今回はWordPressの投稿で表を作成する方法について説明していきたいと思います。
よくインターネットで色々な記事を読んでいくと、表が挿入されていることがあります。
記事を読む上で、その表は理解の助けをしているという大事な役割を担っています。
テキストモードでテーブル関連のタグを挿入すれば、投稿に表を組み込むことができますが、今回はプラグインTinyMCE Advancedを使用した表の挿入方法をお伝えします。
表を自由に挿入することができるようになれば、投稿のスタイルの幅が広がります。
是非、今回の記事を読んでWordPressで投稿する際にTinyMCE Advancedを使用して表を挿入してみてください。
1.TinyMCE Advanced を設定する
さっそく表を挿入していきたいところですが、ここで少し待ってほしいです。
WordPressが初期設定のままですと、表を挿入したり投稿したりすることができません。
では、いったいどうすればいいのでしょうか?
それはTinyMCE Advancedを設定すれば大丈夫です。
ここで聞きなれない言葉が出てきましたが全く心配いりません。
一つひとつ説明していきますね。
1-1. TinyMCE Advancedを新規追加する

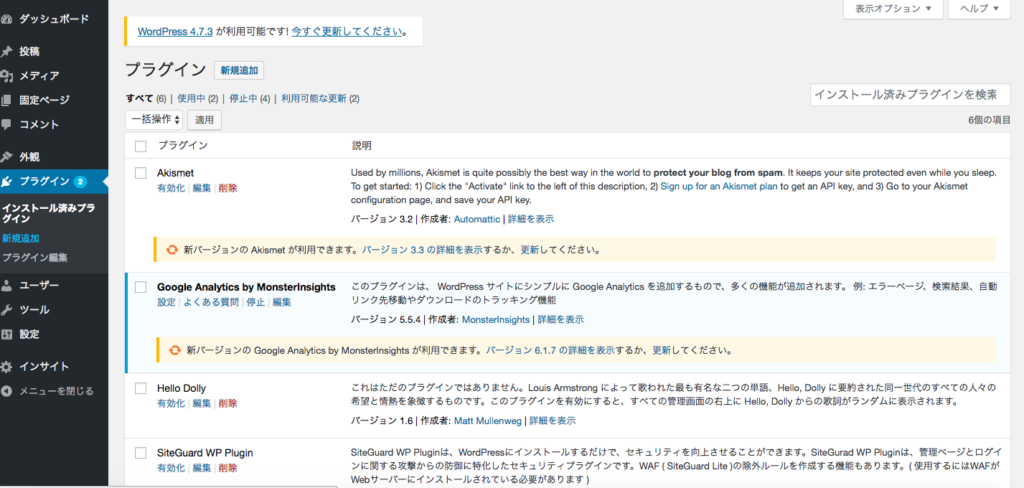
まずWordPressの編集画面を開いてもらって、左端にあります「プラグイン」というボタンをクリックしてください。
次に、クリックしてもらうと「新規追加」というボタンがありますので、そこをクリくしてください。

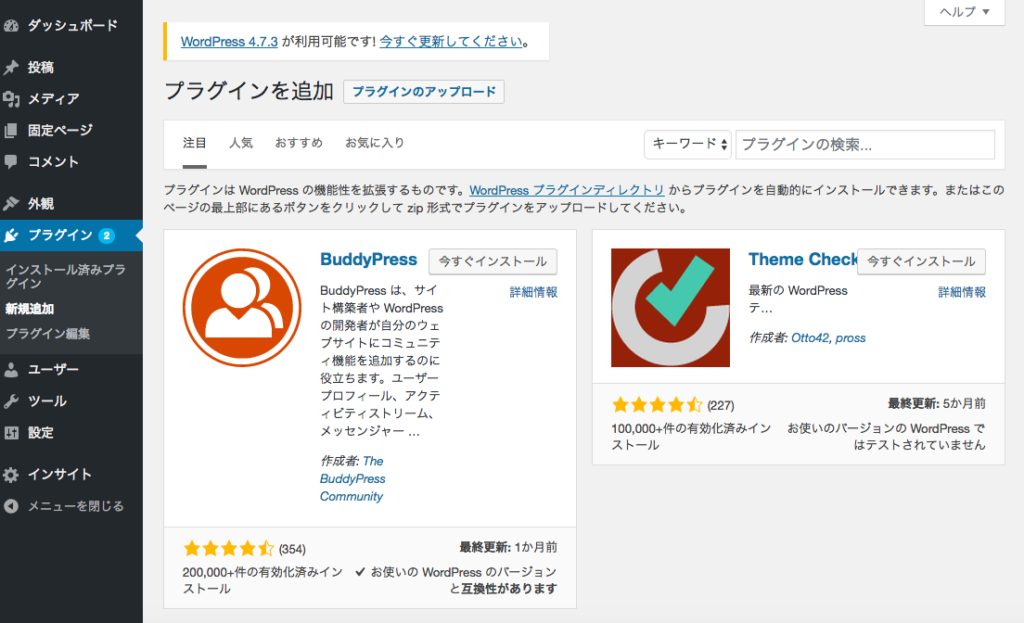
プラグイン 検索
すると、このような画面が出てきます。
右上の方に「プラグインの検索」と書かれている検索窓がありますので、そこに「TinyMCE Advanced」と打ってください。

