WordPressカスタマイズ事例・実績として、カスタムフィールドによるテーブルの整形を実施た事例についてご紹介していきます。ホームページ制作 京都 ファンフェアファンファーレではWordPress(ワードプレス)でのホームページ制作・ウェブサイト制作、WordPress(ワードプレス)のテーマ・プラグインのカスタマイズサービスを提供しております。カスタムフィールドを利用したカスタマイズにも対応しています。
WordPress(ワードプレス)は、たくさんの応用が可能なブログCMSです。コーポレートサイトなどのベースとしてもよく使用され、ブログ機能によってサイト内部にオウンドメディア機能を設置することができます。
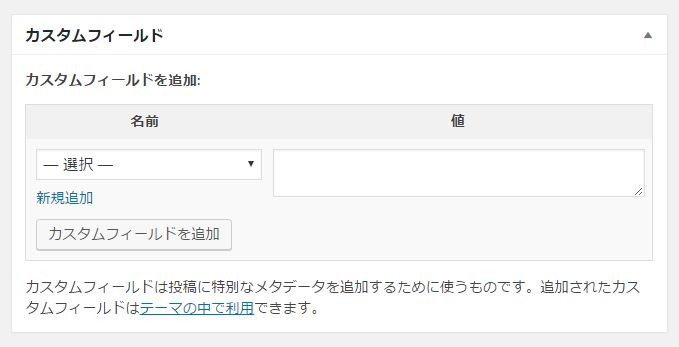
このWordPressテーマを編集したりプラグインを追加することで、ホームページを自由にカスタマイズすることができます。さらに高いカスタマイズを実施するときにはWordPress関数を使ったり、「カスタムフィールド」という仕組みを利用することがあります。
カスタムフィールドという高度なWordPressカスタマイズで使用される仕組みは、文字通りオリジナルの「フィールド項目」を設置して、そこに入力した項目を様々な場所に呼び出すという仕組みです。
さて、今回は、WordPressカスタマイズ事例・実績として、WordPressテーマに組み込まれたカスタムフィールドによる「テーブル出力」について、このテーマの仕様が問題でレスポンシブ化できなかった事例をご紹介し、この問題を解決するために実施したテーマ内部の「テーブル」のレスポンシブ化によるモバイルフレンドリー(スマートフォン最適化)カスタマイズについてお伝えしていきます。
サイト管理者に配慮したWordPressテーマ仕様が裏目に

WordPressテーマは、いわゆる「テンプレート」ので、テーマファイルとしてブログ機能を担うWordPress本体とは独立して存在しています。
このWordPressテーマもWordPress本体と同じように複数のファイル群で構成されています。
今回のケースは、「テーマのモバイルフレンドリー化 WordPressカスタマイズ事例・実績」とほとんど同様のケースですが、ご使用のWordPressテーマが、レスポンシブ未対応であったため、ご自身である程度レスポンシブ化のカスタマイズを行われつつも、「コンテンツ部分」に関するテーマの仕様によって、うまくモバイルフレンドリー化できなかったため、完全なモバイルフレンドリー化のためにご依頼いただきました。
「なるべくフォーマット化して投稿を楽にする」
という、サイト管理者に配慮したWordPressテーマ仕様が影響を及ぼしていたケースです。
カスタムフィールドの利便性

カスタムフィールドを使用すると、カスタムフィールド入力項目を「投稿」のコンテンツ部分にはもちろん、カテゴリー一覧ページやトップページにも引っ張ってくることができます。
例えば、「所在地」という項目をカスタムフィールドで作り、その項目を「最新の記事」といったリストにも反映することができます。
今回のWordPressカスタマイズ事例では、コンテンツ部分のテーブル(表)に対して、カスタムフィールド入力項目を反映する仕組みがWordPressテーマ内に組み込まれていました。
もちろんテーブルの設置はコンテンツ部分に直接テーブルのHTMLマークアップを施せば可能なのですが、マークアップ作業の簡略化などのためにテーブルがテンプレート化され、カスタムフィールドを利用してテーブル項目を入力・反映してくことのできる仕組みがWordPressテーマに組み込まれていました。
カスタムフィールドでの入力をコンテンツ部分の「テーブル」に反映する仕組み

今回のケースで一番問題となった部分は、コンテンツ内部に設置された「表(テーブル)」の入力に関して、エディタ内部に記載せずにカスタムフィールドでの該当項目を入力して、コンテンツ部分の「テーブル」に反映する仕組みです。
WordPressサイトの基本レイアウトは、レスポンシブ化されていましたが、スマートフォンからのアクセス時にサイドバーがコンテンツ部分の下に回り込んでいるものの、テーブル部分の影響によって、本文カラムとヘッダーがアンバランスなレイアウトになっていました。
カスタムフィールドテーブルがレスポンシブ化されていなかった

いわば、全体的なレイアウトはきちんとレスポンシブレイアウトになっていたものの、コンテンツ表示用のメインカラム内の内側の要素である「カスタムフィールドを利用したテーブル」がレスポンシブ化されておらず、それが全体的なレイアウトに影響を及ぼしていました。
レスポンシブは基本レイアウトだけではない

弊社では、WordPressカスタマイズサービスとして、ホームページ(ウェブサイト)の基本レイアウトのレスポンシブ化をメインとして、テーブルなどの要素をスマートフォンに合わせて最適化させていただくサービスを提供しております。
ホームページのレスポンシブは基本レイアウトだけではなく、ブロック要素全てをチェックする必要があります。
今回の事例では、投稿時に表のレイアウトが崩れないようにという配慮から、テーブルの中の項目をカスタムフィールドで入力する仕様が採用されており、この「テーブル」の設置において、該当部分がうまくカスタマイズされていなかったために、スマートフォン表示の際にレイアウト崩れを起こしていました。
「テーマのモバイルフレンドリー化 WordPressカスタマイズ事例」でもお伝えさせていただいたとおり、レイアウト崩れを起こさないことがまず第一ですが、テーブルの表記についてもスマートフォンユーザーが「読みやすい」と感じるレイアウトに変更する必要があります。
コンテンツ数が少なかったため、投稿ページをフォーマット化

今回の事例では、ホームページのコンテンツ数が少なかったため、カスタムフィールドでの入力項目は他のアーカイブページに反映される仕組みはそのままに、カスタムフィールドの利用を廃止し、該当テーブルを「投稿ページ」への直接マークアップという形をおすすめさせていただきました。
WordPressのアーカイブ系のページ(カテゴリページ・タグページなど)のカスタマイズと投稿用のテーブルフォーマットサンプルを制作し、自由度の高い投稿を行っていただけるように配慮しました。
投稿ページ内部のHTMLにレスポンシブを関連付けたため、カスタマイズも比較的早く実装することができました。
WordPressカスタマイズによるメリット
- スマートフォン表示において、WordPressサイトのレスポンシブ化が完全な形になった。
- コピー・アンド・ペーストで制作できる仕様に変更し、ページ投稿の自由度が高まった。
- カスタムフィールド自体は残しアーカイブページへの反映機能は継続した。
費用 5.3万円(コンテンツページ・アーカイブページ・
カスタムフィールドカスタマイズ分)
※費用は一例です。初回投稿時点の費用例です。
今回は、WordPressカスタマイズの内、WordPressテーマのカスタムフィールドによるテーブルの整形のカスタマイズ事例をご紹介させていただきました。同様・類似の事例でお困りの際は、ぜひお問い合わせください。
WordPressカスタマイズ・修正・復旧・復元 よくあるご質問・ご相談
(初回投稿日 2016年8月22日)