WordPressカスタマイズの基本となりますが、WordPressサイトの外観を決定しているWordPressテーマのCSSファイルを編集することで、Webデザインに関する細かなカスタマイズが可能になります。
このCSSファイルの操作とメディアクエリの利用でWordPressテーマをレスポンシブデザインへと変更することもできますが(モバイルフレンドリーの基本ですね)、HTML側の各要素のIDやclassがしっかりと指定されていないと、CSS編集のみではうまく変更できない場合もあります。
さて、今回は「初心を忘れずに」ということで、WordPressサイトのCSSを編集する方法について初心者の方向けにお伝えしていきます。WordPressのカスタマイズの基本です。
WordPressサイトのCSSを編集する方法には、「WordPress管理画面からテーマCSSファイルを編集する」という方法と、「CSSをローカルのエディタで編集しFTPで上書きアップロードする」という方法があります。
WordPressテーマによっては、WordPress管理画面からのCSSファイルの操作だけではうまく変更できない場合があります(テーマカスタマイザーによって、スタイルが直書きされたりする場合ですね)。この場合は、「外観」の「カスタマイズ」でなんとかなる場合もあります。
WordPress管理画面からテーマCSSファイルを編集する

WordPressにログインすると管理画面が表示されます。
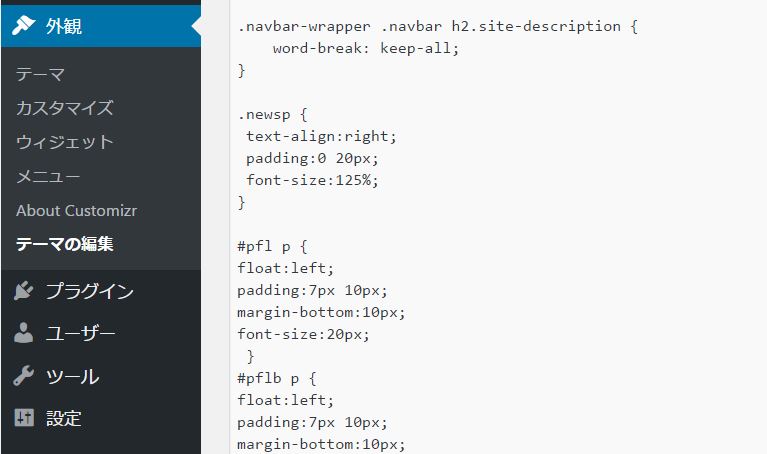
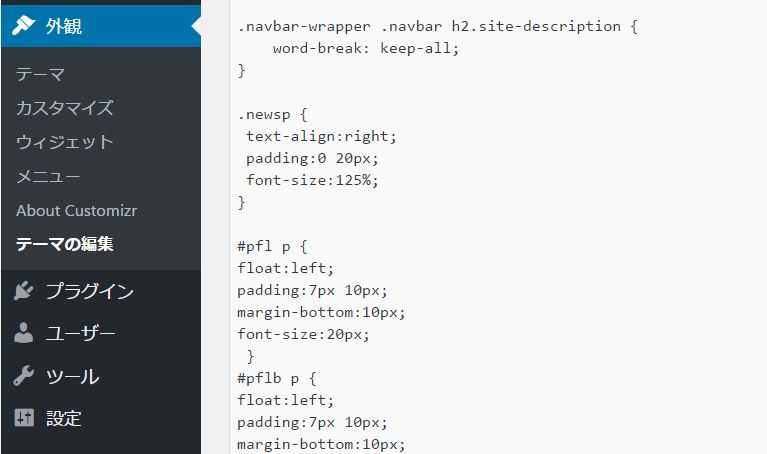
WordPress管理画面の左側に操作メニューが表示されてますので、その中の「外観」から「テーマの編集」を選択します。
style.css
すると、基本的には最初からCSSファイルが選択されています。
テーマの編集
テーマ名:スタイルシート (style.css)
という風に表示されていると思います。
この画面でCSS(style.css)を編集します。
WordPressテーマにもよりますが概ね1000行以上あります。
また、style.cssの他に複数のCSSを組み合わせている場合もあります。ほとんどの部分をBootstrapに委ねているケースもありますので、そのような場合は、classなどを見つけて「上書きする形」でCSSを追加します。
でも、レスポンシブ用に画面サイズごとの設定(メディアクエリ)があった場合、レイアウト崩れなどの原因にもなるので、記述場所には注意してください(要素の幅などの変更の場合)。
…
今回のテーマは単に「CSSを編集する」までの話であったはずですが、いきなり脱線気味です。
この管理画面のスタイルシート (style.css)を編集することでWordPressをカスタマイズすることができます。
例)文字色をカスタマイズする場合

