今回は、WordPressサイトの添付(画像)ファイルページをカスタマイズする方法として、WordPressテーマのimage.php、attachment.phpなどを編集して添付ファイルページ・画像添付テンプレートをカスタマイズする場合についてお伝えいたします。
WordPressには投稿と固定ページがありますが、これらのページのサブページとして「添付ファイルページ」や「画像添付ページ」をページ配下に設置することができるタイプのWordPressテーマがあります。
こうした画像ページの表示項目を変更する場合には、それに該当するimage.php、attachment.phpなどを編集する必要があります。
WordPressは投稿がメインコンテンツとなるため、添付ファイルページ、画像詳細ページは根本的に表示させないという場合もありますが、画像コンテンツがメインコンテンツとなるようなサイトの場合は、補足説明などのために画像詳細ページを利用するケースもあります。
投稿・固定ページの配下に生成される添付ファイルページ

WordPressにおいて投稿画面などで画像などをページに挿入する際、「メディアを追加」で画像を選んだ後、「添付ファイルの表示設定」の項目でリンク先を「添付ファイルのページ」に設定すると、画像をクリックで移動する先が「添付ファイルページ」になります。
基本的にWordPressの投稿はトップディレクトリやカテゴリーディレクトリなどの直下のURLになり、基本的にページ同士であまり親子関係が発生しませんが、この「添付ファイルページ」は最初に画像を挿入し、リンク先設定を「添付ファイルのページ」に設定したページの子ページとして生成されます。
サブページとして投稿などを補完

添付(画像)ファイルページは、こうしたサブページとして投稿を補完するものであり、補足文章を記載したりすることで、ページの情報精度を高めやすくなります。
大半のWordPressテーマでは、この添付(画像)ファイルページが存在しますが、WordPressテーマによっては、そうした「添付ファイルの表示設定」において設定しても、WordPressサイトに表示されないものもあります。
画像ページの生成

こうした画像ページの生成は、投稿や固定ページにおいて画像を挿入して設置する際に、メディアファイルの設定の操作によって行います。
ページにメディアを追加する際に、「添付ファイルの表示設定」で「リンク先」を添付ファイルのページに設定すると、画像ページが生成され、投稿・固定ページに設置した画像リンクの飛び先が画像ページになります。
WordPressテーマのimage.php、attachment.phpなどを編集する

WordPressテーマの中にimage.php、attachment.phpなどが存在している場合、このファイルが添付(画像)ファイルページの基本的なテンプレートとなります。
WordPressテーマによっては名称が異なったり、こうした添付ファイルページを設定するimage.phpなどが存在しないものもあり、また、複数ファイルを組み合わせて添付(画像)ファイルページの仕様を設計しているものもあります。
image.php、attachment.php

image.php、attachment.phpは、添付ファイルのページ(画像ページ)の表示にかかるWordPressテーマファイルです。このファイルを編集することで、画像ページに表示する項目などを指定することができます。
WordPressサイトの添付(画像)ファイルページをカスタマイズするためにこのimage.phpなどを編集する場合は、WordPress管理画面から直接ファイルを操作するか、WordPressインストールサーバーにFTPなどで接続し、image.php、attachment.phpなどをダウンロードしてローカル環境でエディタを用いて修正します。
管理画面からimage.phpなどを確認し、編集する

WordPressにログインし、WordPress管理画面の左側に操作メニューの「外観」から「テーマの編集」を選択して、画面右側にimage.phpなどがあればそれをクリックしてください。
WordPressテーマにもよりますが「画像添付テンプレート(image.phpなど)」や「アタッチメントテンプレート(attachment.phpなど)」、「添付ファイルのページ(image.phpなど)」といったように表記されています。
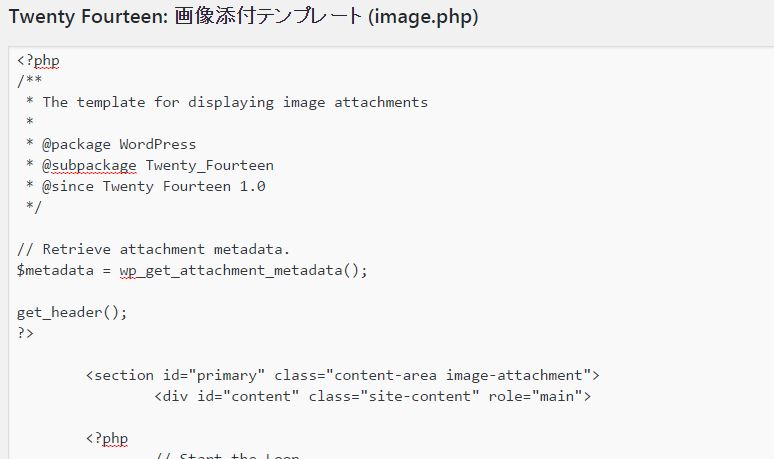
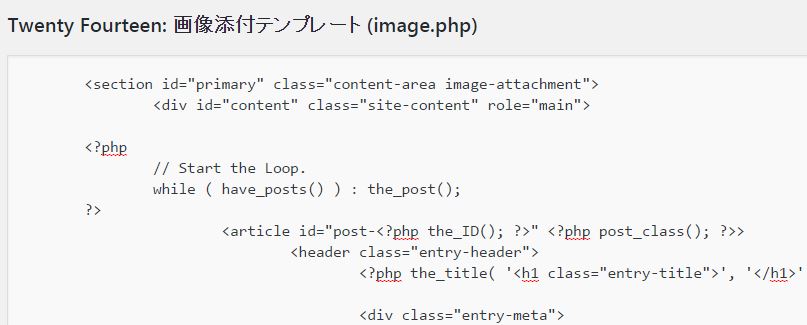
クリックすると添付(画像)ファイルページを構成しているphpが表示されますので、この画面から添付(画像)ファイルページのカスタマイズを行ってください。
添付(画像)ファイルページをカスタマイズする

