります。
それはフォント変更によって、テキスト部分の横幅などが若干変化し、レイアウト崩れや文字の段落ちが起こる場合がある点です。
この問題を解消するためには、フォント変更後に表示を確認し、必要に応じてフォントサイズや要素の横幅などの微調整を加える必要があります。
ホームページの本文部分はフォントサイズがさほど大きくないため、それほど問題がないかもしれませんが、やや大きめのフォントサイズで設定する場合が多い「テキストベースで作成されたメニューやボタン」、「見出し」等は注意が必要です。フォント変更後に主要部分を一通り確認しましょう。
フォントサイズの変更の他、要素の横幅や余白を見直すことでレイアウト崩れ・文字の段落ちを調整することができます。
メイン画像を変更

さらに、スライドショー画像や、占有面積の多い大きめの画像を変更するだけでもホームページのイメージは変化します。
もし画像があまり設置されていないホームページなのであれば、画像をどんどん埋め込んでいくことで、大規模なホームページリニューアルのような変化をもたらすこともできます。
加工された画像の方がWebデザイン変更によるブランディングには良いですが、特に加工を必要としない「イメージ画像」でも雰囲気自体は大きく変えていくことができます。
各セクションの先頭に画像を挿入していくだけでも、ホームページの印象は変わってきます。
アイコンやイラストの他、企業のサービスの画像などをふんだんに加えていくと、企業イメージも伝わりやすくなります。
ただ、画像はファイルサイズが大きいため、適切なリサイズ、圧縮(可能であればWebpなどの次世代フォーマット)などの工夫をしておかないと、サイトの表示速度が著しく低下することがあります。
手書き素材の使用(画像)もおすすめです
ホームページ制作において画像に関しては手書き素材の使用もおすすめです。AI(人工知能)によって様々なもの最適化され整形されていきますが、手書きのもののほうが「人間によるもの」であるもの、さらに発信者が独自性を持って作ったものであるという情報が多く「何を伝えているか」という面ではより情報の多いものになります。
ホームページ制作においてそうした臨場感がある人間的な要素を増やした方が良いのではないかと考えています。
CSSボタンや画像ボタンを設置

さて、ホームページの雰囲気を少しだけ変えるWebデザイン変更として、ホームページ中のボタンの変更も良いのではないかと思います。
弊社へのホームページ修正・カスタマイズのご依頼で意外と多いのが、「少しでもホームページをわかりやすくしたい」というようなご相談、ご依頼です。この時にご案内するのが、リンク・ボタン・メニューをわかりやすくするホームページのWebデザイン修正です。
近年ではスマートフォンによってホームページが閲覧される機会も多いため、細かな「スマホ最適化」が問題になることがあります。例えば、特にリンク部分において、PC版の表示ではマウスカーソルを当てた時(つまりマウスホバー状態)に下線が表示される等によってリンクであることがわかりますが、スマートフォン版の表示においては、そうしたマウスホバー、マウスオーバー(マウスを当てた時に詳細内容がオープンになる等)のアクションがありません。
こうしたことから、ホームページが操作の面で「わかりにくい」ということになってしまうことがあります。
そうした時、テキストリンクで設置していた部分をCSSボタンや画像ボタンに変更して色がついている面積や画像設置率を上げるだけでも印象は変化します。
例えば、極端に言うと以下のようなテキストリンクがあったとします。
お問い合わせ
このテキストリンクを以下のような形式に変更するだけでイメージはガラッと変わります。

CSSボタン 参考例
このCSSボタンはボタンの幅を設定し、背景を赤系のグラデーションに、文字色を白に設定して作成しています。また、ボタンの角を丸くしています。これらの工夫はCSSのみで実装可能です(画像作成の必要はありません)。
また、テキストリンクやCSSで作成されたシンプルなボタンを、画像ボタンに変更すると、印象はもっと変わります。
こうした様々な工夫によりホームページの雰囲気は変化します。
リンク部分をわかりやすくするという点については、メニューやお知らせ一覧等の各リストの
文字のサイズ、カラー、太さを調整したり、下線を引く等の調整で、ある程度わかりやすくなると考えます(マウスを当てると下線が出る仕様。常に下線を表示するという形でも良いと思います)。これらはCSS調整でご対応可能です。
横並びのメインメニューに収まりきらない「新項目」をCSSボタンや画像ボタンで作成して雰囲気を変える

例えば、新商品、新サービスのページをホームページに追加した際、どこかにその「新項目」へのリンクを設置していく必要があります。その際に、原稿のホームページの「横並びのメインメニュー(グローバルメニュー)」は、レイアウト上すでにきっちり埋まっていて、新項目を追加しようにも収まりきらない場合があります。
こうした時こそ、ホームページの雰囲気を変えるチャンスです。少し雰囲気の違うCSSボタンや画像ボタンを作成して、ヘッダー等に設置するとヘッダー周りの印象が変わります。
「新たな項目であり、目立たせたい情報」を目立たせるために、メインメニューとは異なった配色等でボタンを設置すると、そのページへのアクセスの可能性も高まります。
新商品、新サービスの追加時だけでなく、求人情報などを新規設置される時にもよくこうしたWebデザインの工夫をさせていただいています。
CTAボタンの設置
なお、CSSボタンや画像ボタンをホームページ最下部に常時固定表示させてCTAボタン(Call To Action、行動喚起ボタン)として機能させるというのも良いと思います。
ご依頼例としては、お問い合わせページへのボタンの他、ECサイトへのリンク、注目の新サービスへのリンク、求人情報へのリンクなどを設置することが多い印象があります。
「ちょっとしたWebデザイン変更」はホームページ修正でご対応可能です

「大規模なホームページリニューアルは敷居が高い」という場合、このような「ちょっとしたWebデザイン変更」によってホームページの印象を変えるというのも良いのではないかと考えています。
もちろんWeb集客、Webマーケティングに大きな変化、大きな成果をもたらすためには全面リニューアルを実施するに越したことはありません。
ただ、
「まずは手始めに少しホームページの印象を変えてみよう」
「ちょっとリフレッシュしてからホームページ運営を再開しよう」
「ホームページを自社制作してみたものの、あまりにシンプルすぎるような気がする…」
というような時には、部分的なWebデザイン変更でホームページの雰囲気を変えてみると良いかもしれません。
弊社ではホームページ修正でご対応可能です。
(初回投稿日 2023年5月11日)