では、WordPressをカスタマイズする場合の例として、文字色を変更する場合について少しだけ例をお伝えします。
例えばWordPressサイトの文字色を変えたい場合は、
color:#000000;
などを編集すると文字色が変化します。
しかしながら、どの部分の文字色の設定なのかは、CSSをよくよく見る必要があります。
例えば
h3 { color: #000000;}
ならばh3の小見出しのフォントカラーですが、WordPressサイトにはコンテンツ部分のh3とウィジェットエリアのh3など、h3にも種類があります。
ひとまず全てのh3に共通するものは上記のCSSで設定しておいて、部分部分によって.widget-title h3とか、.entry-content h3などの書き方で、それぞれの部分のWebデザインを変化させているものがほとんどです。
全体の基本となる文字色はbodyやhtmlに指定してあることがほとんどです。
body { color: #000000;}
html { color: #000000;}
WordPressテーマのCSSをローカルのエディタで編集しFTPで上書きアップロードする

WordPressの管理画面で操作できる範囲は実は限定的であるケースがあります。
先ほどの「外観」⇒「テーマの編集」で表示されるのはWordPressテーマファイルのメインCSSです。基本的にはこのファイル単体しか表示されません。
しかしながら、実はテーマファイルをの構成を深く見ていくと複数のCSSで構成されている場合があります。
優先されるCSS

<head>内で呼び出される順番によって、優先されるCSSの記述が決定します。
こうしたことから、メインのCSS(WordPressテーマ内のstyle.css)を編集しても、優先されるCSSファイルにいわば「設定が上書き」される影響で、「WordPressのCSSを編集しても反映されない」という事が起こることがあります。
そんなときは、最も優先されるCSSを新たに設置するか、<head>内にあるCSSの順番を工夫するなどの方法も良いですが、下手にすると、すべてのCSS設定がぐちゃぐちゃになってしまうこともあります。
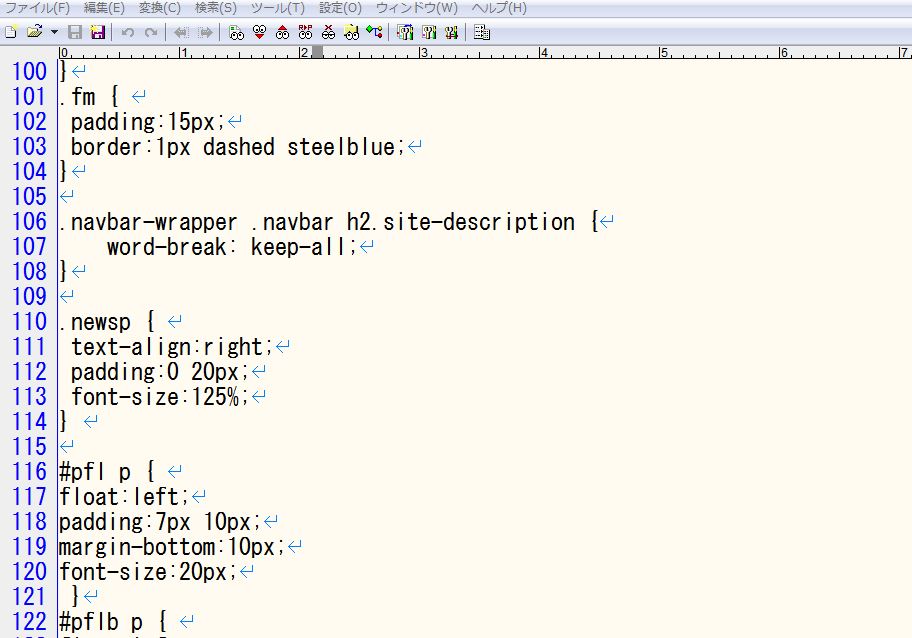
こうした場合に、FTPソフトで該当CSSファイルをローカルにダウンロードして、ローカル環境のエディタで編集後、上書きアップロードするほうが安全なケースがあります。
WordPressテーマの中のCSS
WordPressテーマの中のCSSは
WordPressインストールディレクトリ/wp-content/themes/テーマ名/
のどこかにありますが、それぞれのWordPressテーマによってどの場所にどれだけのCSSファイルがあるかはバラバラです。
WordPress管理画面からのCSS編集によるカスタマイズでうまくいかない場合は、そうしたCSSを探してみてください。
WordPressテーマにおけるCSSの構成