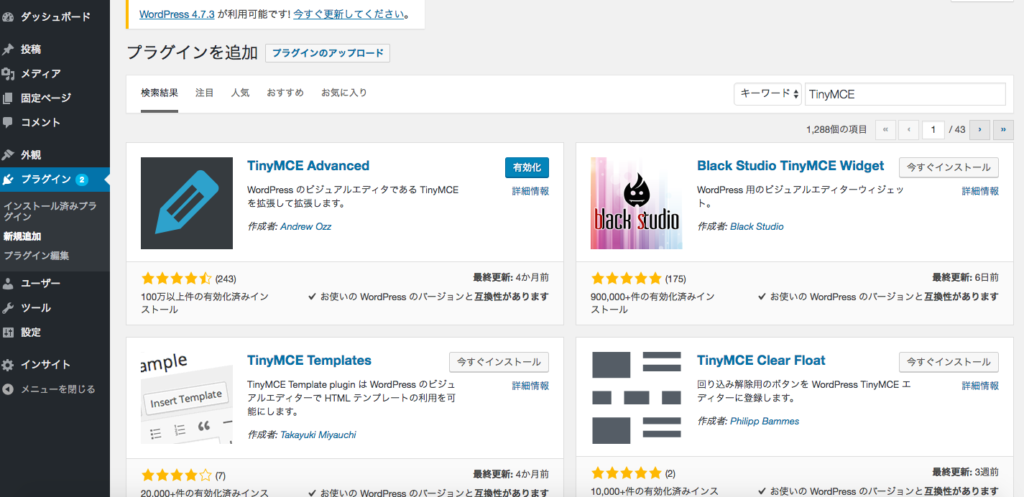
TinyMCE Advanced
すると、検索結果の画面が出てきます。
「TinyMCE Advanced」がありますので、今すぐインストールと書かれたボタンをクリックしましょう。
1-2.TinyMCE Advancedの有効化
そして、もう一度WordPress管理画面の左端にありますプラグインボタンを押してください。
すると、「TinyMCE Advanced」という項目があります。
そして、有効化という文字が書かれたボタンがありますのでクリックしてください。
これで表を挿入する準備は完了です。
2.表を挿入する
いよいよ表を挿入していきます。
まずWordPress管理画面の左端の投稿の新規追加のボタンを押してください。
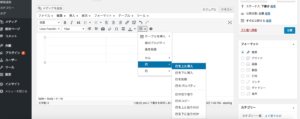
そして、赤い枠で囲っているボタンを押してください。
「テーブル」と表示されています。それをクリックします。
すると、テーブルを挿入というボタンがありますのでそこをクリックします。
クリックしますと、右の方にパネルが出てきます。
そこで自分で自由自在に行・列を設定できるようになりますので、実際に設定します。
設定しますと、このように表が出てきます。
赤い線で囲われていますのが「セル」と呼ばれるものです。
行・列について説明しますと行は横に並ぶセルを、そして列は縦に並ぶセルをそれぞれ表しています。
先ほどの設定で2×3にしましたので横に並ぶセルが2つ、縦に並ぶセルが3つで表が作成されています。
3.表を編集する
3-1.行・列を追加する
セルを追加する方法について説明していきます。
図のように「行を上に挿入」というボタンをクリックします。
すると、このように行が追加されます。
また、列を追加したい場合は「列を左に挿入」のボタンをクリックしてください。
すると、このように列が追加されます。
3-2.行・列を削除する
また先ほどの続きで行・列を削除するにはどうすればいいのかについて説明します。
例えば、行を削除したい場合は「行を削除」のボタンを押してみてください。
すると、このように行は削除されます。
また、列を削除したい場合は、「列を削除」をクリックします。
このように列が削除されました。
以上、WordPressの投稿で表を作成する方法について説明しました。
投稿に表を組み込む場合は、ここに書かれた方法でぜひ表を作ってみてください。
(初回投稿日 2015年9月18日)