一般的にこのimage.phpなどには、添付(画像)ファイルページが表示されたときのHTMLの吐き出しに関する設定が記述されています。
もし、記述がphpやWordPressタグばかりだった場合は、該当箇所からファイルを呼び出す設定になっているため、該当ファイルを探して、その部分を編集してカスタマイズする必要があります。
添付(画像)ファイルページをカスタマイズする際に対象となる該当箇所が見つからない場合はWordPressテーマファイルの構成を元に、該当ファイルを見つける必要があります。
画像ページ・添付ファイルページの表示項目を指定

image.php、attachment.phpによって、画像ページ・添付ファイルページの表示項目を指定します。投稿ページや固定ページなどでは、投稿の日付をはじめ、著者や投稿の公開日などが表示されていますが、こうした情報と同様の情報を表示させることができます。
さらにこれらに加えて、画像のサイズを表示したり、親ページである投稿ページなどへのリンクを設置したり前後の画像ページヘのリンクの表示形式を設定したりすることができます。カスタマイズによって最終更新日を掲載することも可能です。
メディアの詳細で設定した項目を反映

画像であれば、メディアライブラリの中に表示されている画像を選択すれば、「添付ファイルの詳細」が表示されますが、こうした詳細設定項目の中の「タイトル」や「説明」を画像ページ・添付ファイルページに反映し、表示するかどうかも、image.phpやattachment.phpの編集によって設定することができます。
画像ページのWebデザインの調整

こうした添付ファイル(画像)ページにおける表示項目に関しては、image.php、attachment.phpなどで編集してカスタマイズすることができますが、表示項目に関するWebデザインに関しては、該当部分のCSSを編集する必要があります。
WordPressテーマファイルの中のスタイル(style.css)などを開き、画像ページの該当部分のCSSプロパティを編集してください。
WordPressの設定・カスタマイズ・修正・編集方法の参考例
(初回投稿日 2015年12月15日)
WordPressカスタマイズ・修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPressで制作されたウェブサイト・ホームページのカスタマイズサービスとして、WordPress(ワードプレス)のテーマ(テンプレート)やプラグインのカスタマイズサービスを提供しております。
WordPressカスタマイズの他、WordPressに関する様々な機能の実装や調整、編集はもちろん、各種エラーの修正・復旧に対応しております。
復旧・復元・エラー修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPress(ワードプレス)で制作されたウェブサイト・ホームページの復旧(復元)、エラー修正サービスを提供しております。弊社制作のWordPress(ワードプレス)サイトの復旧、エラー修正も承っておりますが、自社制作・運営、他社制作・管理のWordPressサイトのエラー復旧(復元)・修正にも対応可能です。
WordPressの保守やセキュリティについては、基本的にはバックアップによる保守管理で十分だと考えています。トラブル時のWordPressの復旧のためのWordPressの保守やセキュリティ、バックアップと復元について。
WordPressでのホームページ制作(WordPressサイト制作)
ホームページ制作 京都 ファンフェアファンファーレでは、ホームページ制作にあたり、WordPressでのホームページ制作(WordPressサイト制作)を推進させていただいております。
企業のWebマーケティングを加速するWordPressでのホームページ制作(WordPressサイト制作)ならお任せください!新規WordPressサイト制作はもちろん、htmlサイトからのホームページリニューアル、WordPressサイトのリニューアルにも対応しています。