先に少し触れていましたが、WordPressテーマは複数のCSSで外観を決定している場合がよくあります。
WordPressテーマは、Bootstrapで一旦ベースとなるCSSを設定し、それからオリジナルのCSSを適用していくというような作りになっているものも数多くあります。
場合によっては、テーマ内のカスタマイズ機能で、全体の色合いを選択できたり、「見出しのボーダー色」など個別に設定していける場合もあります。
WordPressテーマによりますが、複雑な場合は、①Bootstrapで基本的なCSSを設定、②管理画面のスタイルシート (style.css)でテーマ独自の共通部分を設定、③テーマカスタマイザーで全体的なレイアウトや配色を決定した時などに適用されるCSSを設定、④テーマカスタマイザー内の追加 CSS・カスタムCSSで記述したものをインラインスタイル等を吐き出して最優先にする、というような構造になっている場合があります。
上ほど基本設定的なものとなり、下に行くほど上書きされて最優先されていくといったイメージです。
WordPressテーマの中のCSSの構成と優先順位
- Bootstrapなどによる基本設定
- テーマファイルのスタイルシート (style.css)でテーマ独自設定
- テーマカスタマイザーで選択するレイアウトや配色パターン
- テーマカスタマイザー内の追加 CSS・カスタムCSSで設定するCSS
こうした場合、テーマファイルのスタイルシート (style.css)を編集しても、同一のclass等であればその後の③や④で上書きされるため、編集内容が適用されません。
テーマ内で追加 CSS・カスタムCSSを設定できる場合もある

WordPressテーマによっては、カスタマイズ機能やテーマの詳細設定画面において、独自の「追加 CSS」「カスタムCSS」を設定できる場合があります。これは、「style.css」を筆頭に、複数のCSSがあったとしても最優先されるCSSを吐き出したり、インラインスタイルを吐き出すような仕組みが導入されているというような形になります。
テーマのカスタマイズ機能等にCSSを記述するエディタが表示されます。
既存のCSSとclass等が重複した場合は、こちらが優先されるようになっています(上書きされるようなイメージです)。テーマによっては、CSSが重複した場合、稀に優先されないことがありますが、その場合は!importantで対応する必要があります。
(初回投稿日 2015年10月16日)
WordPressカスタマイズ・修正
ホームページ制作 京都のWeb制作会社ファンフェアファンファーレでは、WordPressで制作されたウェブサイト・ホームページのカスタマイズサービスとして、WordPress(ワードプレス)のテーマ(テンプレート)やプラグインのカスタマイズサービスを提供しております。
WordPressカスタマイズの他、WordPressに関する様々な機能の実装や調整、編集はもちろん、各種エラーの修正・復旧・復元に対応しております。
WordPressでのホームページ制作(WordPressサイト制作)
ホームページ制作 京都 ファンフェアファンファーレでは、ホームページ制作にあたり、WordPressでのホームページ制作(WordPressサイト制作)を推進させていただいております。
企業のWebマーケティングを加速するWordPressでのホームページ制作(WordPressサイト制作)ならお任せください!新規WordPressサイト制作はもちろん、htmlサイトからのホームページリニューアル、WordPressサイトのリニューアルにも対応しています。